- Company: Yappam
- Date: 20150325
- Author: Yuewen Hao
序
在这个开源盛行的年代, 想要做出一些功能性开发, 一般来说只要找对了方向, 用对了工具, 都会简单的让你自己都觉得不可思议.
当然, 更重要的是, 我们可以有更多的精力去陪身边的人, 做自己喜欢的事情. 想想就觉得很高兴.
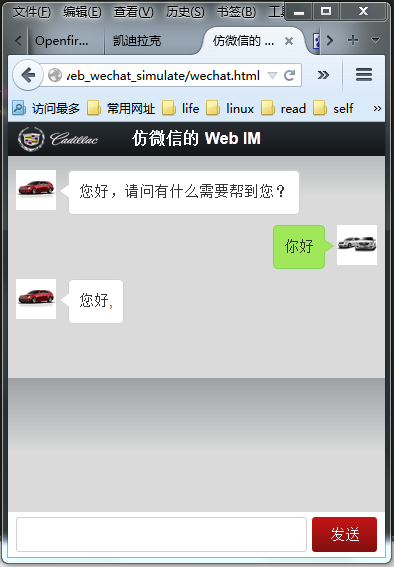
回到主题. 今天, 我们就来看看怎么可以做出一款仿微信客户端聊天的Web IM.
注: IM (Instant Message) 即时性消息, 就比如 QQ, 它就属于客户端的即时性聊天软件.
效果如图:
基础概念
为了实现这个效果, 我们首先需要知道几个简单的概念.
XMPP 协议
简单来说, 就是我们需要通过一种规则来聊天.
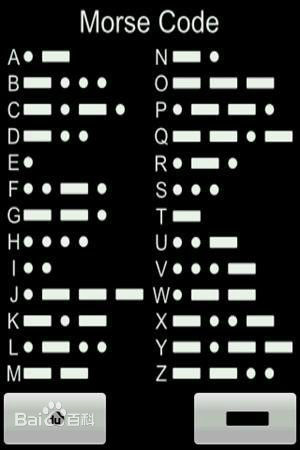
就像摩斯密码那样. 通过不同长短和个数的 “滴(Di)” “嗒(Da-)”, 对应着协议规则翻译成不同的字母.
就比如, “Di” “Da-” 就是”A”, 而 “Di” “Di” “Di” “Di” 就代表着 “H”.
如图:
而在XMPP 协议中, 它的规则是 XML 文件来定义的.
它通过三种基本的XML 节:IQ Stanza(IQ 节), Presence Stanza(Presence 节), Message Stanza(Message 节), 从而形成了一个基本的即时通信协议平台.
注: Stanza 代表XML消息节
它们分别代表 IQ(Infomation Query 信息查询), Presence(用户出席状态), Message(消息).
就比如,
用户可以发送 IQ Stanza 到服务器, 就可以查询用户的相关信息;
发送Message Stanza 就可以发送聊天消息;
当客户端接受到Presence Stanza 时, 可能就表明有用户发生了离线或者上线.
在整个Session 的生命周期中, 我们就是通过双向传输这些 Stanzas 来实现客户端与服务器的交互的.有了一种用于聊天的规则, 我们就需要两个来聊天的人. 不然, 总不能指望着两团空气搁那儿干瞪眼儿吧.
也就是说, 我们需要两个懂XMPP 这个规则的”人” – 两个实现了XMPP 协议的客户端.有了XMPP 协议, 有了客户端, 为了更好的使用和管理所有的客户端用户, 我们就需要一台懂 XMPP 协议的服务器作为不同客户端之间的中间人.
它知晓所有的客户端用户, 并负责管理每个Session 的生命周期.
就像 Web 浏览器 和 Web 服务器的关系. 只有客户端和服务器在一起才能构成完整的生态系统.
可以看出来, 我们一种需要一台实现了XMPP 协议的服务器和两个实现了XMPP 协议的客户端.
服务器, 我们使用开源的Openfire 服务器.
其中一台客户端, 我们需要通过仿微信的 Web 页面来实现, 也就需要一种实现了 XMPP 协议的 Javascript 代码. 本例中使用 {{ Strophe.js }}
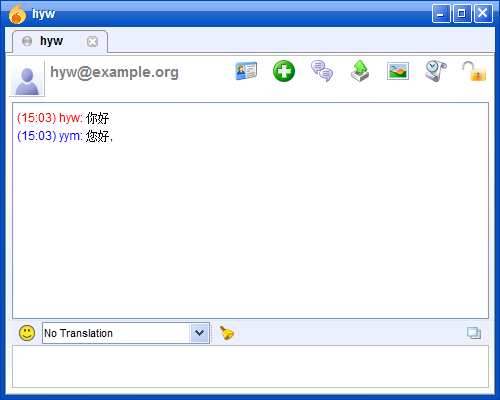
另外一台客户端, 就随便了, 怎么简单怎么来, 我直接使用了Openfire 官方提供的客户端软件 Spark.
如图:
最后实现的效果是两台客户端之间的聊天.
如图:
OK. 啰嗦结束, 开始要搞一些实际的东西出来了.
环境搭建 & 源码
注: 由于我使用的版本是3.9.3, 所以, 在安装和使用过程中, 遇到几个问题, 我的安装平台为 “Win7 64位”.
需要使用32位的JDK 版本, 并配置环境变量 {{ EXE4J_JAVA_HOME = # 32位JDK 安装目录 # }}
请使用1.7以上的版本, 如果使用1.6, 服务器将会在安装插件后, 无法加载已安装插件, 我使用的版本是JDK 1.7.0_71 (x86_64 Windows)
第一步, 搭建Openfire 服务器:
参考: http://www.cnblogs.com/hoojo/archive/2012/05/17/2506769.html;
搭建服务器, 网上很多资料, 大家自己去查阅就可以了;
搭建过程中在指定域名时, 配置为 example.org;
配置 hosts 文件, 添加域名 example.org 指向127.0.0.1; 备注: 域名其实可以自定义, 但是在客户端需要指定域名时, 必须要保持一致;
搭建成功后, 请添加用户 hyw, yym, 方便源码演示, 可以自定义用户名.
第二步, 安装Spark 客户端:
下载后, 一直下一步就可以了.
可以参考: http://www.cnblogs.com/hannover/archive/2008/12/01/1345251.html . 前面关于 Spark 的部分
第三步, 就是我们的核心重点了:
开发仿微信的 Web 页面
源码我直接放到 Github 上面了, 上面有详细的注释.
https://github.com/kenneth-hao/web_wechat_simulate
推荐
官方站点推荐:
XMPP Protocols: http://xmpp.org/xmpp-protocols/xmpp-core/
XMPP Softwares (客户端, 服务器, 类库) : http://xmpp.org/xmpp-software/IN THE END, 推荐一个很好用的Javascript XMPP 的 Js Client – Conversejs


























 424
424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








