history在HTML4的时代里,有如下几个方法和属性:
length、back()、forward()、go([delta])
在HTML5中又添加了两个方法:
pushState(data, title[,url])、replaceState(data, this [,url])
pushState:是增加浏览器的会话历史
replaceState:替换浏览器的当前会话历史
二者参数是相同的:
data {Any} :一个表示状态(state)的对象,json格式数据。
title {String} :一个标题,目前主流浏览器都不会处理这个标题,这里传null就可以。
url {String} :一个url。(用于替换当前url)
支持判断:
if ('pushState' in history) { ... };
popState
history.go和history.back(包括用户按浏览器历史前进后退按钮)触发,并且页面刷新的时候(由于使用pushState修改了history)会触发popstate事件,事件发生时浏览器会从history中取出URL和对应的state对象替换当前的URL和history.state。通过event.state也可以获取history.state。
添加事件:
window.addEventListener('popstate', function(e) {
if (e.state) {
// ...
}else{
// 页面初始化的时候state为null,需要做的处理
}
// 当然也可以直接使用history.state来获取当前对应的state数据。
});注:
有些浏览器在页面初始化时不会触发popstate事件,比如firefox。
有的浏览器在页面初始化时会触发popstate事件(如safiri),此时的e.state(或者说是history.state)为null,(但是刷新后点击前进回退操作仍会有之前的历史记录)
以上两种都要处理,使刷新后的url地址和内容 一 一 相对应起来。
兼容性:
pc端:
移动端:
一些限制
1、传递的URL必须是同域下的,无法跨域。
2、state对象虽然可以存储很多自定义的属性,但对于不可序列化的对象则不能存储,如:DOM对象。
3、浏览器支持不全,特别是android3.0和更高的版本的默认浏览器不支持pushState(android上的chrome支持)
一个pushstate的代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>history 测试</title>
</head>
<body>
<p><input type="text" value="0" id="oTxt" /></p>
<p><input type="button" value="+" id="oBtn" /></p>
<script>
var otxt = document.getElementById("oTxt");
var oBtn = document.getElementById("oBtn");
var n = 0;
oBtn.addEventListener("click",function(){
n++;
add();
},false)
get();
function add(){
if("pushState" in history){
otxt.value=n;
history.pushState({num:n},null,location.href.split("?")[0]+"?num="+n);
}
}
function get(){
if("onpopstate" in window){
window.addEventListener("popstate",function(e){
if(e.state && e.state.num){
n = e.state.num;
otxt.value = n;
}
},false);
}
}
</script>
</body>
</html>
优雅降级
location.hash:
原理:
改变url中#后面的值会创建一条历史记录。前进后退会触发onhashchangge事件。监听此事件并通过window.location.hash获取url中 "#val" 的值。根据不同的"#val" 来触发页面不同的操作,显示对应内容。
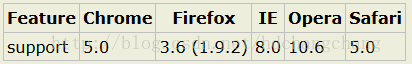
onhashchangge兼容性:
对于标准浏览器不必顾虑支持问题,问题集中在IE678上。IE8在兼容模式下虽然有此onhashchangge,但不生效。
一个onhashchangge的代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>history 测试</title>
</head>
<body>
<p><input type="text" value="0" id="oTxt" /></p>
<p><input type="button" value="+" id="oBtn" /></p>
<script>
var otxt = document.getElementById("oTxt");
var oBtn = document.getElementById("oBtn");
var n = 0;
oBtn.addEventListener("click",function(){
n++;
add();
},false);
get();
function add(){
if("onhashchange" in window){
window.location.hash = "#"+n;
}
}
function get(){
if("onhashchange" in window){
window.addEventListener("hashchange",function(e){
var hashVal = window.location.hash.substring(1);
if(hashVal){
n = hashVal;
otxt.value = n;
}
},false);
}
}
</script>
</body>
</html>
相关问题:
1、如何将历史记录全部清空
2、如何处理ie8以及以下的版本,如何实现
3、如果你对h5的history和onhashchangge做了兼容,你的浏览器支持h5的history,而你打开的链接是“#num”结尾,会出现什么情况
4、有的浏览器会触发popstate,有的不会,页面的刷新处理
5、pjax
参考:
http://www.cnblogs.com/rubylouvre/archive/2012/10/24/2730599.html
http://www.cnblogs.com/meteoric_cry/archive/2011/01/11/1933164.html
http://www.w3cfuns.com/article-5595950-1-1.html
http://www.zhangxinxu.com/wordpress/2013/06/html5-history-api-pushstate-replacestate-ajax/



























 6533
6533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








