动态生成菜单时报错,不能多层获取路由meta下面的title字段
<template>
<p>{{ meneList }}</p>
<template v-for="item in meneList" :key="item.path">
<el-menu-item v-if="!item.children">
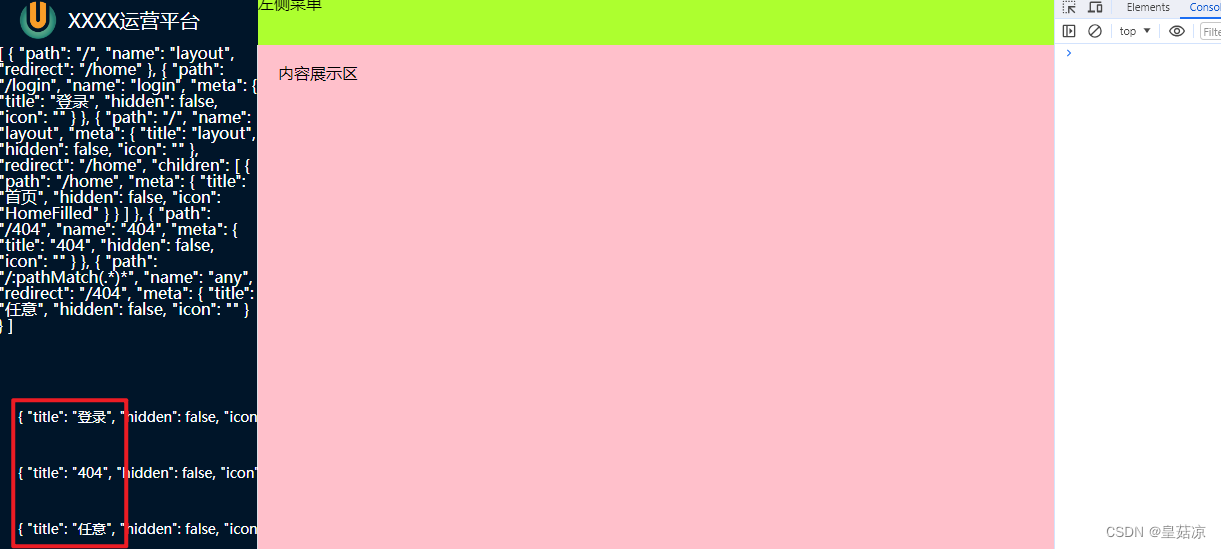
<template #title>{{ item.meta }}</template>
</el-menu-item>
</template>
</template>
<script setup lang="ts">
// 获取父组件传递过来的全部路由组件
defineProps(['meneList'])
</script>

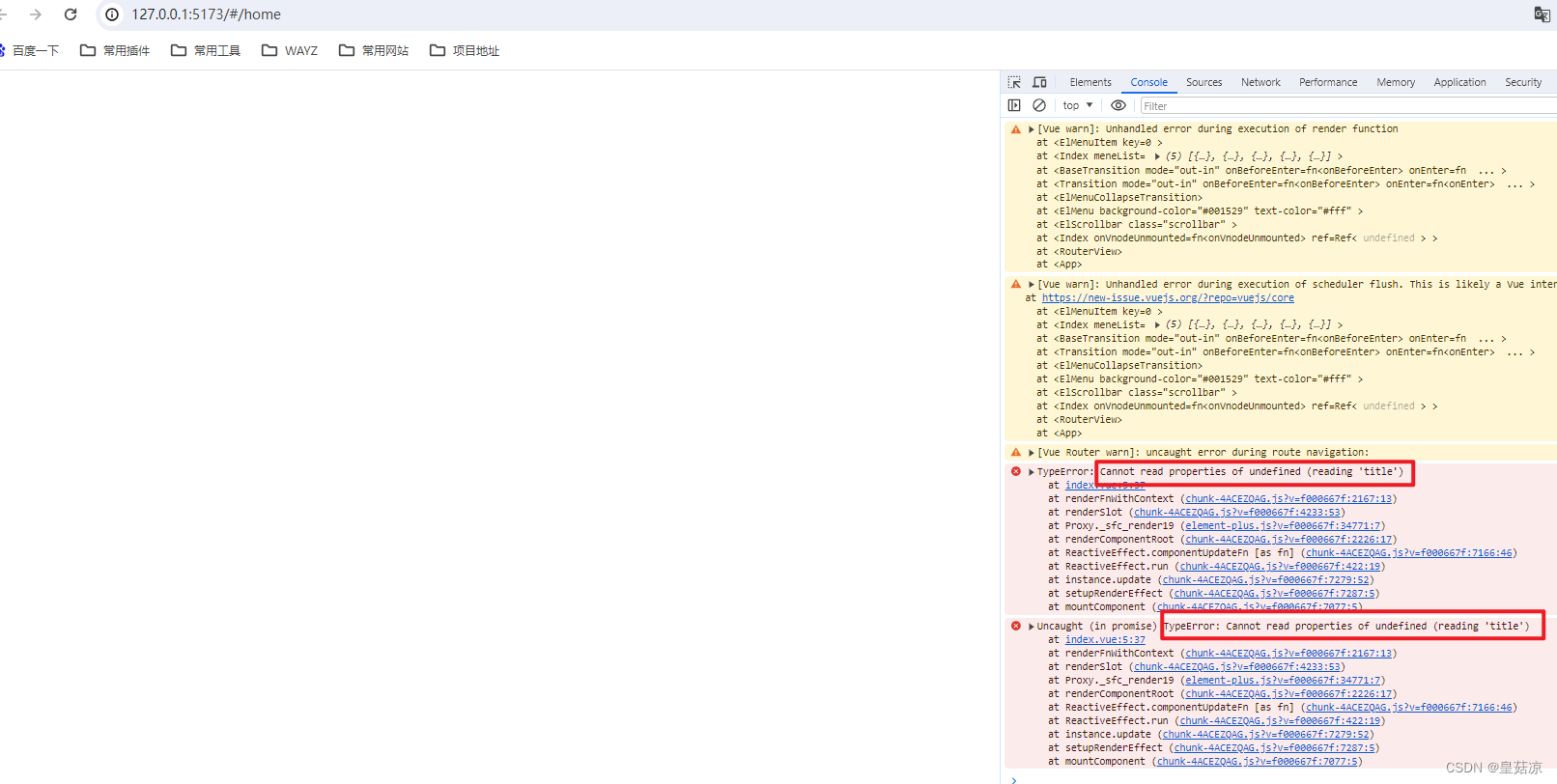
获取item.meta.title,会报错,如下:
<template>
<p>{{ meneList }}</p>
<template v-for="item in meneList" :key="item.path">
<el-menu-item v-if="!item.children">
<template #title>{{ item.meta.title }}</template>
</el-menu-item>
</template>
</template>
<script setup lang="ts">
// 获取父组件传递过来的全部路由组件
defineProps(['meneList'])
</script>

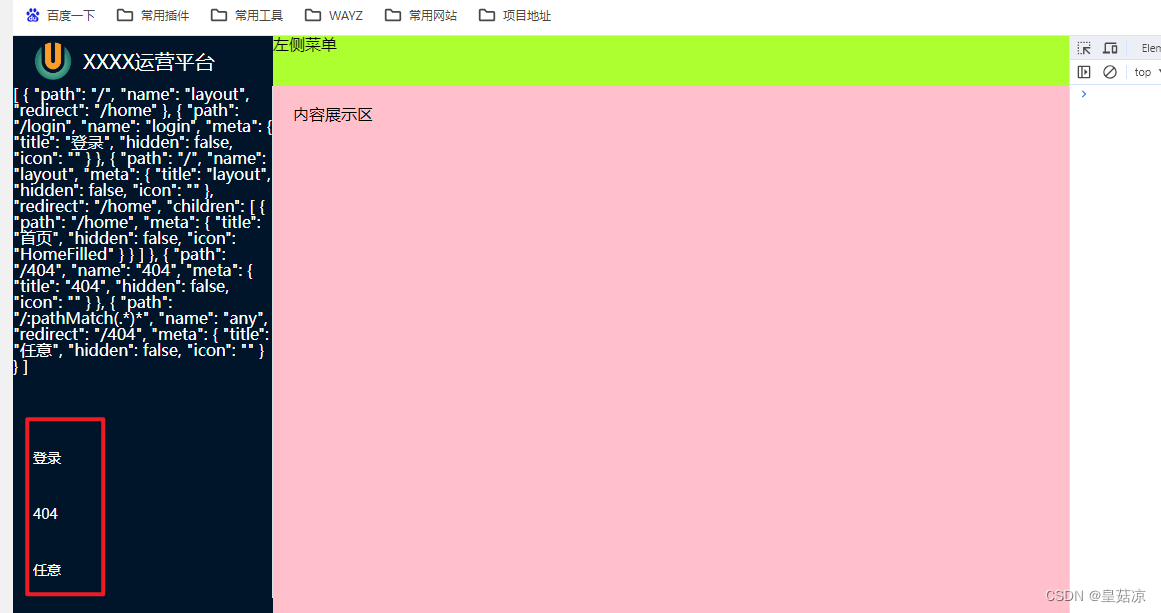
发现如下操作就好了,加个?
<template>
<p>{{ meneList }}</p>
<template v-for="item in meneList" :key="item.path">
<el-menu-item v-if="!item.children">
<template #title>{{ item.meta?.title }}</template>
</el-menu-item>
</template>
</template>
<script setup lang="ts">
// 获取父组件传递过来的全部路由组件
defineProps(['meneList'])
</script>

这是因为循环的数组里面有未配置meta字段,当这个字段都没有的时候,meta.title就会报错,所以加个?进行判断,当有meta字段且有值的时候再进行取值。







 文章讲述了在使用Vue和TypeScript构建动态菜单时,遇到无法多层获取路由meta下的title字段的错误。问题在于数组中可能有未配置meta字段的项,解决方法是添加条件判断`item.meta?.title`。
文章讲述了在使用Vue和TypeScript构建动态菜单时,遇到无法多层获取路由meta下的title字段的错误。问题在于数组中可能有未配置meta字段的项,解决方法是添加条件判断`item.meta?.title`。














 3861
3861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








