利用background-image及其相关属性模拟下划线
背景可以完美地跟随换行的文本,而且借助CSS 背景与边框(第三版)中与背景相关的新属性,我们已经拥有了细粒度控制背景的能力。我们甚至不需要用到额外的HTTP 请求来加载背景图片,因为可以通过CSS 渐变来凭空生成所需的图像:
background: linear-gradient(gray, gray) no-repeat;
background-size: 100% 1px;
background-position: 0 1.15em;
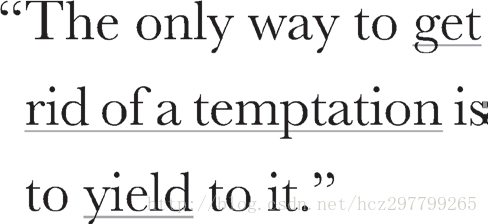
图5-24
你可以在图5-24 中看到它的效果多么优雅和柔和。不过,我们仍然有一点改进的空间。
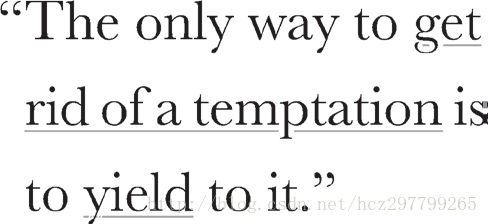
请注意下划线会穿过某些字母(比如p 和y)的降部。如果下划线在遇到字母时会自动断开避让,那效果看起来岂不是更好?假如背景是一片实色,就可以设置两层与背景色相同的text-shadow 来模拟这种效果(参见图5-25):
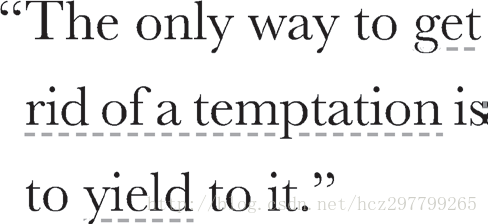
使用渐变来实现下划线的高明之处在于,这些线条极为灵活。举例来说,如果要生成一条虚线下划线(参见图5-26),可以这样做:
然后,就可以通过色标的百分比位置值来微调虚线的虚实比例,还可以通过background-size 来改变虚线的疏密。
























 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








