1、简介
Web 项目部署时,会将前端和后端打包好放到服务器中。比如将 Vue 项目和 SpringBoot 项目打包好放到 Tomcat 中。
然后浏览器通过 HTTP 等协议从服务器获取 HTML、JS、CSS 等静态文件,之后 JS 请求库发 HTTP 请求到后端,后端根据请求返回数据,就这样前后端不断进行交互。
在开发 Vue 项目的时候,后面没有 Tomcat 来响应 HTTP 请求,之所以还是能够在浏览器中访问地址进行测试,是因为 Vue 项目启动了一个本地服务器。
vue.config.js中的 devServer 是用来配置这个本地服务器的。
- port 配置服务器监听的端口号
- host 配置服务器监听的主机名
// 配置例子
devServer: {
port: 8080,
host: 'localhost',
https: false
}
//打开浏览器开发者工具查看网络请求,会发现请求指向http://localhost:8080。
2、客户端查看代理地址
vue.config.js 文件
// vue.config.js代理配置
module.exports = {
devServer: {
proxy: {
'/dev-api': {
target: 'http://localhost:3000',
changeOrigin: true,
logLevel: 'debug',
pathRewrite: {
'^/dev-api': ''
}
}
}
}
}
//logLevel: 'debug',
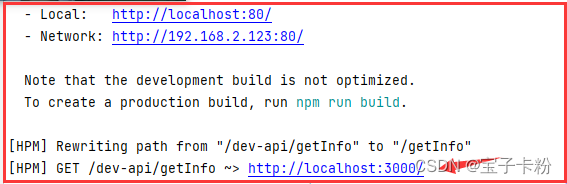
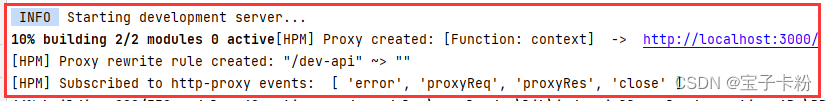
//在vscode、webstorm等客户端会显示代理接口请求之后终端会有显示真实的接口地址将所有以 /dev-api 开头的请求代理到http://localhost:3000上。
其中 changeOrigin 表示将请求头中的 Host 字段设置为 target 的值,pathRewrite 表示对请求路径进行重写。
在这个例子中,对于以 /dev-api 开头的请求路径,将其重写为空,即去掉 /dev-api 前缀。
当前端使用 axios 请求 /dev-api/getInfo时,devServer 会将请求转发到http://localhost:3000/getInfo。


3、浏览器查看代理地址
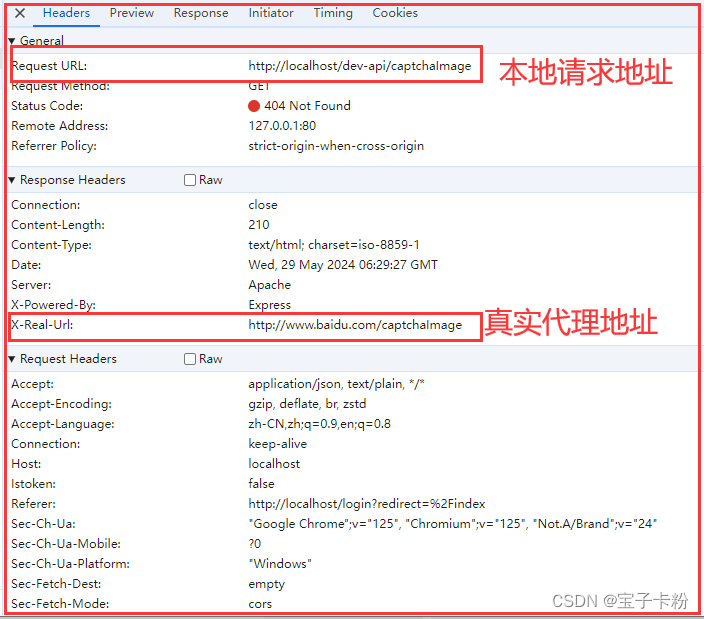
配置请求信息头部,在控制台中查看真实的接口地址
如下例子
将所有以 /dev-api 开头的请求代理到https://www.baidu.com上。
pathRewrite 表示对请求路径进行重写,对于以 /dev-api 开头的请求路径,将其重写为空,即去掉 /dev-api 前缀。
当前端使用 axios 请求 /dev-api/captchaImage时,devServer 会将请求转发到https://www.baidu.com/captchaImage。
// vue.config.js代理配置
module.exports = {
devServer: {
proxy: {
'/dev-api': {
target: 'https://www.baidu.com',
changeOrigin: true,
logLevel: 'debug',
pathRewrite: {
'^/dev-api': ''
},
onProxyRes(proxyRes,response){
// req.url = '/captchaImage'
const realUrl = new URL(response.url,'https://www.baidu.com').href
proxyRes.headers['x-real-url'] = realUrl
},
}
}
}
}
// 将真实的地址放在请求头 x-real-url

控制台接口信息头部会出现x-real-url参数,后面跟着就是真实的接口地址

























 4352
4352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








