看到了很多文本编辑器,最后还是决定选择百度富文本编辑器,功能强大,接地气,蛮好看的。恩,于是去下载百度富文本编辑器吧,http://ueditor.baidu.com/website/download.html。
我下载的是1.4.3 jsp版(utf-8)。
看看官方文档怎么配置。
结果就是:卧槽 这坑爹玩意儿 php asp asp.net其他的都有 就jsp的就没有。。。。。。我感受到了社会对我们jsp开发者的敌意。本文的目的就让大家感受到温暖。
开始吧!
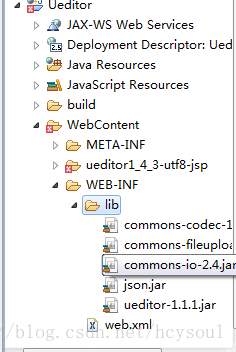
将文件解压下来 将解压到的文件夹直接放到Eclipse的WebContent下,将WebContent/ueditor1_4_3-utf8-jsp/jsp/lib下的jar包 拷到WEB-INF下的lib下

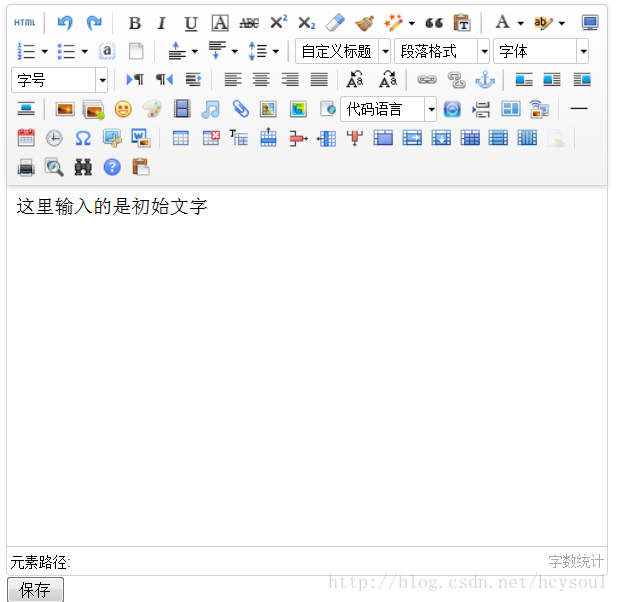
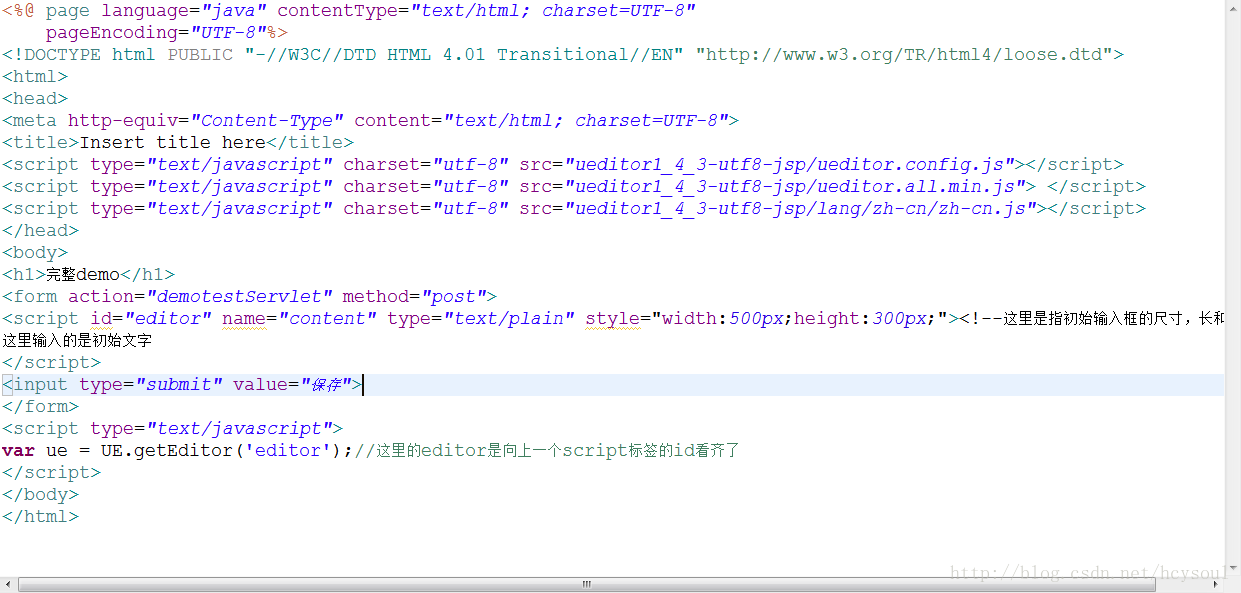
我们来写个demo.jsp
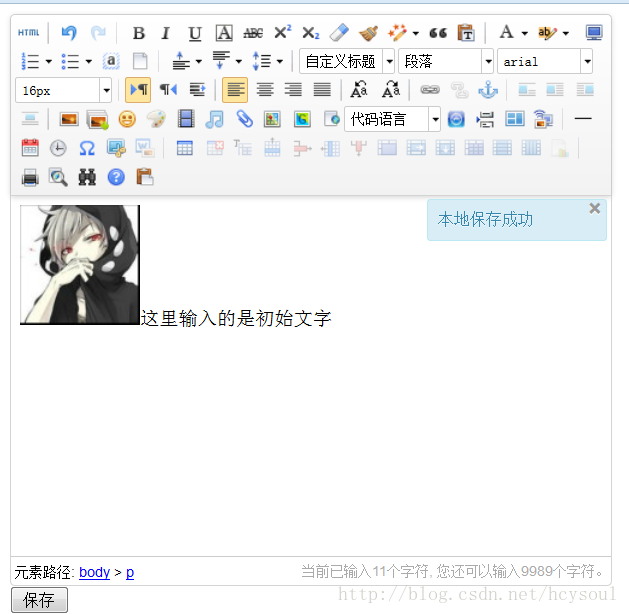
效果就是这样的

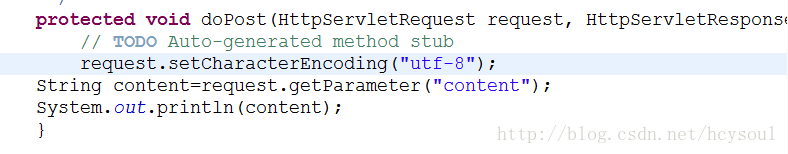
那么就搭起来了基本的ueditor就搭建起来了,那个id为editor的script块的name为content,所以我们在提交表单的时候,servlet中就可以request.getpareameter(“content”);获取用户在编辑器中输入的内容了。
然后呢?

我们来搞图片上传。结果发现是这样的。

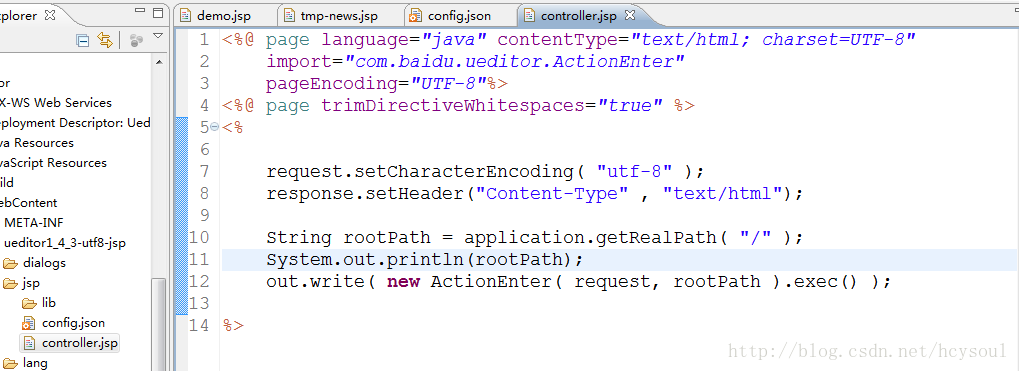
我们在如上位置加入一个输入路径的语句。看看是怎么样的,继续上传图片看看会出现什么情况

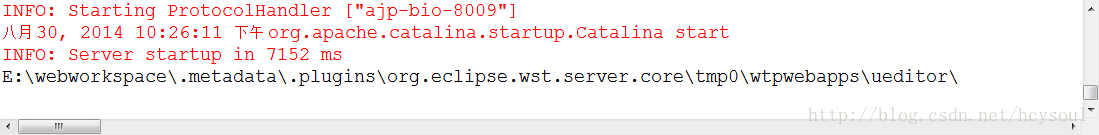
控制台打印出了这个路径。这是工程在磁盘上的真实路径。走你 。。。进去看看

切正常 。是这样吗?是不是多了个文件夹。
于是我们可以看到有个ueditor的文件夹不是我们手动创建的。进去看看
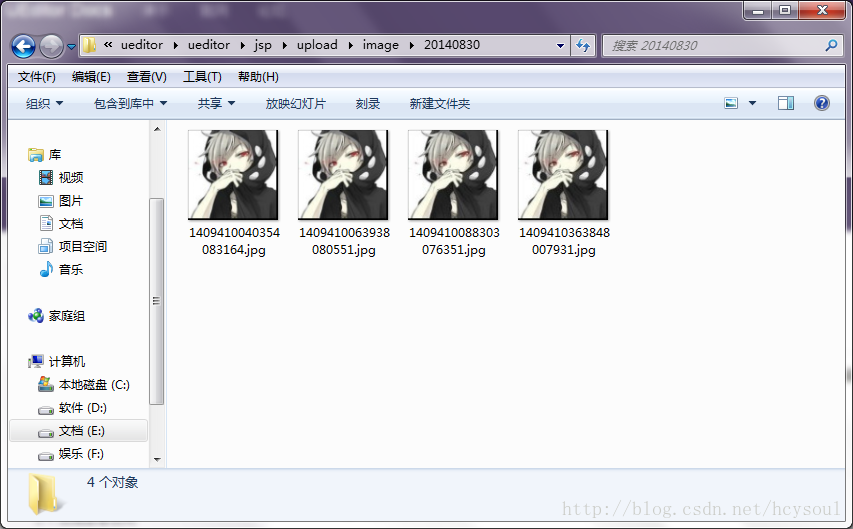
一层层文件夹进去之后发现我刚刚上传的图片其实已经上传成功了。不过在编辑器里面却没有图片显示

于是。

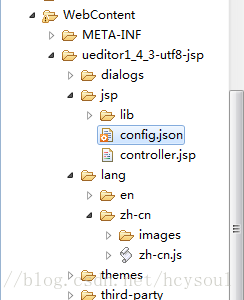
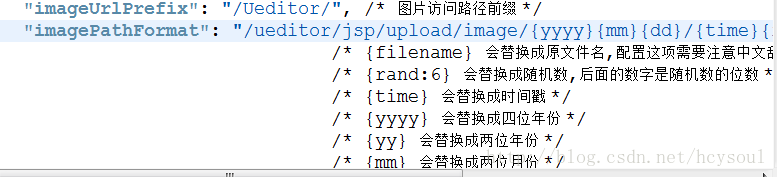
我们找到config.json这个文件

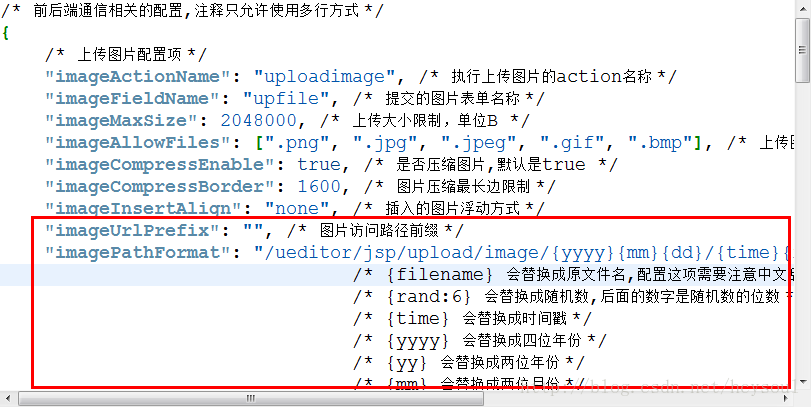
发现了吗?我们多出的文件夹的路径结构就是imagePathFormat后面跟的结构。
为什么在编辑器里面明明上传成功了。却显示不了呢?因为访问不到。我们将
"imageUrlPrefix": "", /* 图片访问路径前缀 */改成
"imageUrlPrefix": "/Ueditor/",因为我的project叫Ueditor,所以这么写。

改完之后。
 成功了
成功了
图片显示出来了 。同样的。

如果有其他需求把其他的访问路径和保存路径都改了就可以了。
注意:做过文件上传的可能会想,是不是要把上传的文件路径加入数据库什么的呢?答案是不需要。你提交到服务器的请求百度富文本编辑器已经全部做好了

打印内容为:
<p><img alt="100.jpg" src="/Ueditor//ueditor/jsp/upload/image/20140830/1409411300228003316.jpg" title="1409411300228003316.jpg"/>这里输入的是初始文字</p>
于是,我们就把百度富文本编辑器一般要用的都配好了。


























 628
628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








