参见Echarts官网:http://echarts.baidu.com/api.html#events.%E9%BC%A0%E6%A0%87%E4%BA%8B%E4%BB%B6
events.鼠标事件
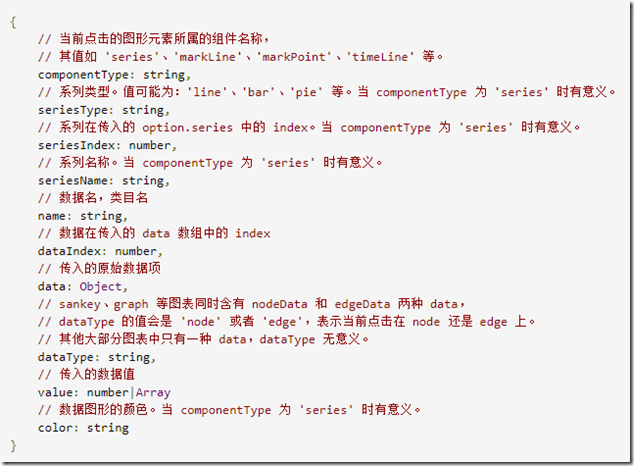
鼠标事件的事件参数是事件对象的数据的各个属性,对于图表的点击事件,基本参数如下,其它图表诸如饼图可能会有部分附加参数。
鼠标事件包括
'click','dblclick','mousedown','mouseup','mouseover','mouseout','globalout','contextmenu'。
项目实例
以上篇博客为基础,添加饼图的click事件,代码如下:
//饼图的click事件 echarts.init(this.echart.nativeElement).on('click', function (params) { obj.state = params.data.name;//从params集合中获取考试状态state })
希望可以帮到大家,请多多指教!























 994
994

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










