(1)使用WebStorm打开已有的Vue项目,或者参考 Vue创建项目快速体验 创建一个新的Vue项目
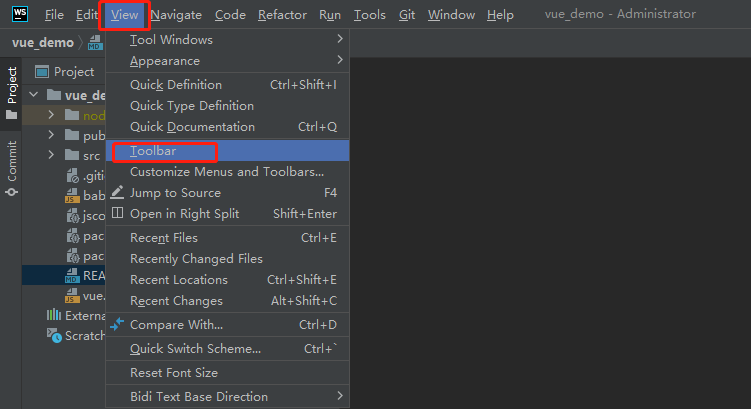
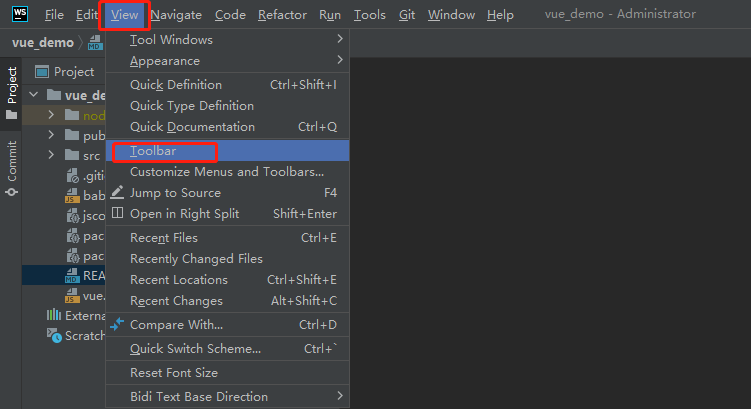
(2)点击【View】-【toolbar】

(3)点击【Edit Configuration】

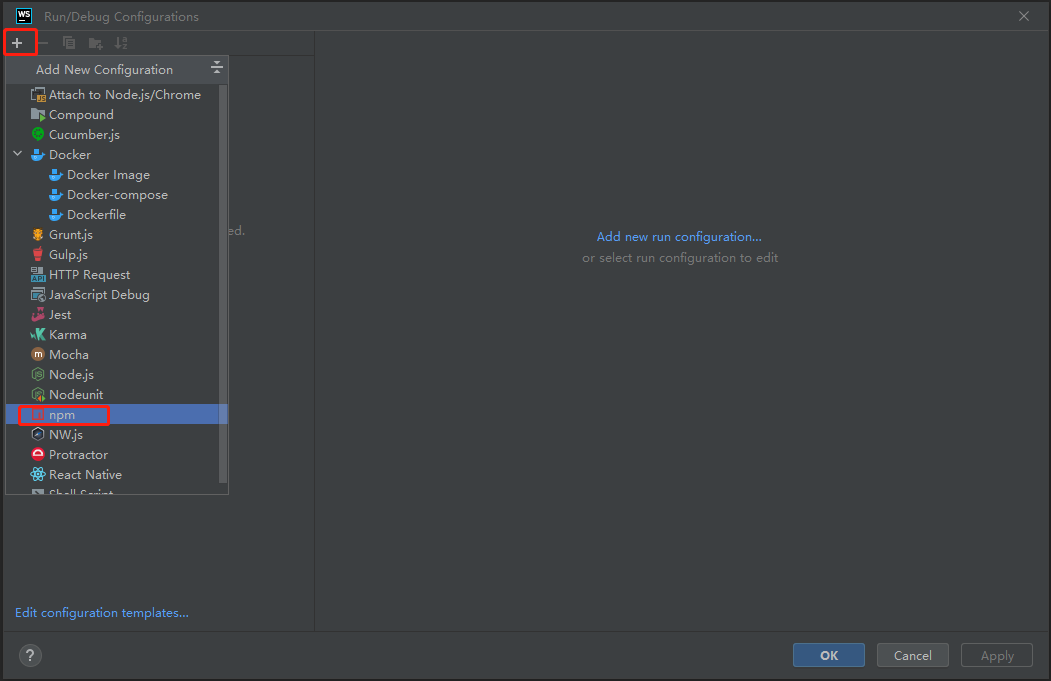
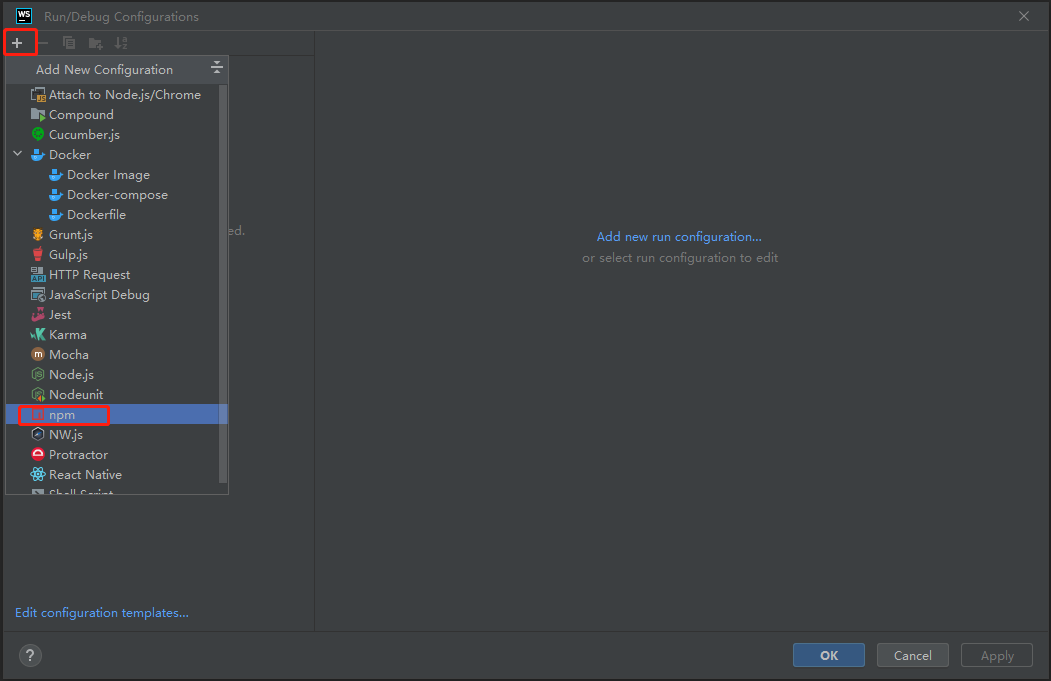
(4)然后在弹出的窗口中点击“+”,然后选择npm

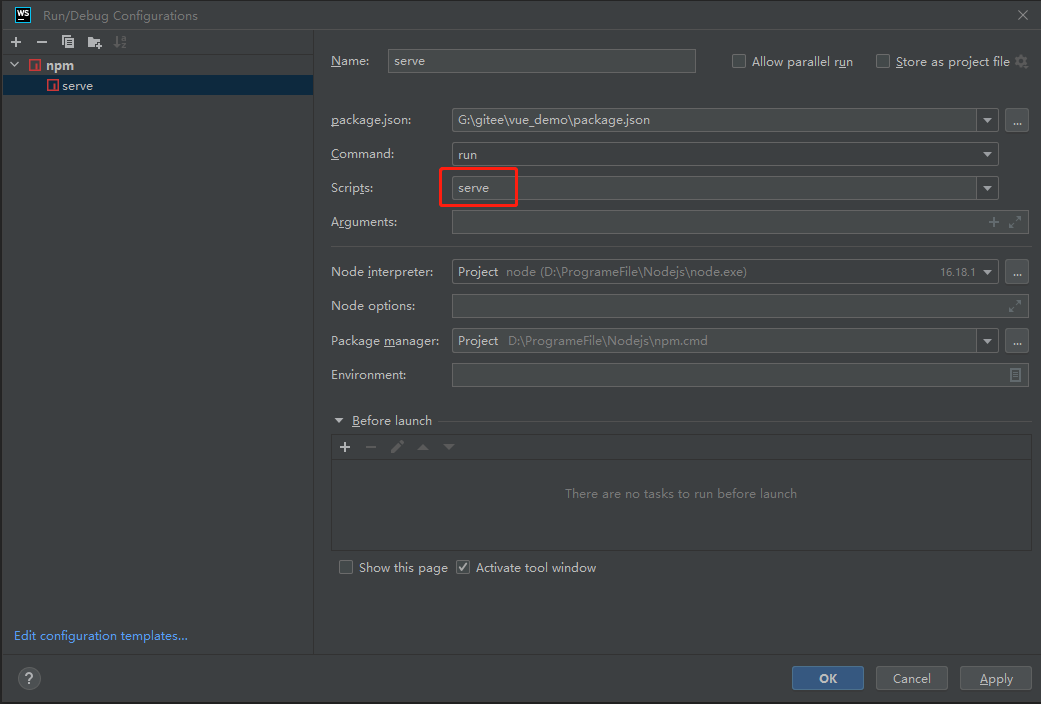
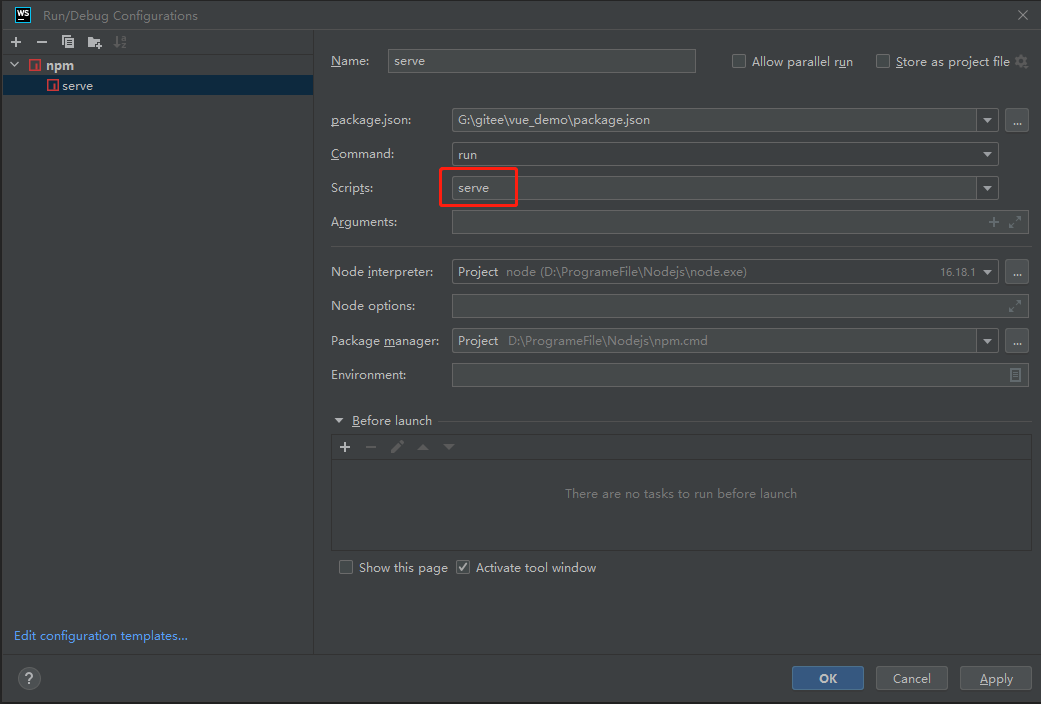
(5)Scripts 选择 serve

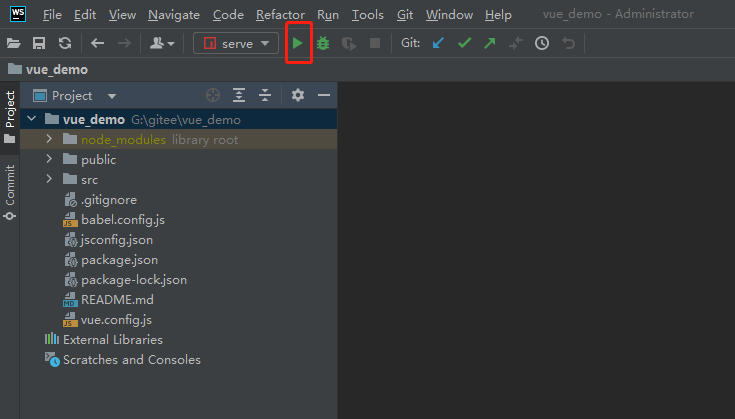
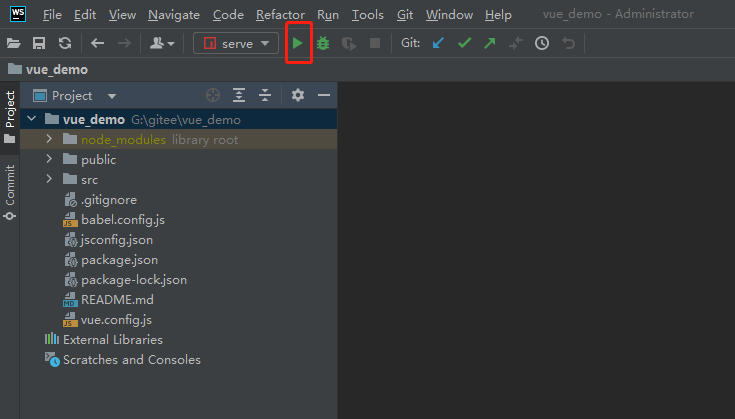
(6)然后点击启动按钮,即可运行Vue项目

(7)如下,可以看到已经启动了

(8)然后在浏览器中打开 127.0.0.1:8080 即可看到页面已经启动

(1)使用WebStorm打开已有的Vue项目,或者参考 Vue创建项目快速体验 创建一个新的Vue项目
(2)点击【View】-【toolbar】

(3)点击【Edit Configuration】

(4)然后在弹出的窗口中点击“+”,然后选择npm

(5)Scripts 选择 serve

(6)然后点击启动按钮,即可运行Vue项目

(7)如下,可以看到已经启动了

(8)然后在浏览器中打开 127.0.0.1:8080 即可看到页面已经启动

 666
666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


