视频:https://ke.qq.com/course/231577?taid=3983676656552089
脚本化CSS(一):
读写元素CSS属性
dom.style.prop
可读写行间样式,没有兼容性问题,碰到float这样的保留字属性,前面应该加CSS
eg:float -àcssFloat(用原来得div.style.float也没毛病)
符合属性必须拆解,组合单词编程小驼峰式写法
写入的值必须是字符串格式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>abraham</title>
</head>
<body>
<div style="width:100px;height:100px;background-color:red;"></div>
<script type="text/javascript">
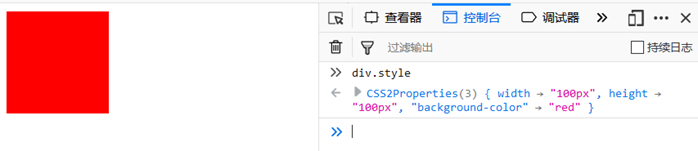
var div = document.getElementsByTagName("div")[0];
</script>
</body>
</html>

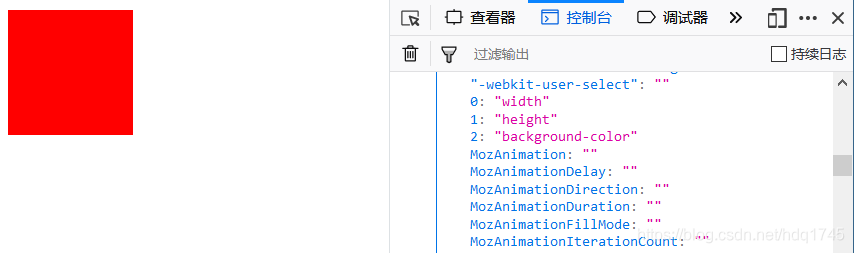
咱们展开这个CSS2Properties(3)看看:

这是一个类数组吧,既有索引位的属性,又有正常的属性,你往下看看肯定还有个length属性。
这个样式表是可读可写的 。类数组实际上就是对象,是对象就是就可以存取属性。

div.style只是展示元素的行间样式表,你没写到行间,就返回不出来。
若遇到像background-color(组合单词)这样的应该写成div.style.backgroundColor(小驼峰式);
若遇到像float这样的关键字的,应该写成div.style.cssFloat;
























 174
174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










