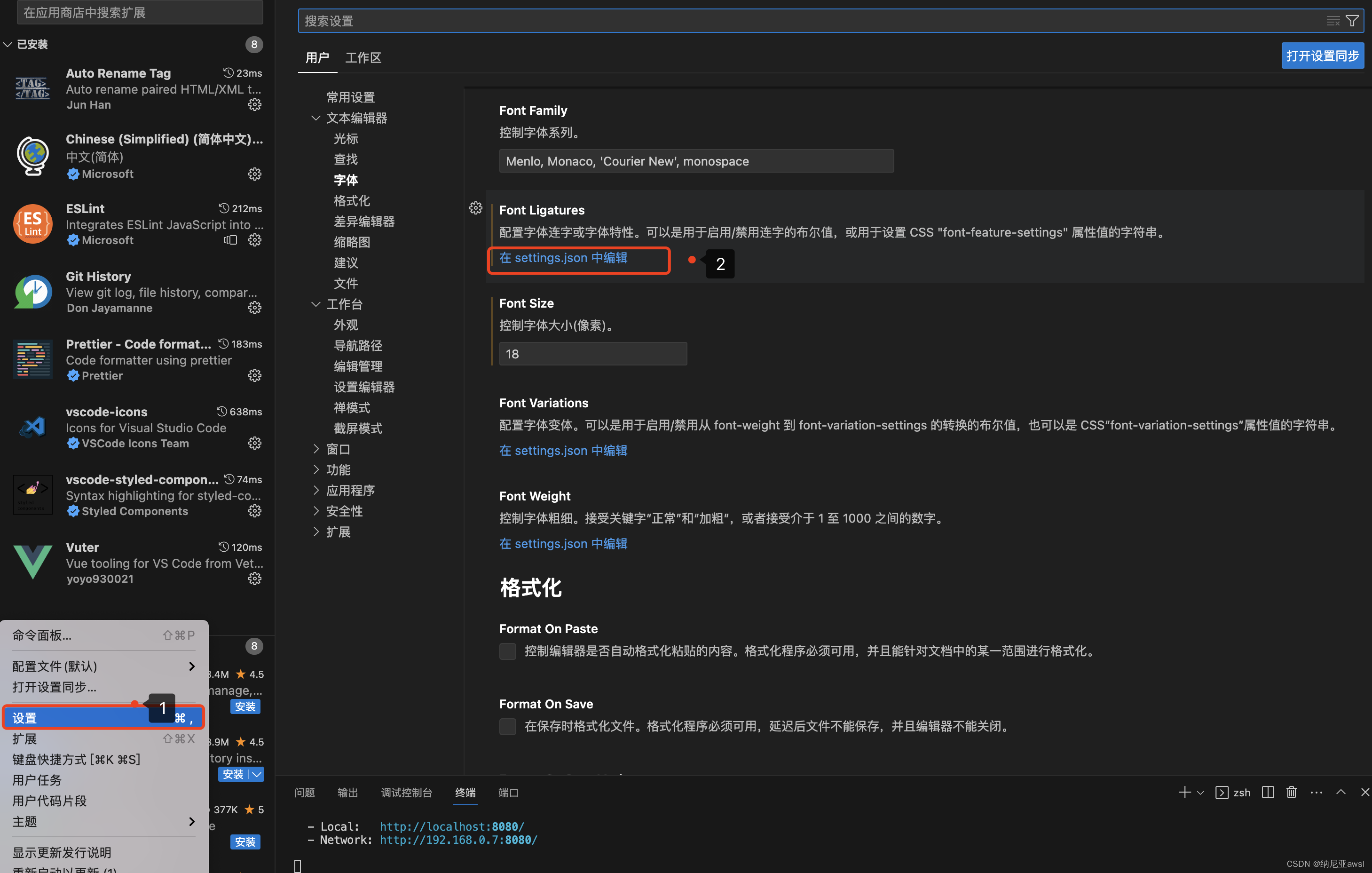
打开json配置
或者点击右上角图标

{
"stylelint.validate": [
"css",
"html",
"javascriptreact",
"less",
"markdown",
"postcss",
"sass",
"scss",
"source.css.styled",
"source.markdown.math",
"styled-css",
"sugarss",
"svelte",
"typescript",
"typescriptreact",
"vue",
"vue-html",
"vue-postcss",
"xml",
"xsl"
],
"editor.fontSize": 18,
"editor.tabSize": 2,
"workbench.iconTheme": "vscode-icons",
"eslint.codeAction.showDocumentation": {
"enable": true
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe",
"css.validate": false,
"less.validate": false,
"scss.validate": false,
"editor.minimap.enabled": true,
"emmet.includeLanguages": {
"javascript": "javascriptreact"
},
"sync.gist": "50786e91b66c3bf4ba1fab7814882374",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.largeFileOptimizations": false,
"js/ts.implicitProjectConfig.experimentalDecorators": true,
}




















 571
571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








