转载:http://www.w3cplus.com/css/pure-css-create-scroll-indicator.html
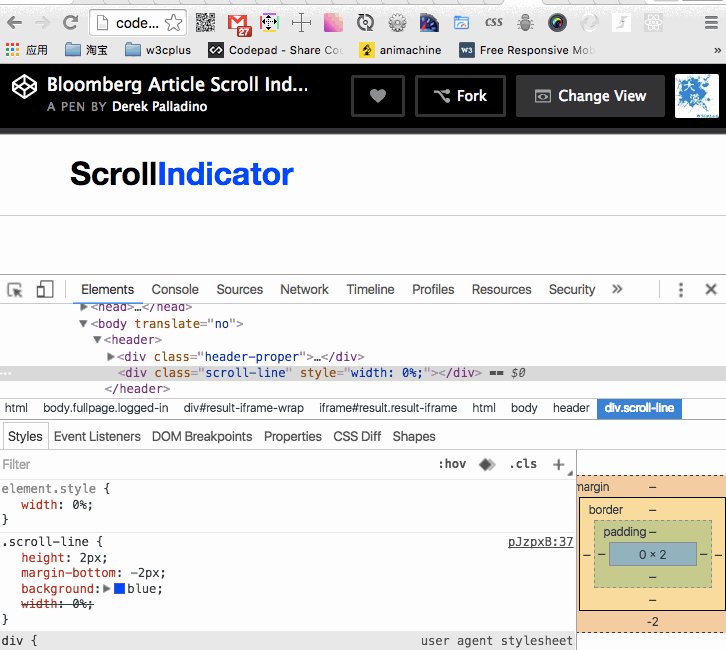
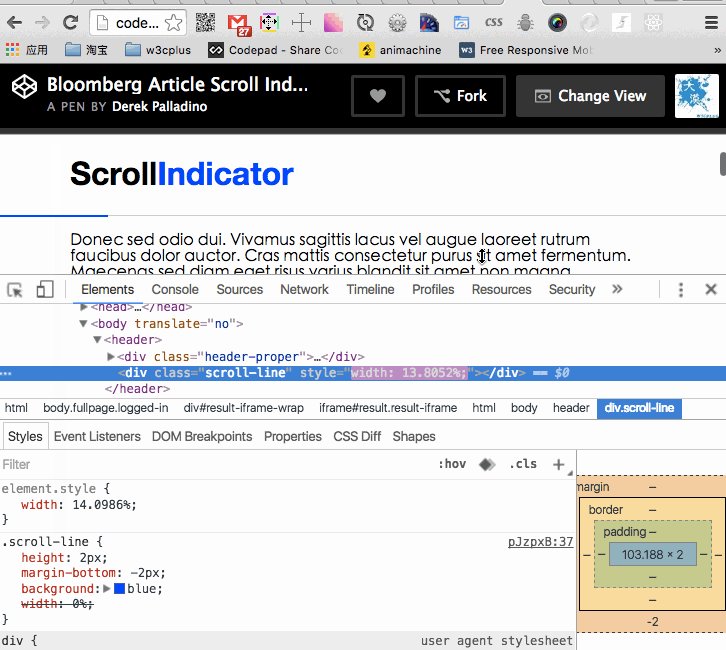
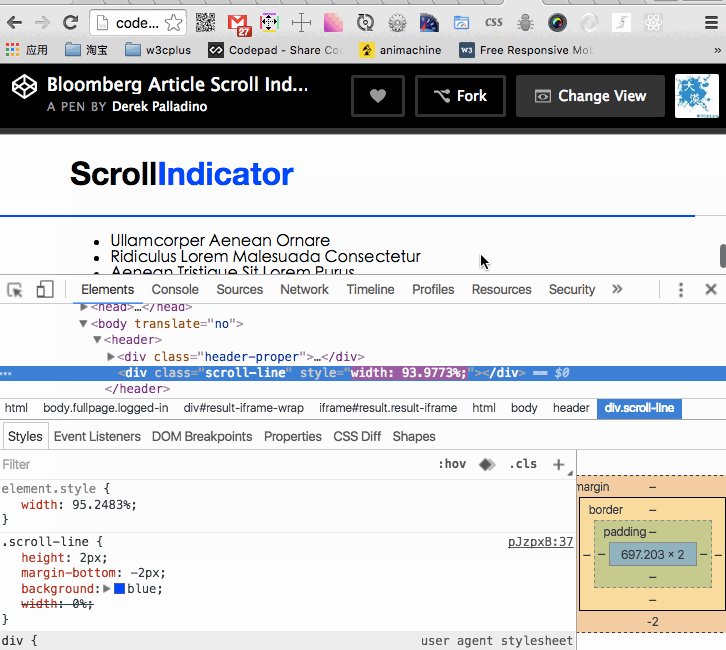
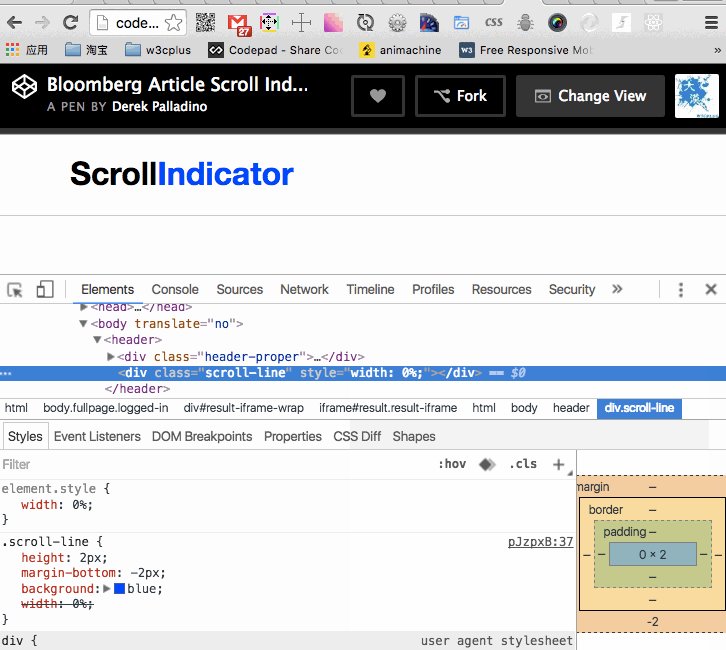
Scroll Indicator称之为滚动指示器,是Web中常见的一种效果。用户滚动垂直滚动内容时,页面顶部有一个类似进度条的效果,当内容滚动到页面最低端,进度条效果填满整个进度条。感觉描述得有点绕,还是录制一个动效图,用图来说明这种效果,毕竟一图胜过千言万语:

以前实现这种效果都需要借助于JavaScript,或者说是采用jQuery的插件。网上有关于这方面的介绍的文章也很多,比如:
- @PANKAJ PARASHAR的《Reading Position Indicator》
- @Jonathan Cutrell的《How to Build a Page Scroll Progress Indicator With jQuery and SVG》
但今天咱们要说的是使用纯CSS制作Scroll Indicator效果。说到这里,大家或许会问,这样的效果用CSS实现,吹了吧。其实使用纯CSS实现一点也没有问题。如果你感兴趣,欢迎接着往下阅读。
Scroll Indicator几个关键点
先来看JavaScript的做法:

看代码变化就清楚,通过JavaScript改变容器scroll-line的width值。也就是在滚动内容的时候,width值从0%变化到100%。其中最重要的是要知道滚动条位置的计算。在整个计算中,要知道两个重要的参数:
-
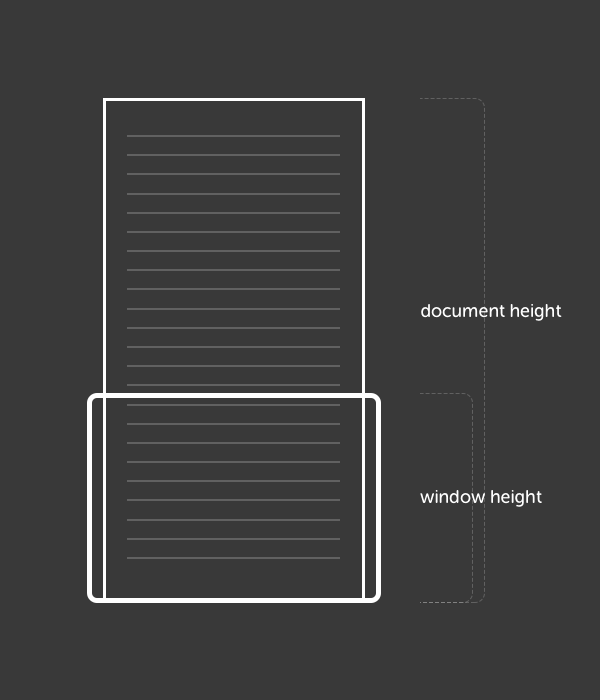
document height:文档的高度$(document).height() -
window height: 视窗高度$(window).height()
如下图所示:
文档高度和视窗高度有一个差值max,其实这个差值就是需要滚动的值,简单的理解就是scroll-line宽度为100%时候的宽度值。这样一来,咱们就知道了全宽的width值,另外还需要知道的另一个关键值是滚动条的位置的值$(window).scrollTop()。有了这两个值,通过($(window).scrollTop() / ($(document).height() - $(window).height())) * 100%就知道进度条的当前值。
最终效果可以看看@Derek Palladino在CodePen写的一个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="./css/ScrollIndicator.css"/>
<script src="http://cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>
</head>
<body>
<header>
<div class="header-proper">
<h1 class="logo">Scroll<span class="blue">Indicator</span></h1>
</div>
<div class="scroll-line"></div>
</header>
<div class="main">
<div class="content">
<h2 class="headline">Scroll down the page and pay attention to the fixed header.</h2>
<p>Cras mattis consectetur purus sit amet fermentum. Donec id elit non mi porta
gravida at eget metus. Donec id elit non mi porta gravida at eget metus.
Aenean lacinia bibendum
nulla sed consectetur.</p>
<h3>Tristique Aenean Etiam Cras</h3>
<p>Donec id elit non mi porta gravida at eget metus. Donec ullamcorper
nulla non metus auctor fringilla. Nulla vitae elit libero, a pharetra
augue. Donec sed odio dui. Donec id elit non mi porta gravida at eget
metus. Praesent commodo cursus magna, vel scelerisquenisl consectetur et.</p>
<p>Cras mattis consectetur purus sit amet fermentum. Donec id elit non mi
porta gravida ateget metus. Integer posuere erat a ante venenatis dapibus
posuere velit aliquet. Etiamporta sem malesuada magna mollis euismod.
Cum sociis natoque penatibuset magnis disparturient montes, nascetur
ridiculus mus. Donec ullamcorper nulla nonmetus auctor fringilla.</p>
<p>Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis
vestibulum. Fuscedapibus, tellus ac cursus commodo, tortor mauris
condimentum nibh, ut fermentum massajusto sit amet risus. Donec
ullamcorper nulla non metus auctor fringilla. Sed posuereconsectetur
est at lobortis. Cras justo odio, dapibus ac facilisis in, egestas egetquam.
Aenean lacinia bibendum nulla sed consectetur. Nulla vitae elit libero, a
pharetra augue.</p>
<p>Donec sed odio dui. Vivamus sagittis lacus vel augue laoreet rutrum faucibus
dolor auctor. Cras mattis consectetur purus sit amet fermentum. Maecenas sed
diam eget risus varius blandit sit amet non magna.</p>
<ul>
<li>Ullamcorper Aenean Ornare</li>
<li>Ridiculus Lorem Malesuada Consectetur</li>
<li>Aenean Tristique Sit Lorem Purus</li>
<li>Vehicula Egestas Mollis Cursus Nibh</li>
</ul>
<p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Sed posuere
consectetur est at lobortis. Sed posuere consectetur est at lobortis. Maecenas
faucibus mollis interdum. Nullam id dolor id nibh ultricies vehicula ut id elit.
Aenean lacinia bibendum nulla sed consectetur. Nullam quis risus eget urna mollis
ornare vel eu leo.</p>
<h3>Bibendum Aenean Dapibus Tristique</h3>
<p>Cras mattis consectetur purus sit amet fermentum. Donec id elit non mi porta gravida
at eget metus. Integer posuere erat a ante venenatis dapibus posuere velit aliquet.
Etiam porta sem malesuada magna mollis euismod. Cum sociis natoque penatibus et magnis
dis parturient montes, nascetur ridiculus mus. Donec ullamcorper nulla non metus
auctor fringilla.</p>
<p>Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut
fermentum massa justo sit amet risus. Donec ullamcorper nulla non metus auctor
fringilla. Sed posuere consectetur est at lobortis. Cras justo odio, dapibus ac
facilisis in, egestas eget quam. Aenean lacinia bibendum nulla sed consectetur.
Nulla vitae elit libero, a pharetra augue.</p>
<p>Donec sed odio dui. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor
auctor. Cras mattis consectetur purus sit amet fermentum. Maecenas sed diam eget
risus varius blandit sit amet non magna.</p>
</div>
</div>
<script type="text/javascript">
$(window).scroll(function() {
var winTop = $(window).scrollTop(), //滚动条的位置
docHeight = $(document).height(), //文档高度
winHeight = $(window).height(); //窗口高度
var scrolled = (winTop / (docHeight - winHeight))*100;
$('.scroll-line').css('width', (scrolled + '%'));
});
</script>
</body>
</html>CSS文件:
body {
font-family: "Microsoft YaHei";
}
header {
position: fixed;
top: 0px;
left: 0px;
z-index: 1;
width: 100%;
background: #fff;
border-bottom: 1px solid #ccc;
}
.blue {
color: blue;
}
.scroll-line {
height: 2px;
margin-bottom: -2px;
background-color: blue;
width: 0%;
}
.content{
padding: 100px 0;
margin: 0 auto;
width: 80%;
}
.headline{
font-size: 60px;
line-height: 66px;
}CSS实现,见文章 《Scroll Indicator(CSS实现)》


























 2976
2976

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








