今天在看antd,直接贴了demo中的代码来运行,发现SubMenu的defaultOpenKeys属性没有生效

代码:
<Menu mode='inline' defaultSelectedKeys={['1']} defaultOpenKeys={['1']} theme="light">
<SubMenu key="sub1" title="subnav1" icon={<UserOutlined/>}>
<Menu.Item key="1">options1</Menu.Item>
<Menu.Item key="2">options2</Menu.Item>
<Menu.Item key="3">options3</Menu.Item>
<Menu.Item key="4">options4</Menu.Item>
</SubMenu>
<SubMenu icon={<WhatsAppOutlined />} key="sub2" title="subnav2">
<Menu.Item key="5">options5</Menu.Item>
<Menu.Item key="6">options6</Menu.Item>
<Menu.Item key="7">options7</Menu.Item>
<Menu.Item key="8">options8</Menu.Item>
<Menu.Item key="9">options9</Menu.Item>
</SubMenu>
</Menu>
按照文档的介绍,defaultOpenKeys={[‘1’]} 指定的一个SubMenu需要默认展开,但是我打开浏览器看效果,发现并没有生效。于是我就打开开发者工具,发现第一个SubMenu并没有加上控制展开的class:ant-menu-submenu-open,控制类没有加上,那么怎么可能会展开呢?
我是直接复制的antd文档上的demo,不应该会出错呀,那么问题在哪里呢?
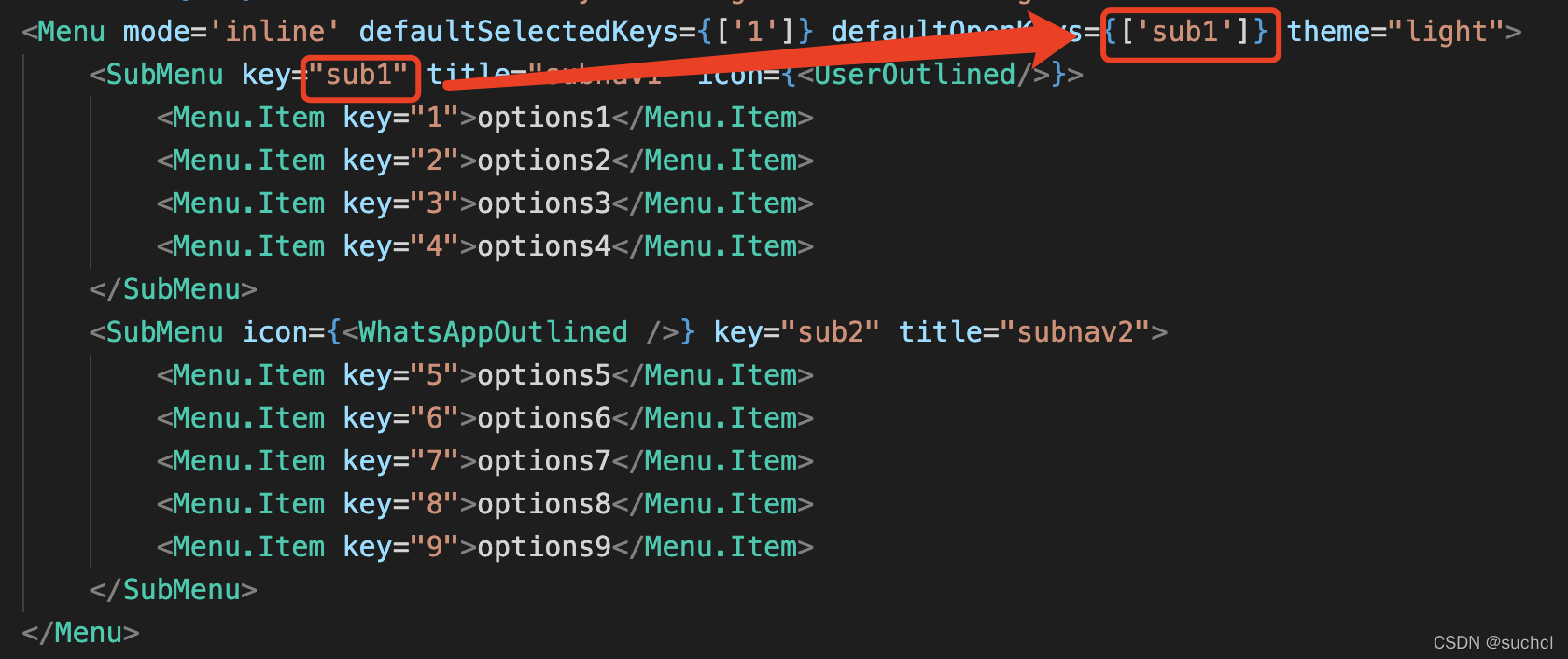
既然defaultOpenKeys是一个属性,那么这个这个属性控制的效果就需要有一个实体的SubMenu与之对应、关联,我在看这个属性的值1,那就去寻找key为1的SubMenu吧,发现没有。于是灵感来了,既然是对应关系,我demo中的SubMenu的key的值才应该是Menu组件的defaultOpenKeys属性值,于是我把SubMenu的key的值给了Menu组件的defaultOpenKeys,结果OK了,生效了。

然后效果就好了;

默认展开了。























 2143
2143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








