上回说到Vue2查看真实请求地址,那么Vue3该如何查看呢?
传送门: Vue2 查看真实请求地址
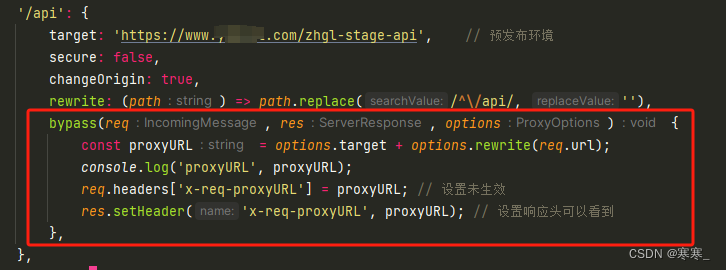
1. bypass函数
使用bypass函数获取代理结果,设置响应头(请求头设置未生效,也可以在响应头上看)。
2. 用法

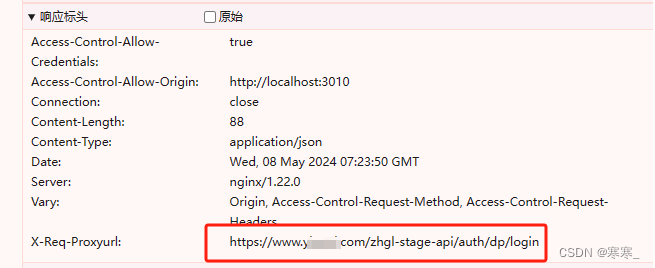
3. 查看结果

4. 关键代码
bypass(req, res, options) {
const proxyURL = options.target + options.rewrite(req.url);
req.headers['x-req-proxyURL'] = proxyURL; // 设置未生效
res.setHeader('x-req-proxyURL', proxyURL); // 设置响应头可以看到
},5. 感谢
觉得有用就点个免费的小赞赞吧~ ღ( ´・ᴗ・` )





















 1097
1097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








