
头文件添加:
#include<QPainter>
protected:
void paintEvent(QPaintEvent *event)
重载QWidget类的PaintEvent操作,创建QPainter对象,用QPainter对象实例进行绘图。下面在源文件中定义PaintEvent函数:
void LoginDialog::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter;
painter.begin(this);
painter.setRenderHints(QPainter::Antialiasing,true);
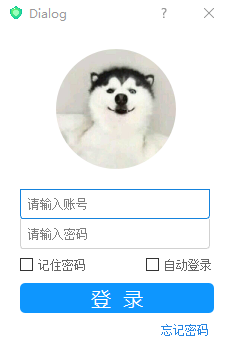
QPixmap pixmap(":/初始头像.jpg");
QPainterPath path;
path.addEllipse(56,20,120,120);//加入一个圆形 绘图是从左上角的(56,20)坐标开始绘制的 ,120,120是绘图的宽高
painter.setClipPath(path);
painter.drawPixmap(QRect(56,20,120,120),pixmap);
painter.end();
}
提示:PaintEvent会自动调用
























 752
752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








