1.document.write
在这里就不再说了
2.警告(alert)
警告框,就是在页面中弹出一个小的对话框,当你在点击确定或者取消之前,不可以对页面做其他任何操作。
alert输出的内容可以字符串或者变量。
语法:
alert();
举个例子:
var FBI= "未满18岁请关闭窗口";
alert(FBI);
3.确认(confirm)
确认对话框和警告对话框有共同点也有不同点。
共同点:当你在点击确定或者取消之前,不可以对页面做其他任何操作。
不同点:confirm拥有返回值,为:true(确定)和false(取消)。
这样你就可以通过不同的返回值来进行区别对待。
语法:
confirm(str);
举个例子:
4.提问(prompt)
弹出对话框,包含三个要素:确定,取消,文本框。
语法:
prompt(str1,str2);
str1为对话框提问语句不可更改,str2为文本框显示语句可以更改。
返回值:
点击确定:返回值为文本框中输入的值。
点击取消:返回值为null。
举个例子:
5.打开新窗口(window.open)
语法:
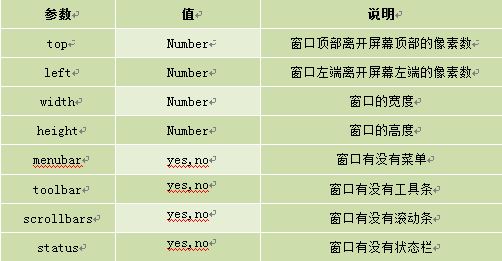
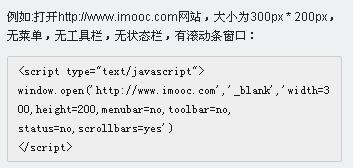
window.open('url' , '窗口名称' , '参数字符串');
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。 窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。

举个例子:
6.关闭窗口(close)
语法:
window.close();
窗口对象.close();
举个例子:
var web = window.open('http://www.1234.com');
web.close();
























 1026
1026











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








