npm安装
cnpm install vuex --save
使用vuex

store中 state、getters、mutations的使用
- new Vuex.Store注意new的是Vuex下的Store,并且首字母大写
- 引用export default的文件,用import Vuex from ‘vuex’;引用export的文件,用import {INCREMENT} from './mutations.types’
- Vue.set(state.info,‘address’,‘洛杉矶’)——修改元素中的字段,实现响应式(页面也跟着修改)
- Vue.delete(state.info,‘age’)——删除元素中的字段,实现响应式
- getters中可以引用自己的方法
more20Length(state, getters) {
return getters.more20.length
},
app.vue
<h2>{{$store.getters.moreage(3)}}</h2>
getters中的方法
//获取大于传过来变量的元素
moreage(state) {
return age => state.student.filter(s => s.age > age)
}
app.vue中的methods中的方法
addstu(){
const stu = {name:'yyy',age:15};
// this.$store.commit('addstudent',stu)
this.$store.commit({
type:'addstudent',
stu
})
},
store中index.js中的mutations中的方法
addstudent(state,payload){
// state.student.push(stu)
console.log(payload);
state.student.push(payload.stu)
},
store>mutations.types.js
export const INCREMENT = 'increment'
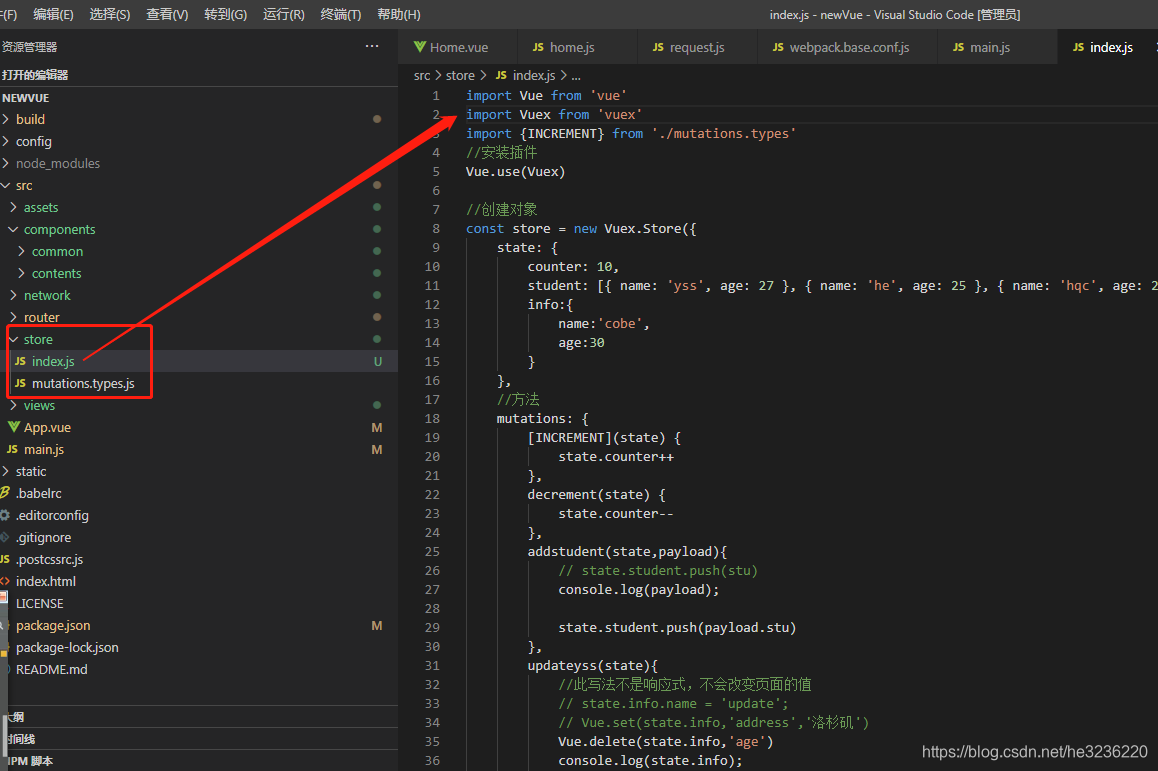
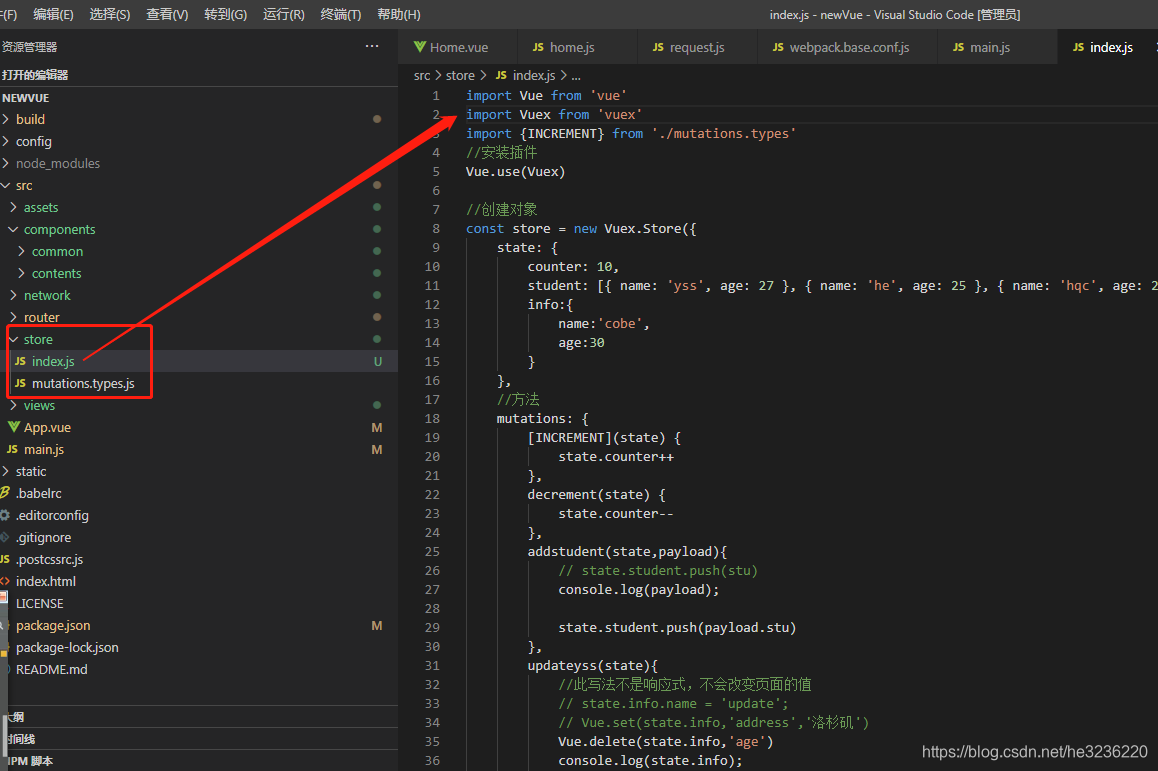
store>index.js
import Vue from 'vue'
import Vuex from 'vuex'
import {INCREMENT} from './mutations.types'
//安装插件
Vue.use(Vuex)
//创建对象
const store = new Vuex.Store({
state: {
counter: 10,
student: [{ name: 'yss', age: 27 }, { name: 'he', age: 25 }, { name: 'hqc', age: 2 }],
info:{
name:'cobe',
age:30
}
},
//方法
mutations: {
[INCREMENT](state) {
state.counter++
},
decrement(state) {
state.counter--
},
addstudent(state,payload){
// state.student.push(stu)
console.log(payload);
state.student.push(payload.stu)
},
updateyss(state){
//此写法不是响应式,不会改变页面的值
// state.info.name = 'update';
// Vue.set(state.info,'address','洛杉矶')
Vue.delete(state.info,'age')
console.log(state.info);
}
},
actions: {
},
getters: {
//筛选数组
more20(state) {
return state.student.filter(s => s.age > 20)
},
//获取指定的元素
getyss(state) {
return state.student.filter(s => s.name == 'yss')
},
//获取长度(直接使用getters中的属性)
more20Length(state, getters) {
return getters.more20.length
},
//获取大于传过来变量的元素
moreage(state) {
return age => state.student.filter(s => s.age > age)
}
},
modules: {
}
})
//导出store独享
export default store
APP.vue
<template>
<div id="app">
<router-view/>
<h2>----------父页面----------</h2>
<h2>{{$store.state.counter}}</h2>
<h2>------------getters例子-------------</h2>
<!-- <h2>{{$store.getters.more20}}</h2> -->
<h2>{{$store.getters.getyss}}</h2>
<!-- <h2>{{$store.getters.more20Length}}</h2> -->
<!-- <h2>{{$store.getters.moreage(3)}}</h2> -->
<h2>{{$store.state.info}}</h2>
<button @click="add">加</button><button @click="de">减</button><button @click="addstu">加学生</button><button @click="updatestu">修改学生</button>
<h2>-------------子页面-----------------</h2>
<main-tar-bar/>
</div>
</template>
<script>
import MainTarBar from '@/components/contents/maintarbar/MainTarBar'
import {INCREMENT} from '@/store/mutations.types'
import '@/assets/css/base.css'
export default {
name: 'App',
components:{
MainTarBar
},
methods:{
add(){
this.$store.commit(INCREMENT)
},
de(){
this.$store.commit('decrement')
},
addstu(){
const stu = {name:'yyy',age:15};
// this.$store.commit('addstudent',stu)
this.$store.commit({
type:'addstudent',
stu
})
},
updatestu(){
this.$store.commit('updateyss')
}
}
}
</script>























 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








