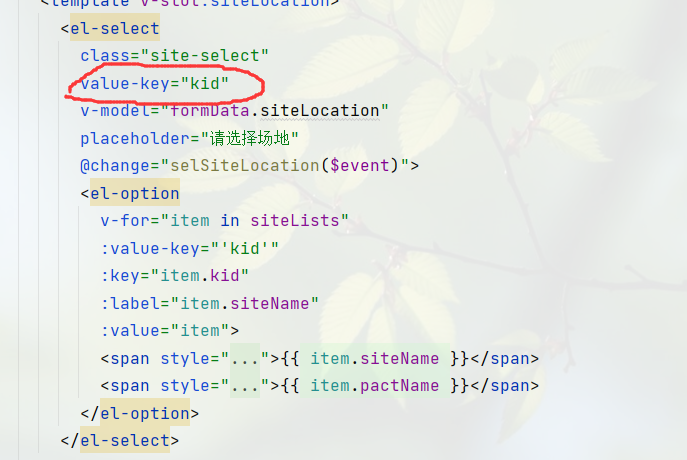
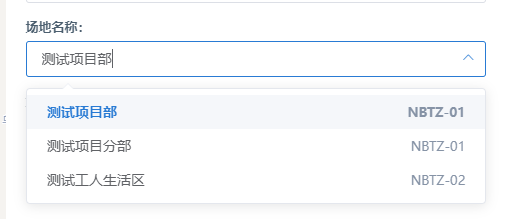
value-key="kid"设置,选中当前高亮

change方法中绑定$event传参,可以选中这个对象,并在selSiteLocation方法中取到,注意其中的
:value-key="'kid'" :key="item.kid" 关键配置
<el-select
class="site-select"
value-key="kid"
v-model="formData.siteLocation"
placeholder="请选择场地"
@change="selSiteLocation($event)">
<el-option
v-for="item in siteLists"
:value-key="'kid'"
:key="item.kid"
:label="item.siteName"
:value="item">
<span style="float: left">{{ item.siteName }}</span>
<span style="float: right; color: #8492a6; font-size: 13px">{{ item.pactName }}</span>
</el-option>
</el-select>





















 2462
2462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








