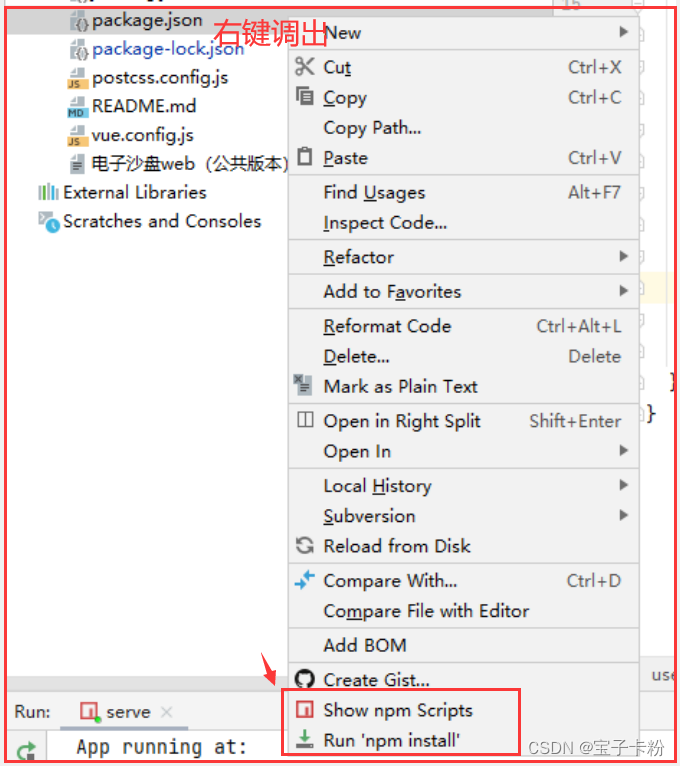
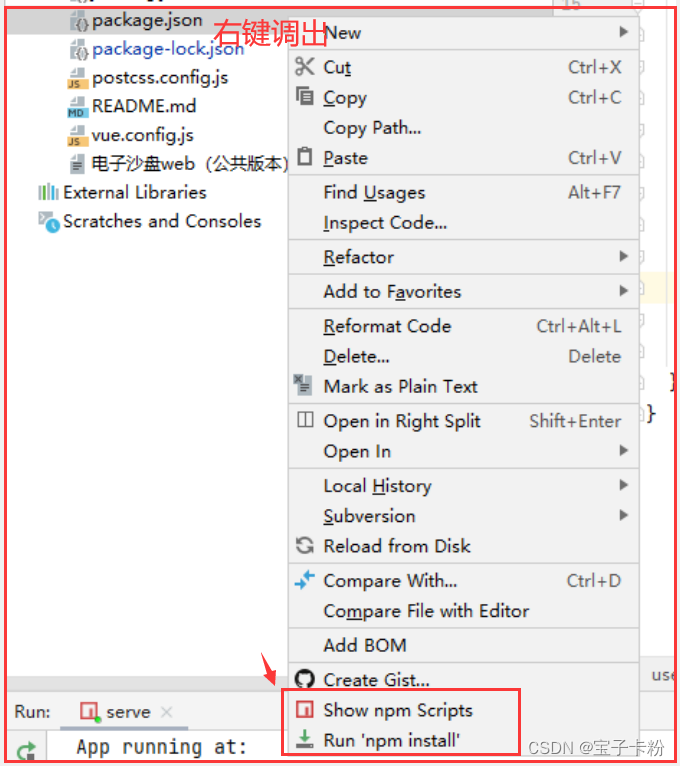
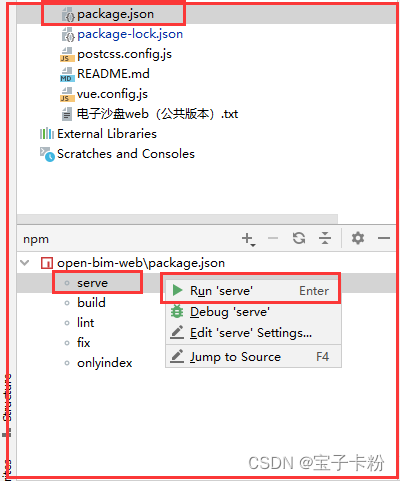
打开项目脚本文件package.json
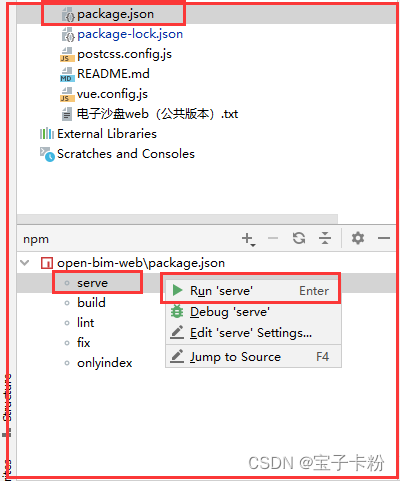
【右键】-【show in Script】列出项目可执行的脚本 -【选中脚本】-【右键执行run serve】


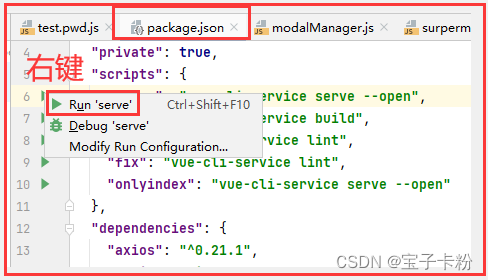
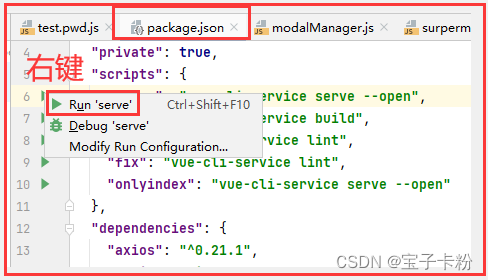
方法2 : 直接打开package.json文件
【scripts】-【要执行的脚本】-【右键】-【调出快捷方式】-【点击执行】

打开项目脚本文件package.json
【右键】-【show in Script】列出项目可执行的脚本 -【选中脚本】-【右键执行run serve】


方法2 : 直接打开package.json文件
【scripts】-【要执行的脚本】-【右键】-【调出快捷方式】-【点击执行】


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


