这个参数很少用到,大部分情况下都省略了,但如果不理解,心里不舒服,所以还是说一下吧。
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
先说一句,模糊半径就是模糊程度,值越大越模糊,大家都懂吧。
有人说扩展半径有点类似于在阴影上增加了一个padding的东西,我倒觉得,如果参照物是阴影的话,我倒觉得扩展半径类似于增加了一个margin的东西,不过这个东西见仁见智吧,大家理解就好。
通过程序是最好理解的。因为是研究扩展半径,所以把模糊半径设为0px.
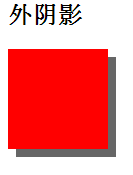
(1)没有设置扩展半径:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>boxshadow</title>
<style>
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:8px 8px 0px 0px #666;
}
</style>
</head>
<body>
<h2>外阴影</h2>
<div class="boxshadow-outset">
</div>
</body>
</html>

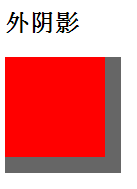
(2)扩展半径等于x轴偏移量时(也等于y轴偏移量)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>boxshadow</title>
<style>
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:8px 8px 0px 8px #666;
background-color:red;
}
</style>
</head>
<body>
<h2>外阴影</h2>
<div class="boxshadow-outset">
</div>
</body>
</html>
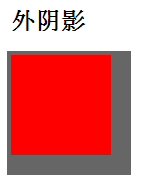
(3)扩展半径大x轴偏移量时(也大y轴偏移量)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>boxshadow</title>
<style>
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:8px 8px 0px 12px #666;
background-color:red;
}
</style>
</head>
<body>
<h2>外阴影</h2>
<div class="boxshadow-outset">
</div>
</body>
</html>

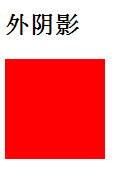
(4)扩展半径等于负x轴偏移量时(也等于负y轴偏移量)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>boxshadow</title>
<style>
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:8px 8px 0px -8px #666;
background-color:red;
}
</style>
</head>
<body>
<h2>外阴影</h2>
<div class="boxshadow-outset">
</div>
</body>
</html>
(5)扩展半径为负数,但大于负x轴偏移量时(也大于负y轴偏移量)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>boxshadow</title>
<style>
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:8px 8px 0px -5px #666;
background-color:red;
}
</style>
</head>
<body>
<h2>外阴影</h2>
<div class="boxshadow-outset">
</div>
</body>
</html>
(6)扩展半径为负数,但小于负x轴偏移量时(也小于负y轴偏移量)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>boxshadow</title>
<style>
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:8px 8px 0px -45px #666;
background-color:red;
}
</style>
</head>
<body>
<h2>外阴影</h2>
<div class="boxshadow-outset">
</div>
</body>
</html>
大家应该都明白了吧:扩展阴影是以阴影的外边界向外扩展(为正数)或者向内抵消原来的阴影(为负数),当负数绝对值大于等于某方向的阴影偏移量时,该方向的阴影消失。
注意:深刻理解x偏移量的意思,如果为正,向右移动的距离。深刻理解扩展阴影的意思。下面这个例子非常棒:
/*云*/
.cloudy {
background: #60768D;
height: 1rem;
width: 1rem;
border-radius: 50%;
box-shadow: 1rem 0.2rem 0 -0.1rem;
position: absolute;
left: .5rem;
top: 1.8rem;
z-index: 5;
}






















 1369
1369

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








