前言:我相信信念的力量,只要每天进步,总有一天,会与众不同。转到JACA以后,发现真的有好多知识要补充,不再像c++那样,只要深入学习就好,这里没有了深入,却要求知识面很广范。先把android的知识补充完以后,再看android的书籍,最后深入学习JAVA,两年的时候应该来得急,努力。
不登高山,不知天之高;不临深溪,不知地之厚
相关文章:
1、《Animation 动画详解(一)——alpha、scale、translate、rotate、set的xml属性及用法》
2、《Animation动画详解(二)——Interpolator插值器》
3、《Animation动画详解(三)—— 代码生成alpha、scale、translate、rotate、set及插值器动画》
一、概述
前两篇,我为大家讲述了利用XML来定义动画及插值器,但在代码中,我们常常是动态生成动画的,所以,这篇将为大家讲述如何用代码生成动态生成动画及插值器。
先简单写出各个标签对应的类,方便大家理解:
- scale —— ScaleAnimation
- alpha —— AlphaAnimation
- rotate —— RotateAnimation
- translate —— TranslateAnimation
- set —— AnimationSet
二、Animation公共类
官方SDK讲解页面为:《Animation》
第一篇中我们提到过,Animation类是所有动画(scale、alpha、translate、rotate)的基类,它所具有的标签及对应函数为:
- android:duration setDuration(long) 动画持续时间,以毫秒为单位
- android:fillAfter setFillAfter(boolean) 如果设置为true,控件动画结束时,将保持动画最后时的状态
- android:fillBefore setFillBefore(boolean) 如果设置为true,控件动画结束时,还原到开始动画前的状态
- android:fillEnabled setFillEnabled(boolean) 与android:fillBefore 效果相同,都是在动画结束时,将控件还原到初始化状态
- android:repeatCount setRepeatCount(int) 重复次数
- android:repeatMode setRepeatMode(int) 重复类型,有reverse和restart两个值,取值为RESTART或 REVERSE,必须与repeatCount一起使用才能看到效果。因为这里的意义是重复的类型,即回放时的动作。
- android:interpolator setInterpolator(Interpolator) 设定插值器,其实就是指定的动作效果,比如弹跳效果等
在第一篇《 Animation 动画详解(一)——alpha、scale、translate、rotate、set的xml属性及用法》 我们已经讲解了每个标签具体所具有的功能,这里就不再细讲,对于使用方法会在下面的各标签中使用。
三、ScaleAnimation
这是scale标签对应的类,官方SDK页面为:《ScaleAnimation》
在Scale标签中,我们提到过它的自有属性有下面几条,先列一下:
- android:fromXScale 起始的X方向上相对自身的缩放比例,浮点值,比如1.0代表自身无变化,0.5代表起始时缩小一倍,2.0代表放大一倍;
- android:toXScale 结尾的X方向上相对自身的缩放比例,浮点值;
- android:fromYScale 起始的Y方向上相对自身的缩放比例,浮点值,
- android:toYScale 结尾的Y方向上相对自身的缩放比例,浮点值;
- android:pivotX 缩放起点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,当为数值时,表示在当前View的左上角,即原点处加上50px,做为起始缩放点;如果是50%,表示在当前控件的左上角加上自己宽度的50%做为起始点;如果是50%p,那么就是表示在当前的左上角加上父控件宽度的50%做为起始点x轴坐标。(具体意义,后面会举例演示)
- android:pivotY 缩放起点Y轴坐标,取值及意义跟android:pivotX一样。
- ScaleAnimation(Context context, AttributeSet attrs) 从XML文件加载动画,基本用不到
- ScaleAnimation(float fromX, float toX, float fromY, float toY)
- ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
- ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
在标签属性android:pivotX中有三种取值,数,百分数,百分数p;体现在构造函数中,就是最后一个构造函数的pivotXType,它的取值有三个,Animation.ABSOLUTE、Animation.RELATIVE_TO_SELF和Animation.RELATIVE_TO_PARENT;
这三个构造函数难度不大,就不再细讲,举个例子说明:
在第一篇中Scale的例子的XML代码为:
- <?xml version="1.0" encoding="utf-8"?>
- <scale xmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXScale="0.0"
- android:toXScale="1.4"
- android:fromYScale="0.0"
- android:toYScale="1.4"
- android:pivotX="50"
- android:pivotY="50"
- android:duration="700" />
对应的代码构造代码为:
- scaleAnim = new ScaleAnimation(0.0f,1.4f,0.0f,1.4f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
- scaleAnim.setDuration(700);
- tv.startAnimation(scaleAnim);
四、AlphaAnimation
这是alpha标签对就的类,官方SDK文档地址是: 《AlphaAnimation》同样alpha标签自有的属性有:
- android:fromAlpha 动画开始的透明度,从0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
- android:toAlpha 动画结束时的透明度,也是从0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
- AlphaAnimation(Context context, AttributeSet attrs) 同样,从本地XML加载动画,基本不用
- AlphaAnimation(float fromAlpha, float toAlpha)
在第一篇文章中,我们构造的XML代码为:
- <?xml version="1.0" encoding="utf-8"?>
- <alpha xmlns:android="http://schemas.android.com/apk/res/android"
- android:fromAlpha="1.0"
- android:toAlpha="0.1"
- android:duration="3000"
- android:fillBefore="true">
- </alpha>
- alphaAnim = new AlphaAnimation(1.0f,0.1f);
- alphaAnim.setDuration(3000);
- alphaAnim.setFillBefore(true);
五、RotateAnimation
RotateAnimation类对应Rotate标签,SDK文档地址:《RotateAnimation》
Rotate标签所具有的XML属性有:
- android:fromDegrees 开始旋转的角度位置,正值代表顺时针方向度数,负值代码逆时针方向度数
- android:toDegrees 结束时旋转到的角度位置,正值代表顺时针方向度数,负值代码逆时针方向度数
- android:pivotX 缩放起点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,具体意义已在scale标签中讲述,这里就不再重讲
- android:pivotY 缩放起点Y轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p
- RotateAnimation(Context context, AttributeSet attrs) 从本地XML文档加载动画,同样,基本不用
- RotateAnimation(float fromDegrees, float toDegrees)
- RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
- RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
RotateAnimation跟ScaleAnimation差不多,关键问题同样是pivotXType和pivotYType的选择,同样有三个取值:Animation.ABSOLUTE、Animation.RELATIVE_TO_SELF和Animation.RELATIVE_TO_PARENT;
根据每一篇中的XML写出对应的JAVA构造代码:
XML为:
- <?xml version="1.0" encoding="utf-8"?>
- <rotate xmlns:android="http://schemas.android.com/apk/res/android"
- android:fromDegrees="0"
- android:toDegrees="-650"
- android:pivotX="50%"
- android:pivotY="50%"
- android:duration="3000"
- android:fillAfter="true">
- </rotate>
- rotateAnim = new RotateAnimation(0, -650, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
- rotateAnim.setDuration(3000);
- rotateAnim.setFillAfter(true);
六、TranslateAnimation
很显示TranslateAnimation类对应translate标签,它的SDK官方文档地址为: 《TranslateAnimation》translate标签所具有的属性为:
- android:fromXDelta 起始点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,具体意义已在scale标签中讲述,这里就不再重讲
- android:fromYDelta 起始点Y轴从标,可以是数值、百分数、百分数p 三种样式;
- android:toXDelta 结束点X轴坐标
- android:toYDelta 结束点Y轴坐标
- TranslateAnimation(Context context, AttributeSet attrs) 同样,基本不用
- TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
- TranslateAnimation(int fromXType, float fromXValue, int toXType, float toXValue, int fromYType, float fromYValue, int toYType, float toYValue)
由于fromXDelta、fromYDelta、toXDelta、toYDelta这三个属性都具有三种状态,所以在构造函数中,最理想的状态就是第三个构造函数,能够指定每个值的类型,第二个构造函数:TranslateAnimation (float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)使用是绝对数值。只有最后一个构造函数可以指定百分数和相对父控件的百分数。
下面以第一篇中的XML代码为例,用JAVA代码构造同样的效果:
XML代码:
- <?xml version="1.0" encoding="utf-8"?>
- <translate xmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXDelta="0"
- android:toXDelta="-80"
- android:fromYDelta="0"
- android:toYDelta="-80"
- android:duration="2000"
- android:fillBefore="true">
- </translate>
- translateAnim = new TranslateAnimation(Animation.ABSOLUTE, 0, Animation.ABSOLUTE, -80,
- Animation.ABSOLUTE, 0, Animation.ABSOLUTE, -80);
- translateAnim.setDuration(2000);
- translateAnim.setFillBefore(true);
七:AnimationSet
AnimationSet类对应set标签,定义动作类的集合,对应的SDK文档地址为: 《AnimationSet》它自己是没有XML属性的,所以我们直接说它的构造函数:
- AnimationSet(Context context, AttributeSet attrs) 同样,基本不用
- AnimationSet(boolean shareInterpolator) shareInterpolator取值true或false,取true时,指在AnimationSet中定义一个插值器(interpolater),它下面的所有动画共同。如果设为false,则表示它下面的动画自己定义各自的插值器。
增加动画的函数为:(更多函数,请参看SDK文档)
- public void addAnimation (Animation a)
下面在第一篇中的XML代码为例写出能构造同样效果的JAVA代码:
XML代码为:
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android"
- android:duration="3000"
- android:fillAfter="true">
- <alpha
- android:fromAlpha="0.0"
- android:toAlpha="1.0"/>
- <scale
- android:fromXScale="0.0"
- android:toXScale="1.4"
- android:fromYScale="0.0"
- android:toYScale="1.4"
- android:pivotX="50%"
- android:pivotY="50%"/>
- <rotate
- android:fromDegrees="0"
- android:toDegrees="720"
- android:pivotX="50%"
- android:pivotY="50%"/>
- </set>
- alphaAnim = new AlphaAnimation(1.0f,0.1f);
- scaleAnim = new ScaleAnimation(0.0f,1.4f,0.0f,1.4f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
- rotateAnim = new RotateAnimation(0, 720, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
- setAnim=new AnimationSet(true);
- setAnim.addAnimation(alphaAnim);
- setAnim.addAnimation(scaleAnim);
- setAnim.addAnimation(rotateAnim);
- setAnim.setDuration(3000);
- setAnim.setFillAfter(true);
八、Interpolater插值器
关于插值器的效果及应用,我们专门开了一篇来讲,看这里: 《Animation动画详解(二)——Interpolator插值器》关于插值器的SDK讲解见《Animation Resources》中的Interpolators部分;
插值器XML属性及对应的类如下表所示:
| Interpolator class | Resource ID |
|---|---|
AccelerateDecelerateInterpolator | @android:anim/accelerate_decelerate_interpolator |
AccelerateInterpolator | @android:anim/accelerate_interpolator |
AnticipateInterpolator | @android:anim/anticipate_interpolator |
AnticipateOvershootInterpolator | @android:anim/anticipate_overshoot_interpolator |
BounceInterpolator | @android:anim/bounce_interpolator |
CycleInterpolator | @android:anim/cycle_interpolator |
DecelerateInterpolator | @android:anim/decelerate_interpolator |
LinearInterpolator | @android:anim/linear_interpolator |
OvershootInterpolator | @android:anim/overshoot_interpolator |
使用方法:(为sacleAnimation增加bounce插值器)
- ScaleAnimation interpolateScaleAnim=new ScaleAnimation(0.0f,1.4f,0.0f,1.4f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
- interpolateScaleAnim.setInterpolator(new BounceInterpolator());
- interpolateScaleAnim.setDuration(3000);
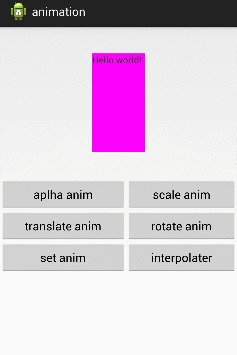
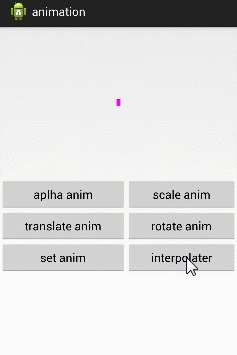
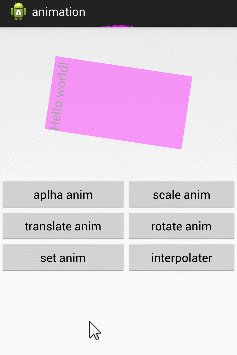
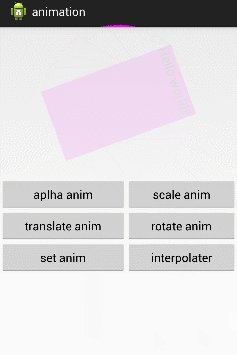
九、示例,源码
下面我把上面所有的代码集合到一个例子中,供大家下载;效果图如下:



























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








