学习three.js很重要的一个环节就是学习怎么在屏幕上建立各种各样的形状,今天就对three.js提供的各种基本形状进行一次小小的总结。
(PS:基于three.js v73)请实时关注官方文档
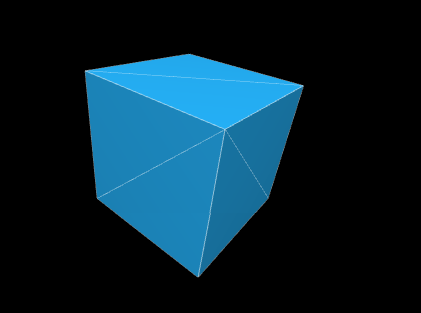
1. 立方体:BoxGeometry
构造函数: BoxGeometry(width, height, depth, widthSegments, heightSegments, depthSegments)
参数解释:参数按顺序依次是,x轴边长,y轴边长,z轴边长,x轴切割数,y轴切割数,z轴切割数
上述参数可以理解为长、宽、高,以及每条边被分成几条线段。

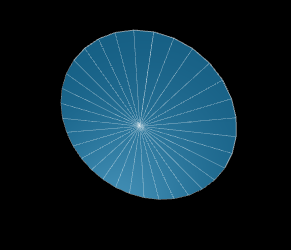
2. 圆形:CircleGeometry
构造函数:CircleGeometry(radius, segments, thetaStart, thetaLength)
参数解释:圆半径,圆角分割数,起始角度,终末角度
基于以上参数,可以得到完整的圆形平面或者规定大小的扇形平面

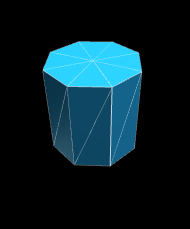
3. 柱状体:CylinderGeometry
构造函数:CylinderGeometry(radiusTop, radiusBottom, height, radiusSegments, heightSegments, openEnded, thetaStart, thetaLength)
参数解释:参数依次是:顶圆半径,底圆半径,圆柱高,圆角切割数,横断数,是否具有底面和顶面,起始角度,终末角度
通过以上参数控制,可以得到想要的柱状体或者部分柱状体

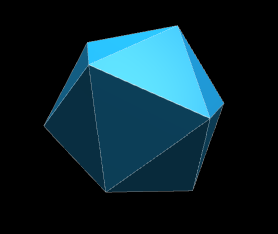
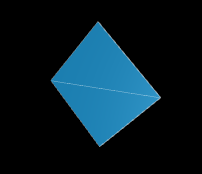
4. 正四面体(TetrahedronGeometry)、正八面体(OctahedronGeometry)、正十二面体(DodecahedronGeometry)、正二十面体(IcosahedronGeometry)
构造函数:
TetrahedronGeometry(radius, detail)
OctahedronGeometry(radius, detail)
DodecahedronGeometry(radius, detail)
IcosahedronGeometry(radius, detail)
参数解释:以上几个正多面体体的构造函数都是一样的,参数分别是半径和额外顶点数
正多面体其实就是球形!!

5. 平面: PlaneGeometry
构造函数:PlaneGeometry(width, height, widthSegments, heightSegments)
参数解释:平面默认是在x,y轴平面中的,参数分别为x轴边长,y轴边长,横切数,纵切数
如果需要在z轴相关平面生成平面图,只需要旋转原平面即可。

6. 球体: SphereGeometry
构造函数:SphereGeometry(radius, widthSegments, heightSegments, phiStart, phiLength, thetaStart, thetaLength)
参数解释:球体半径,经度切片数,纬度切片数,开始经度,经度跨过数,开始纬度,维度跨过数。通过以上参数的设置可以得到不同的球体和半球体等几何体。
球体半径决定球体的大小,经度切片数和维度切片数决定球体表面的光滑程度,其他参数决定是否完整球体。

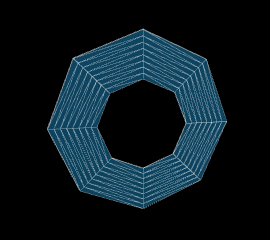
7. 环状体: RingGeometry
构造函数:RingGeometry(innerRadius, outerRadius, thetaSegments, phiSegments, thetaStart, thetaLength)
参数解释:内环半径和外环半径,决定环的大小和环宽度,圆角分割数,决定了环形的圆滑程度,环切数,决定了环平面被分成几道,起始角度和终末角度决定了是否整环

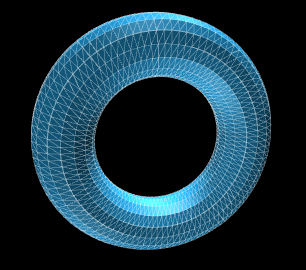
8. 管状体: TorusGeometry
构造函数:TorusGeometry(radius, tube, radialSegments, tubularSegments, arc)
参数解释:环半径,决定环平面大小;管道半径,决定管道粗细;圆角分割数,决定环光滑程度,管道分割数,决定管道光滑程度,圆心角度,局定是否完整环状管道

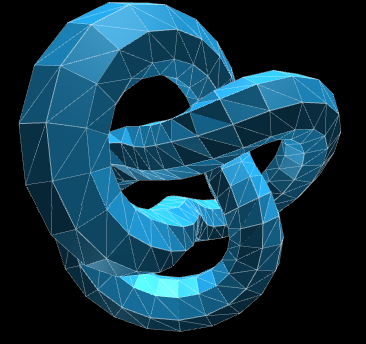
9. 环形节:TorusKnotGeometry
构造函数:TorusKnotGeometry(radius, tube, radialSegments, tubularSegments, p, q, heightScale)
参数解释:环半径,管道半径,圆角切割数,管道分割数上边都有解释,p ,q参数是控制环状管道的参数,一般使用默认值就好,这两个是互素数的时候个环之间是不会相交的,具体信息请自行维基百科, 最后一个参数是z轴方向缩放比例

10. 文字形状 :
构造函数:TextGeometry(text, parameters)
参数解释: 参数很简单,文字内容和文字样式控制参数组
注:以上图片来字官方文档截图























 1112
1112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








