
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的ak"></script>
<script src="https://code.bdstatic.com/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<script src="layui/layui.js"></script>
<body>
<div class="layui-fluid">
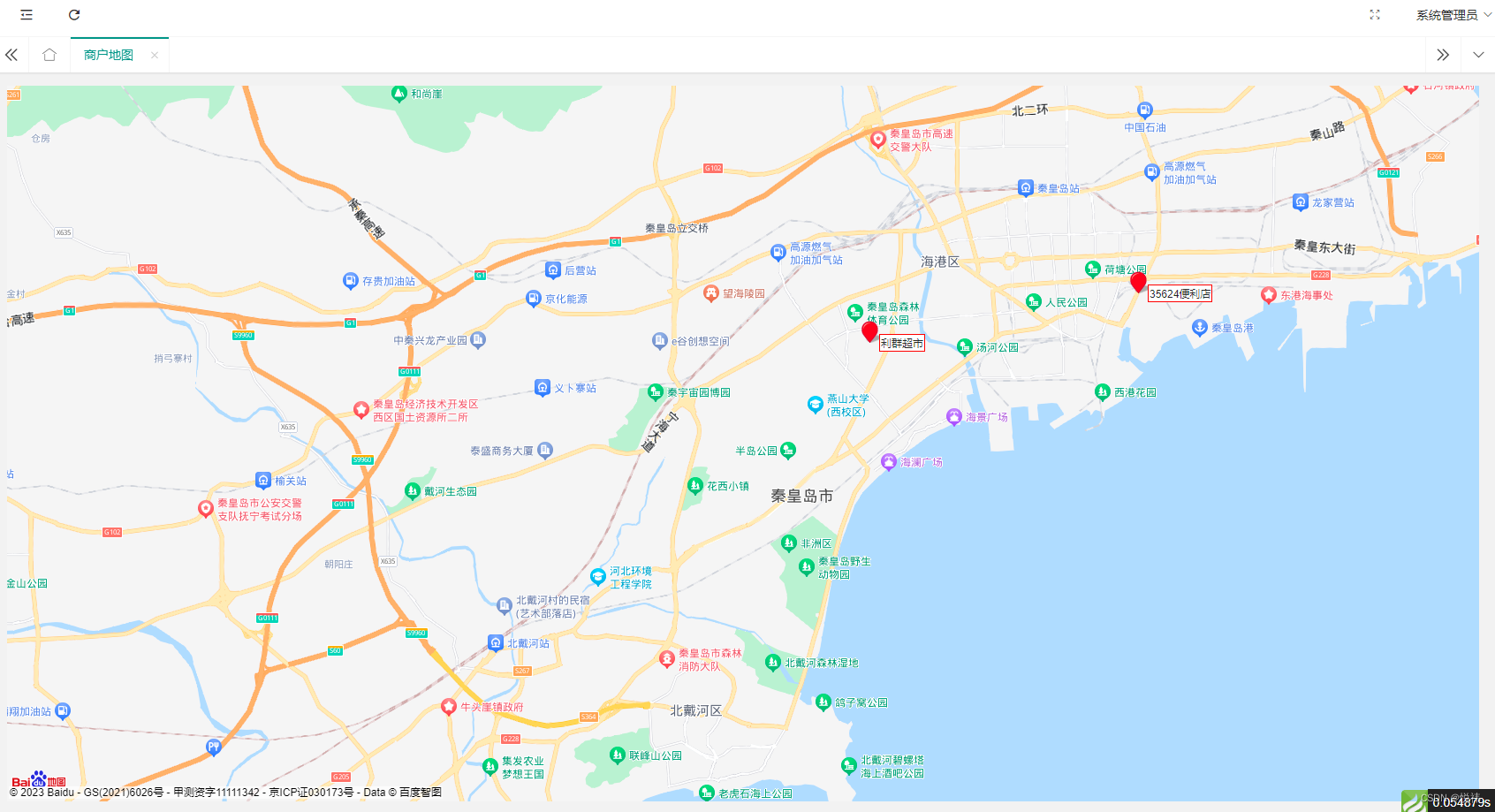
<!--地图显示位置-->
<div class="layui-row">
<div id="l-map" style="height: 810px;width: 1666px"></div>
</div>
</div>
<script>
// 百度地图API功能
var map = new BMapGL.Map("l-map");
map.centerAndZoom(new BMapGL.Point(119.506999,39.90779), 13);
map.enableScrollWheelZoom(true);
$.ajax({
url: "/admin/ceshi/map_ceshi",
type: 'get',
dataType: 'json',
success: function (adds) {
for(var i = 0; i<adds.length; i++){
var point = new BMapGL.Point(adds[i].lng, adds[i].lat);
var marker = new BMapGL.Marker(point);
map.addOverlay(marker);
marker.setLabel(new BMapGL.Label(adds[i].name,{offset:new BMapGL.Size(10,-10)}));
}
},
});
</script>
</body>接口/admin/ceshi/map_ceshi
adds读出的数据格式为数组:
[
{
"id": 1,
"name": "35624便利店",
"lng": "119.63569",
"lat": "39.945388"
},
{
"id": 2,
"name": "利群超市",
"lng": "119.548496",
"lat": "39.933055"
}
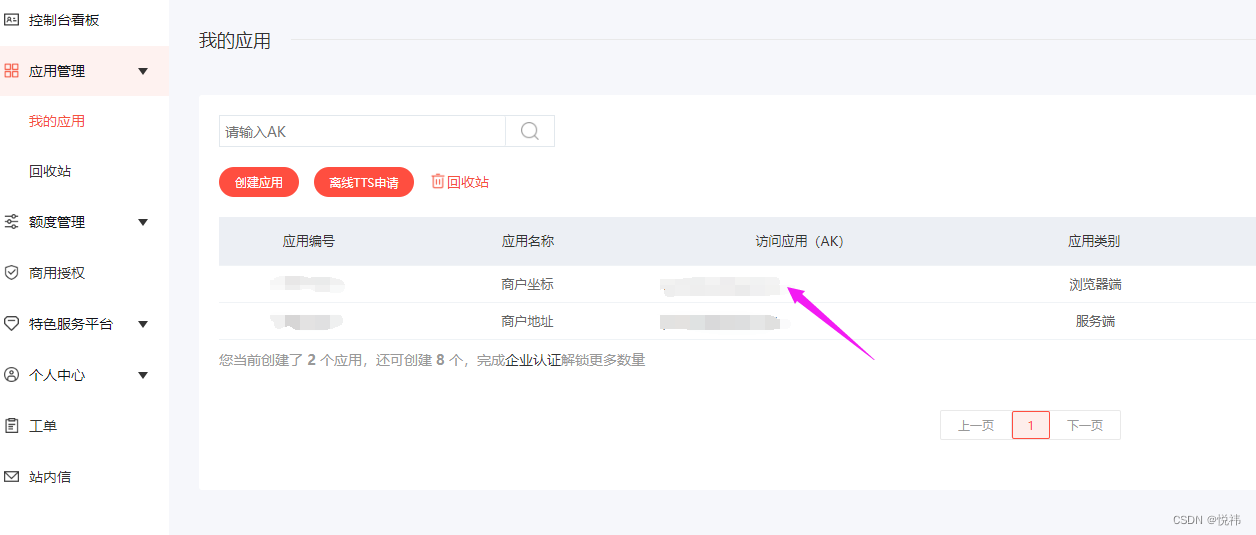
]获取AK是需要注册一个百度地图开放平台账号,链接地址:
百度地图开放平台 | 百度地图API SDK | 地图开发 (baidu.com)























 6289
6289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








