踩坑uniapp中打包Andiord app,在真机调试时地图以及定位功能可以正常使用,打包成app后失效问题_uniapp真机调试高德地图正常 打包apk高德地图就不加载-CSDN博客
问题:
目前两个项目,一个项目是从另一个项目里面分割出来的一整套完整的系统,两个项目 配置里面的高德地图的key值都是一样的,两个项目在真机调试的时候H5端和APP端都可以正常定位,但是,再打包成apk的时候,其中一个项目的app定位会失效。
配置里面的高德地图的key值都是一样的,两个项目在真机调试的时候H5端和APP端都可以正常定位,但是,再打包成apk的时候,其中一个项目的app定位会失效。
解决问题:
高德地图的配置 高德地图官网


上面是web端配置高德地图,下面是app端配置高德地图,
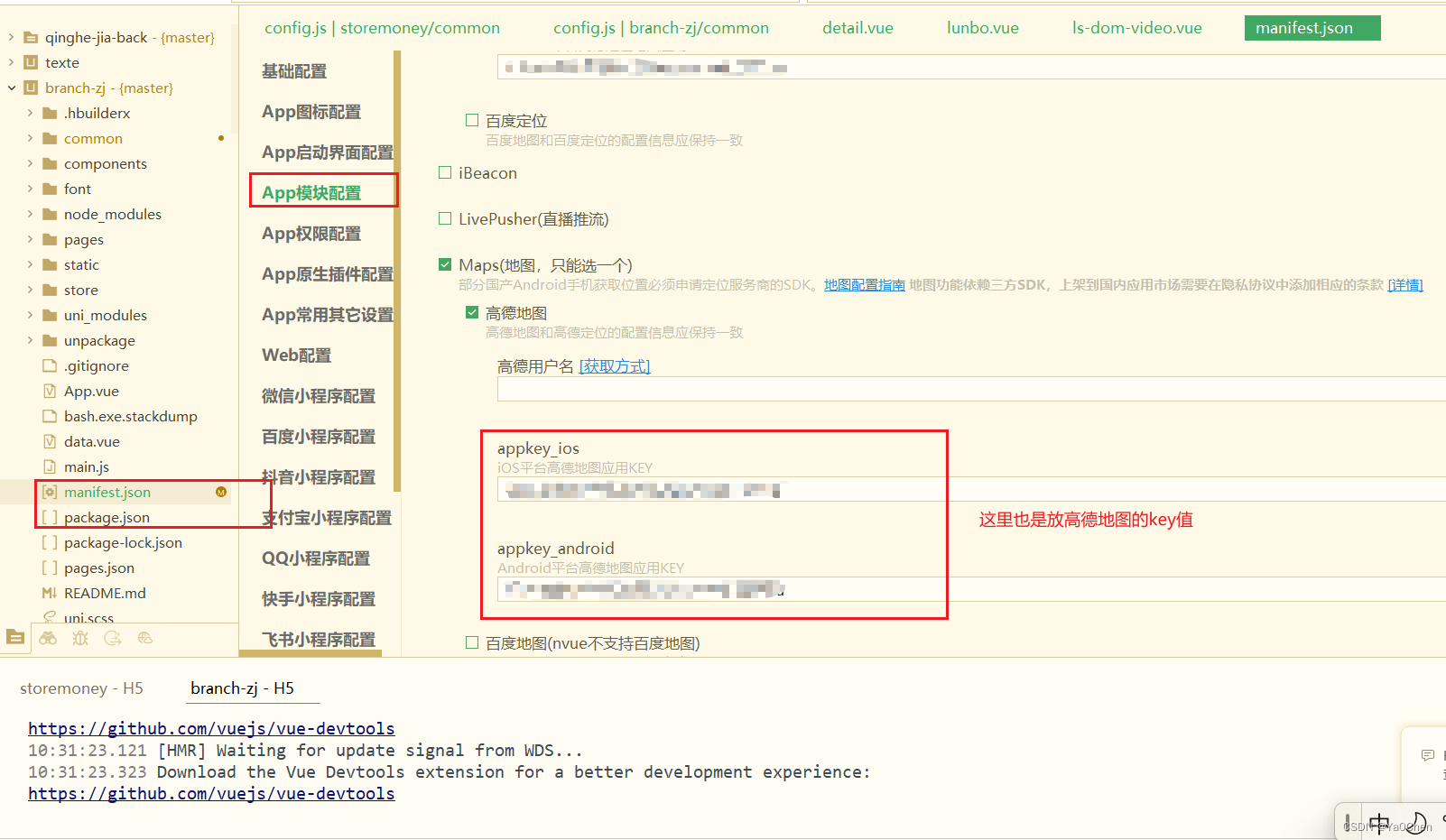
1. 配置app模块


2. 配置app权限(等等可能还有别的配置需要点对勾)

3. 查看manifest.json中sdkConfigs节点内容是否和上述你勾选的配置一致

这以上是hbuildx中要配置的地方,其实最关键的在于申请高德地图的andirod平台的key时让你填入的SHA1和包名是个什么东西。(我的问题就是出现在了这里,我以为两个项目的高德地图的key值可以一样,根本就不可能一样,因为两个项目的包名都不一样,所以在我重新又申请了key值之后问题就解决啦)

SHA1
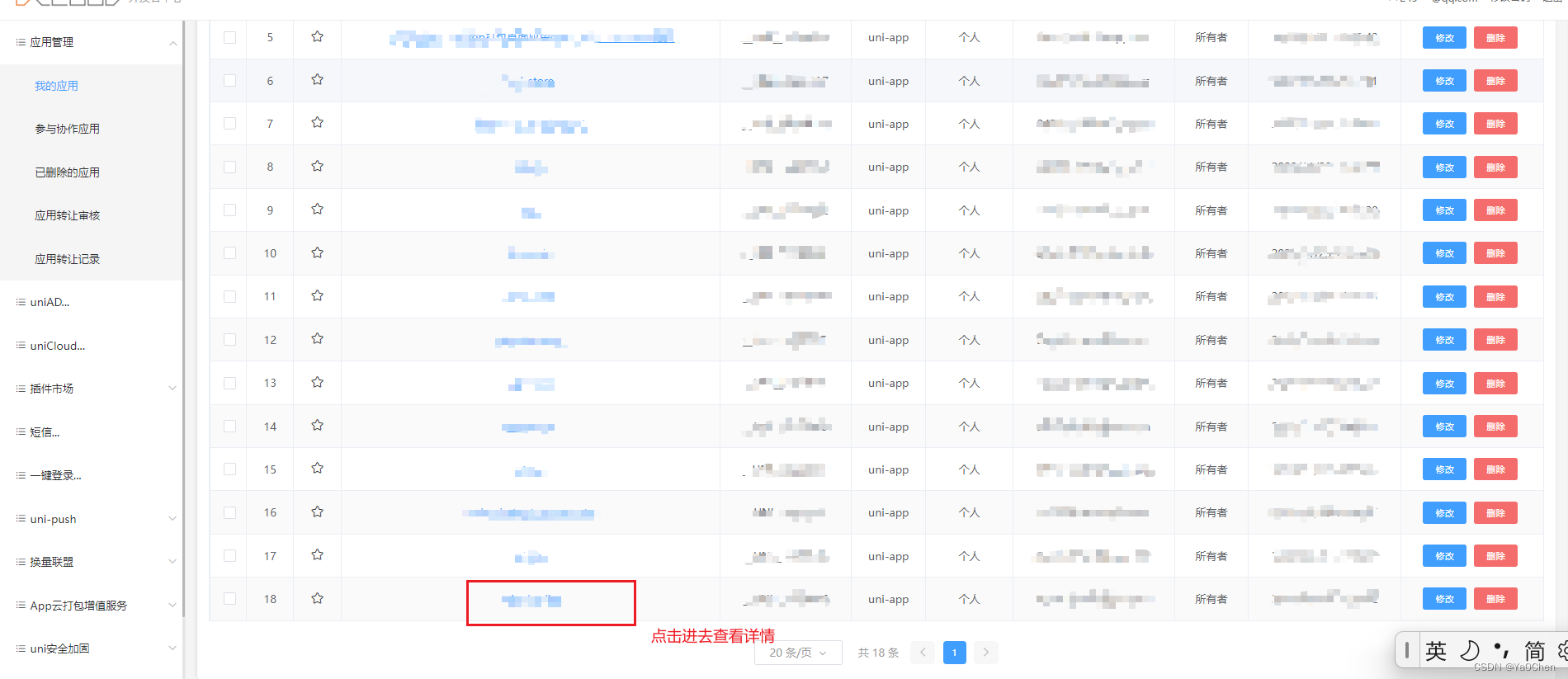
首先咱们去到uniapp开发官网找到你要打包的app应用uni开发平台


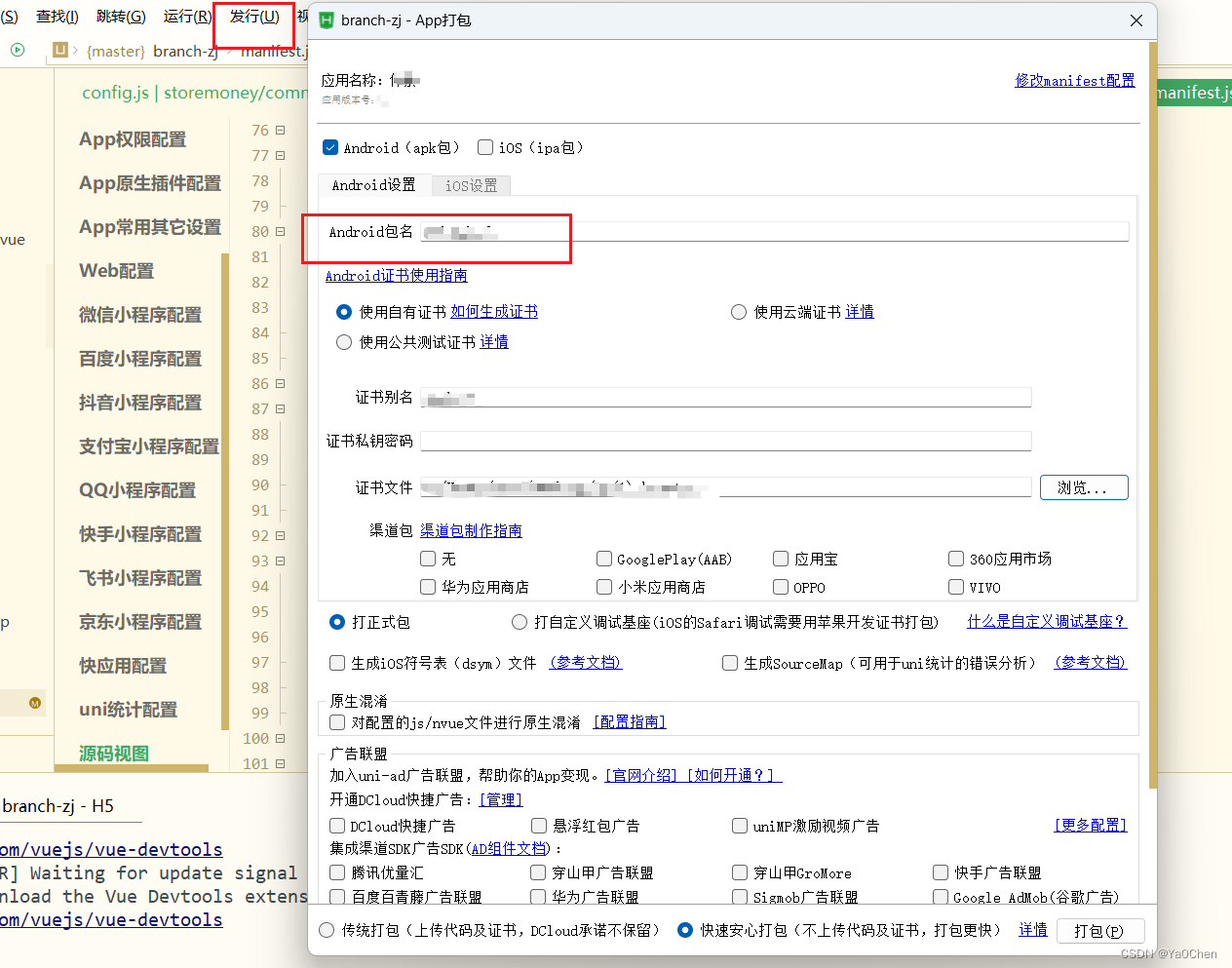
然后就找到了SHAI(这里的SHA1就是申请高德地图要填入的SHA!这里的SHA1就是申请高德地图要填入的SHA!)

而包名就是

最后拿着这些东西去申请key值就可以啦




















 71
71











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








