最近在用element-ui遇到一些bug,在使用el-select时,数据量大了就页面渲染缓慢从而卡顿严重,为了解决这个问题,对element-ui进行了改造,el-select改为分页滚动加载:

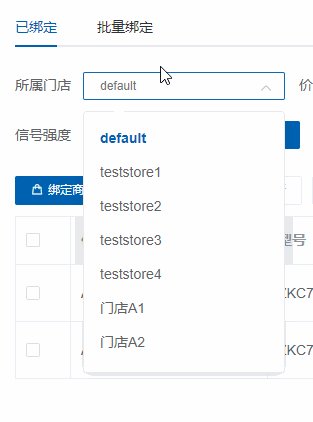
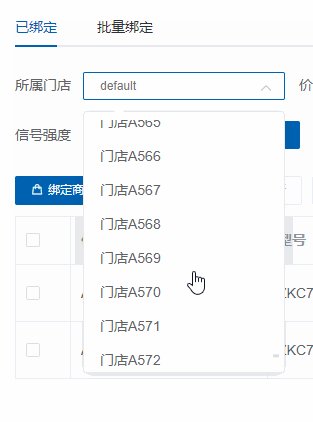
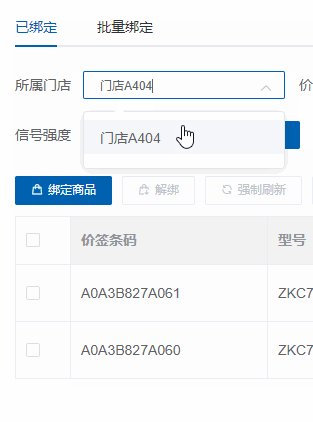
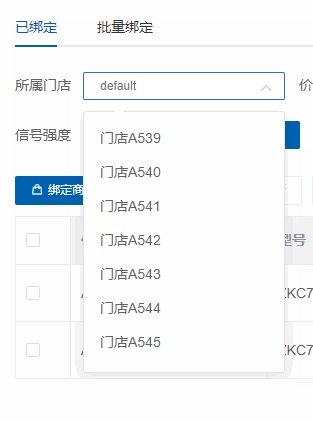
如上图所示的效果,大数据时下拉可以分页滚动加载,而且可以支持原来的搜索。
1.新建一个selectSearch.vue页面子组件,页面内容如下:
<template>
<div>
<div class="selectBox" v-clickoutside="handleClose">
<i class="icon el-icon-arrow-down " :class="showdrop?'arrowtop':''"></i>
<input type="text" :placeholder="$t('pageinfo.searchstore')"
ref="searchInput"
v-model="selectData.storeName"
@focus="showdropbox"
@blur="closedropbox"
@input="selectInput"
/>
<transition name="el-zoom-in-top">
<div class="dropdown" v-if="showdrop" v-el-select-loadmore="load">
<div class="arrow"></div>
<div class="contentMore" v-show="loadTextBox" :style="storeidlist.length>7?'height:250px;':(storeidlist.length===0?'height:46px':'height:'+(storeidlist.length*34+12)+'px;')">
<el-scrollbar style="height: 100%;max-height:250px;" ref="myscroll" class="myscroll" >
<ul >
<li v-for="store in storeidlist" :class="store.storeId === SelectValue.storeId ?'selected ':''"
@click="selectOne(store)">{
{store.storeName}}</li>
<li v-if="storeidlist.length==0" style="display: inline-block;">{
{$t('pageinfo.nosearchdata')}}</li>
</ul>
</el-scrollbar>
</div>
</div>
</transition>
</div>
</div>
</template>
<script>
import Clickoutside from './../../utils/clickoutside';
export







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








