like this:
can see a very clear header and footer that is green.
if you want to make it ,you should do this:
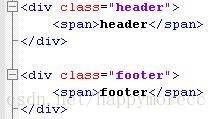
HTML:
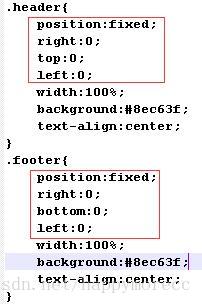
CSS:
please see this css that have a red border.
哈哈哈哈,我英语真烂。too vegetable
这里我们用的是固定定位,也就是之前我有写的那个,就是,打开一个网页经常见得那个顺着滚动条拉动的一直在右下角的那个广告窗口。
另外,header和footer中,有一个地方是有区别的,在header里,写的是top:0,这是因为他要贴在最上面,在footer里,写的是bottom:0,这是因为他要贴在最下面
如果你在header里写了bottom:0或者在footer里写了top:0,那么你会发现,你整体屏幕都会是原谅色。
























 1035
1035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








