1、vue-devtools官网
2、安装插件地址
| 谷歌 | 下载安装(需要翻墙下载) |
| 火狐 | 下载安装 |
| edge | 下载安装 |
| standalone app | 下载安装 |
3、设置插件
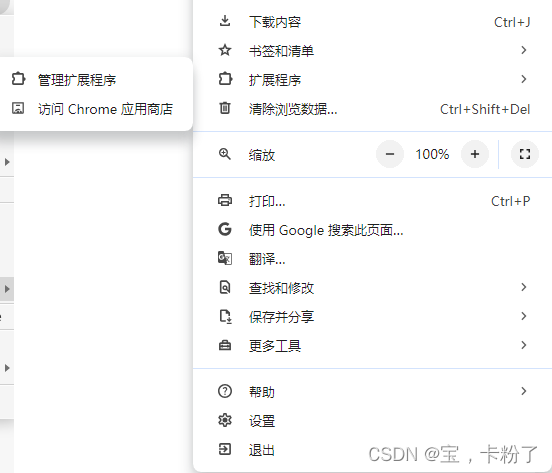
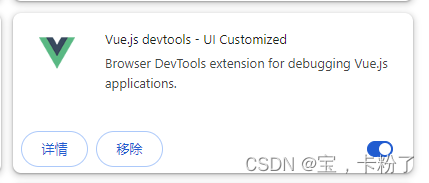
如果您需要在隐身模式下使用 devtools,或者当您直接打开 HTML 文件时,您需要更改扩展设置,【设置】-【扩展程序】-【管理扩展程序】-【vue.js - devtools】-【打开开关】


4、插件用法
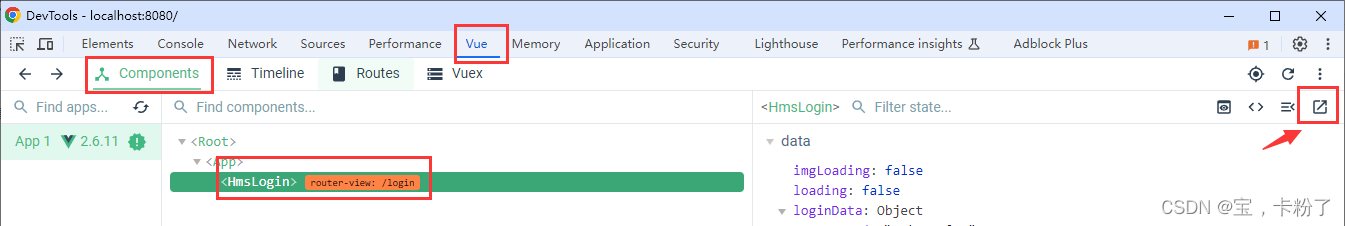
选择组件时,可以选择在代码编辑器中打开相应的源文件。


为了能够正常使用,这个特性可能需要在项目中进行一些配置(vue.config.js文件中配置开发环境)
vue CLI 3在运行时支持这个特性 vue-cli-service serve 开箱即用不需要配置。
5、webpack编译中需要配置
在 Vue 项目中,安装启动编辑器中间件包并修改 webpack 配置:
1、配置文件中
// 安装依赖
npm install -d launch-editor-middleware
// 配置文件 vue.config.js 配置 launch-editor-middleware
const openInEditor = require("launch-editor-middleware");
module.exports = {
devServer: {
before(app) {
/* 编辑器类型 webstorm code */
app.use("/__open-in-editor", openInEditor(["webstorm", "code"]));
},
},
};
// 这样 open in editor 就可以在编辑器打开当前页面啦
2、编辑器类型(按照自己的客户端编辑器配置)
| Value | Editor | Linux | Windows | OSX |
|---|---|---|---|---|
appcode | AppCode | ✓ | ||
atom | Atom | ✓ | ✓ | ✓ |
atom-beta | Atom Beta | ✓ | ||
brackets | Brackets | ✓ | ✓ | ✓ |
clion | Clion | ✓ | ✓ | |
code | Visual Studio Code | ✓ | ✓ | ✓ |
code-insiders | Visual Studio Code Insiders | ✓ | ✓ | ✓ |
emacs | Emacs | ✓ | ||
idea | IDEA | ✓ | ✓ | ✓ |
notepad++ | Notepad++ | ✓ | ||
pycharm | PyCharm | ✓ | ✓ | ✓ |
phpstorm | PhpStorm | ✓ | ✓ | ✓ |
rubymine | RubyMine | ✓ | ✓ | ✓ |
sublime | Sublime Text | ✓ | ✓ | ✓ |
vim | Vim | ✓ | ||
visualstudio | Visual Studio | ✓ | ||
webstorm | WebStorm | ✓ | ✓ | ✓ |
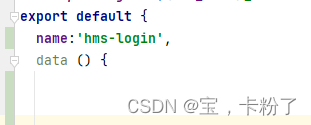
在 .vue 文件中设置 实例的name,Vue Devtools 调试结构更清晰,能直接显示name方便查询






















 4954
4954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








