盒子阴影

语法:
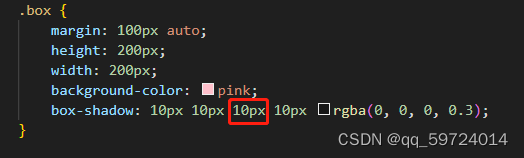
box-shadow:h-shadow v-shadow blur spread color inset
解释:
1.h-shadow:表示阴影距离盒子位置水平方向的偏移量,可以为负值,为负值表示向左移动,正值表示向右移动
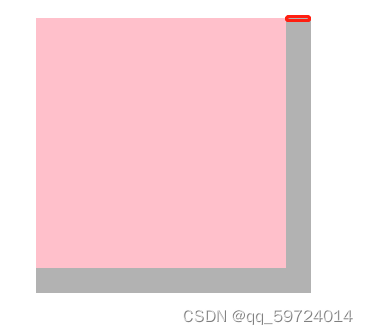
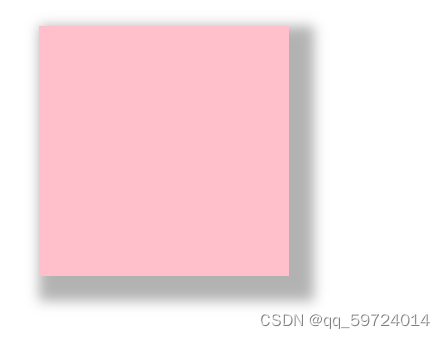
如下图所示:红色矩形的长表示盒子阴影水平方向的偏移量

2.v-shadow:表示阴影距离盒子位置垂直方向的偏移量,可以为负值,为负值表示向上移动,正值表示向下移动
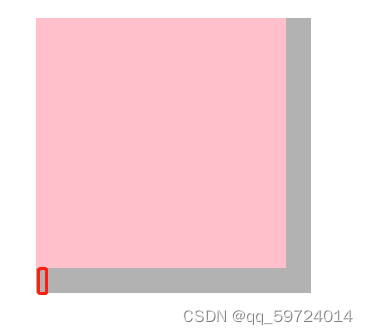
下图所示距离表示影子的向下偏移量

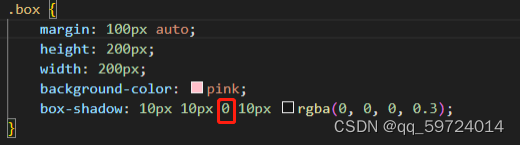
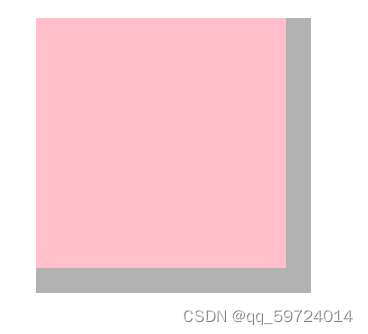
3.blur:表示影子的模糊程度,当其值为0时表示影子看的非常的清除效果如下:
代码如下:

可以看出影子非常的清除

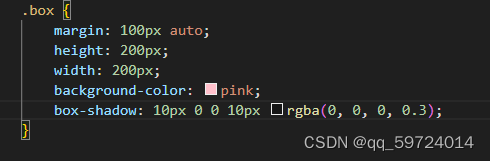
当设置了blur时效果如下

可以看出影子边的模糊了

4.spread:表示影子扩大的大小,这个怎么解释呢,我也是自己测出来的。当spread为0 ,影子大小就为盒子的大小,当x-shadow为10px,v-shadow为0,blur为0,spread为10px,那么理论上影子在水平方向显示出来的像素为20px(x-shadow为正数,代表向右平移10px,spread为10px,影子在盒子大小的基础上扩大10px,所以就是20px),经过我的测量,的确如此


5.color 属性可以为任何颜色,不过习惯上使用rgba()形式更好看





















 2964
2964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








