基础组件
组件是构建页面的核心,我们简单把组件分为以下基础组件,容器组件,媒体组件和画布组件。

- Text组件
用于展示文本,可以设置不同的属性和样式,文本内容需要写在标签内容区。需要注意的是跟HTML的不同之处,我们只能在text中定义相关文字,不能写在span中,所以在鸿蒙开发中,我们得抛弃一些传统思想。使用方式就比如
<text class="title_text">{{headTitle}}</text>
然后我们在Index.js中定义自己需要的变量,其实组件的布局与HTML的网页布局是完全一样的,只不过手机端的布局在一定程度上相对网页布局更简单。难的地方就在于手机端的一些权限处理和数据流向比较复杂。
export default {
data: {
headTitle:"这是我自己定义的标题",
paragraphFirst:"这是段落的第一段。",
paragraphSecond: "这是段落的第二段。"
},
}

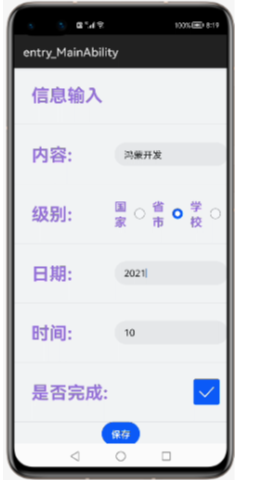
- Input组件是交互式组件,用来接受用户数据,类型可设置为日期,多选框和按钮等。默认是text
<div class="container">
<div class="label-item">
<label class="lab">信息输入</label>
</div>
<div class="label-item">
<label class="lab" target="input1">内容:</label>
<input class="flex" id="input1" placeholder="鸿蒙开发" onchange="inputChange" />
</div>
<div class="label-item">
<label class="lab" target="input2">级别:</label>
<label class="lab2" target="input2">国家</label><input checked="true" style="width: 80px;height: 80px;" name="input2" id="input2_1" type="radio" value="国家" onchange="inputChange" />
<label class="lab2" target="input2">省市</label><input checked="false" style="width: 80px;height: 80px;" name="input2" id="input2_2" type="radio" value="省市" onchange="inputChange" />
<label class="lab2" target="input2">学校</label><input checked="false" style="width: 80px;height: 80px;" name="input2" id="input2_3" type="radio" value="学校" onchange="inputChange" />
</div>
<div class="label-item">
<label class="lab" target="input3">日期:</label>
<input class="flex" id="input3" type="date" placeholder="请输入日期" onchange="inputChange"/>
</div>
<div class="label-item">
<label class="lab" target="input4">时间:</label>
<input class="flex" id="input4" type="time" placeholder="请输入时间" onchange="inputChange"/>
</div>
<div class="label-item">
<label class="lab" target="checkbox1">是否完成:</label>
<input type="checkbox" style="width: 80px;height: 80px;" id="checkbox1" onchange="inputChange"/>
</div>
<div class="label-item">
<input class="flex" type="button" id="button" value="保存" onclick="btnclick"/>
</div>
</div>

我们可以在InputChange这个事件汇总监听所有input的改变情况,也就是说我们可以通过e.target.id来判断是哪一个input输入框。可以这样想,我们每输入或者改变输入框的内容状态,就会触发inputChange事件,因为我的所有输入框都是InputChange事件,对于inputChange来说,我需要知道具体是哪一个输入框改变,所以使用e.target.id来判断。
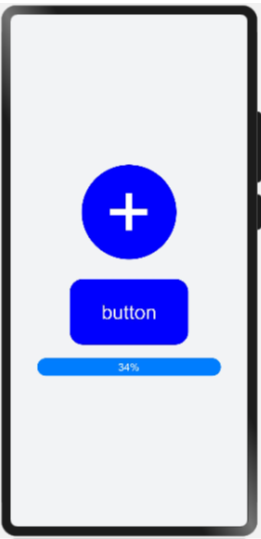
- button组件是按钮组件,其类型包括胶囊按钮,圆形按钮,文本按钮,弧形按钮,下载按钮。
<div class="container">
<button class="circle" type="circle" >+</button>
<button class="text" type="text" onclick="btnClick"> button</button>
<button class="button download" type="download" id="download-btn" onclick="setProgress">{{downloadText}}</button>
</div>
如下图所示,在所有文章中我不会讲到布局,因为布局是css的基础,一般使用flex布局来完成,具体参考我的其他文章。

我们想实现的效果是点击button 弹出对应信息,点击download下载条就会开始下载,再次点击就会暂停下载。关于弹出信息的话,我们可以通过吐司弹框获取,可以直接封装一个函数并且调用。
import prompt from '@system.prompt';
function showMessage(m){
prompt.showToast({
message:m
})
}
export default {
data: {
percent: 0,
downloadText: "Download",
isPaused: true,
intervalId : null,
},
btnClick(){
showMessage("button click!");
},
star(){
this.intervalId = setInterval(()=>{
if(this.percent <100){
this.percent += 1;
this.downloadText = this.percent+ "%";
} else{
showMessage("Download succeeded.");
this.paused()
this.downloadText = "Download";
this.percent = 0;
this.isPaused = true;
}
},100)
},
paused(){
clearInterval(this.intervalId);
this.intervalId = null;
},
setProgress(e) {
if(this.isPaused){
showMessage("Download started");
this.star();
this.isPaused = false;
}else{
showMessage("Paused.");
this.paused();
this.isPaused = true;
}
}
}
-picker组件是滑动选择器组件,类型支持普通选择器、日期选择器、时间选择器、时间日期选择器和多列文本选择器

<div class="container">
<picker id="picker_text" type="text" value="{{textvalue}}"range="{{rangetext}}" class="pickertext" onchange="textchange" oncancel="selectcancel"></picker>
<picker id="picker_date" type="date" value="{{datevalue}}" lunarswitch="true" start="2002-2-5" end="2030-6-5" class="pickerdate" onchange="datechange" oncancel="selectcancel"></picker>
</div>
我们需要给的属性有type 说明是哪种类型的滑动组件,并且给value属性,range属性是普通选择器的一个选择范围,可以是一个数组。 onchange代表点击确定改变后,触发的事件。oncancel表示点击取消按钮后触发的事件。当然第二个Picker是日期选择器,我们需要设置开始和结束日期哟。
import prompt from '@system.prompt';
export default {
data: {
rangetext:['15', "20", "25"],
textvalue:'Select text',
datevalue:'Select date',
},
showMessage(m){
prompt.showToast({
message:m
})
},
textchange(e){
this.textvalue=e.newValue;
this.showMessage(e.newValue);
},
datechange(e){
this.datevalue = e.year + "-" + e.month + "-" + e.day;
this.showMessage(this.datevalue);
},
selectcancel(e){
this.showMessage("取消选择!");
}
}
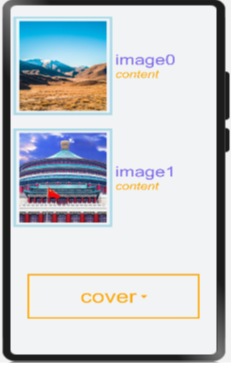
- img和select组件 image组件是图片组件,用来渲染展示图片。select组件是下拉选择按钮,可让用户在多个选项之间选择。
我们可以了解Img的五个属性的布局方式,文章如下。
<div class="page-container">
<div class="item-container" for="{{url}}">
<image class="testimage" src="{{url[$idx]}}" style="object-fit: {{fit}};"></image>
<div class="text-container">
<text style="font-size: 32px;color:#7b68ee;">image{{$idx}}</text>
<text style="font-size: 23px;color: orange;font-style: italic;">content</text>
</div>
</div>
<div style="width: 100%;height:100px;justify-content: center;margin-top: 100px;flex-shrink: 0;">
<select id="slt2" style="border: 3px solid orange;color: orange;font-size: 40px;width:300px;height:160px;" onchange="setfit">
<option for="{{fit_list}}" value="{{$item}}" style="font-size: 36px;">{{$item}}</option>
</select>
</div>
</div>

我们需要注意的是普通的div我们使用for循环,得到的如果没有索引的话我们需要通过 $ idx来获得索引,如果我们使用select的选择组件的话,我们需要通过$ item来确定这个组件中的选项
export default {
data: {
url:['common/images/bg-tv.jpg','common/images/img2.jpg'],
fit:'cover',
fit_list:['cover','contain','fill','none','scale-down']
},
setfit(e) {
this.fit = e.newValue
}
}
- dialog组件 dialog组件是用于创建自定义弹窗,通常用来展示用户当前需要或用户必须关注的信息或操作。
<div class="doc-page">
<dialog class="dialogClass" id="dialogId">
<div class="dialogDiv">
<text>dialog</text>
<image src="common/images/img2.jpg" class="img"></image>
<button value="confirm" onclick="confirmClick"></button>
</div>
</dialog>
<button type="capsule" value="click me" onclick="openDialog"></button>
</div>

一个很有意思的点在于type属性是capsule胶囊类型的button按钮,我们需要的事件是confirmClick和openDialog事件,需要注意的是我们可以通过$element来获取弹框
import prompt from '@system.prompt';
export default {
openDialog(){
this.$element('dialogId').show()
},
confirmClick(e) {
this.$element('dialogId').close()
this.showMessage('点击确定')
},
showMessage(m){
prompt.showToast({
message:m
})
}
}
- form组件 form组件是用于创建自定义弹窗,通常用来展示用户当前需要或用户必须关注的信息或操作

<div style="margin-top: 30px;justify-content: center; align-items: center;">
<input type="submit" value="提交" style="width:100px; margin-right:20px;" ></input>
<input type="reset" value="重置" style="width:100px;"></input>
</div>
需要注意的就是提交和重置事件
import prompt from '@system.prompt';
export default {
data: {
title: 'World'
},
showMessage(m){
prompt.showToast({
message:m
})
},
onSubmit(result){
this.showMessage(result.value.content+"是"+result.value.radioGroup+"同学!")
},
onReset(){
this.showMessage("重置")
}
}
List组件
JS UI中的List组件,用于呈现多行连续同类的数据。
<div class="container">
<list>
<list-item for="{{menutitle}}" onclick="gotoPage({{$idx}})">
<text style="text-align:center;width:100%;border: 1px;">{{menutitle[$idx]}}</text>
</list-item>
</list>
</div>
如何循环的menutitle没有索引,那么我们就需要用$idx来获取索引,涉及到页面跳转的知识,采用router,push params使我们可以传的参数。
import router from '@system.router';
export default {
data: {
menutitle:['text组件','input组件','button组件','picker组件','image和select组件','dialog组件','form组件','tabs组件','动画演示','正则表达式'],
menuurl:['pages/index/index','pages/comp1/comp1','pages/comp_button/comp_button','pages/comp_picker/comp_picker','pages/comp_image/comp_image','pages/comp_dialog/comp_dialog','pages/comp_form/comp_form','pages/comp_tabs/comp_tabs','pages/animation/animation','pages/test/test']
},
gotoPage(e)
{
router.push({
uri: this.menuurl[e], //目标页面的路径
params:{
username: '张三'
}
})
}
}
Tabs组件
Tabs组件仅支持包含一个tab bar和一个tab content
tab bar:显示一些简讯
tab content:显示主要的内容

简单来说就是一个切换栏的功能,但是不需要写任何JS文件
<div class="container">
<tabs class = "tabs" vertical="false" >
<tab-bar class="tab-bar" mode="fixed">
<text class="tab-text">black</text>
<text class="tab-text">orange</text>
<text class="tab-text">white</text>
</tab-bar>
<tab-content class="tab-content" scrollable="true">
<div class="item-content" >
<image class="item-image" src="/common/images/1.png"></image>
</div>
<div class="item-content" >
<image class="item-image" src="/common/images/2.png"></image>
</div>
<div class="item-content" >
<image class="item-image" src="/common/images/3.png"></image>
</div>
</tab-content>
</tabs>
</div>
自定义组件
自定义组件是用户根据业务需求,将已有的组件组合起来,封装成新的组件,并作为新组件可以在工程中被多次调用,从而提高代码的可读性和可扩展性。
涉及到数据交互,我们放到后面再讲
<element name="comp" src="../comp.hml"></element>
<div>
<comp prop1='xxxx' @child1="bindParentVmMethod"></comp>
</div>
动画函数
从三个属性就可以知道,tansition是一个过渡属性,就是一个属性从一个值过渡到另一个值,tansform变换,就是一个整体的位置(或整体大小)发生变换,animation动画,就是在一段时间内各种属性进行变化从而达到一个动画的效果。
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
是非常常用的一个属性,一定要牢记这个属性的存在,至于我们开发过程中不会用,我们可以随时打开教程。

div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /*Safari and Chrome*/
{
from {left:0px;}
to {left:200px;}
}
W3C中对transition的描述是:css中的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑的以动画效果改变css的属性值。

div
{
width:100px;
height:100px;
background:red;
transition:width 2s ease 0s;
-webkit-transition:width 2s ease 0s; /* Safari */
}
div:hover
{
width:300px;
}






















 1307
1307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










