图片裁剪加载真的头疼,搞不好就是加载不满imageview,要么就是图片变形失真了。反正是很难满足要求。
如果要求不是特别高,我们可以通过ImageView的scaleType属性来控制图片加载裁剪缩放的效果;当我们的ImageView有最大宽度最大高度的时候,还可以配合adjustViewBounds属性来控制。
好了现在我们不多废话,分两组来检验scaleType属性变化带来的加载效果;
一是图片的宽高都大于ImageView的宽高,下图图片的尺寸为:750*1750;

ImageView的尺寸为350dp*350dp;
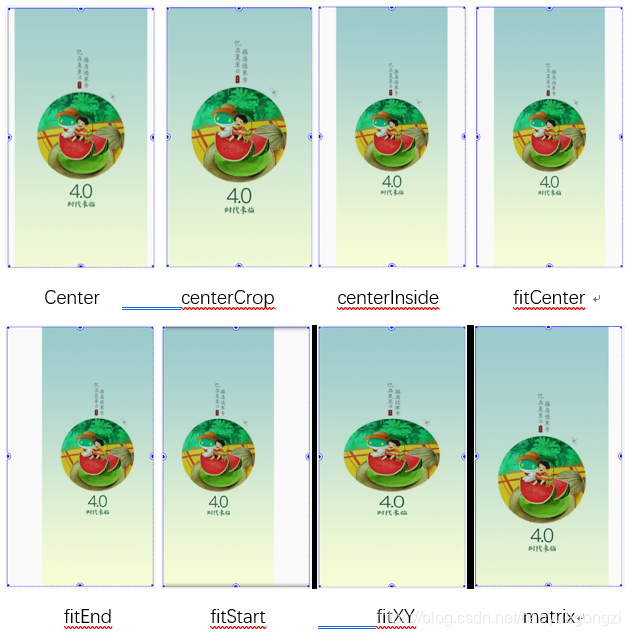
ImageView的scaleType的属性分别是matrix、center、centerCrop、centerInside、fitCenter、fitEnd、fitStart、fitXY。
matrix:是以ImageView的宽高为参数,以图片的左上角为基点开始裁剪图片,直至铺满整个ImageView;
center:保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理。
centerCrop:以填满整个ImageView为目的,将原图的中心对准ImageView的中心,等比例放大原图,直到填满ImageView为止(指的是ImageView的宽和高都要填满),原图超过ImageView的部分作裁剪处理。
centerInside:以原图完全显示为目的,将图片的内容完整居中显示,通过按比例缩小原图的size宽(高)等于或小于ImageView的宽(高)。如果原图的size本身就小于ImageView的size,则原图的size不作任何处理,居中显示在ImageView。
fitCenter:把原图按比例扩大或缩小到ImageView的ImageView的高度,居中显示
fitEnd:把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的下部分位置
fitStart:把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的上部分位置
fitXY:把原图按照指定的大小在View中显示,拉伸显示图片,不保持原比例,填满ImageView.
<ImageView
android:id="@+id/image"
android:layout_width="350dp"
android:layout_height="350dp"
android:scaleType="fitXY"/>
各属性表现出的效果如下:


二是图片的宽度或者高度小于ImageView的宽度挥着高度;
center、centerCrop、centerInside、fitCenter、fitEnd、fitStart、fitXY、matrix各属性意思是一样的,所以这里不再解释,但是表现出来的效果不一样。ImageView尺寸为1080*1920,图片同上。具体效果如下:























 906
906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








