使用djangocms提供的安装器简单的配置完一个工程项目之后,就可以打开浏览器来查看自动生成的网页了,如果遇到js和css加载慢的情况,可以将静态文件配置成本地文件。
一、django cms前端页面功能介绍
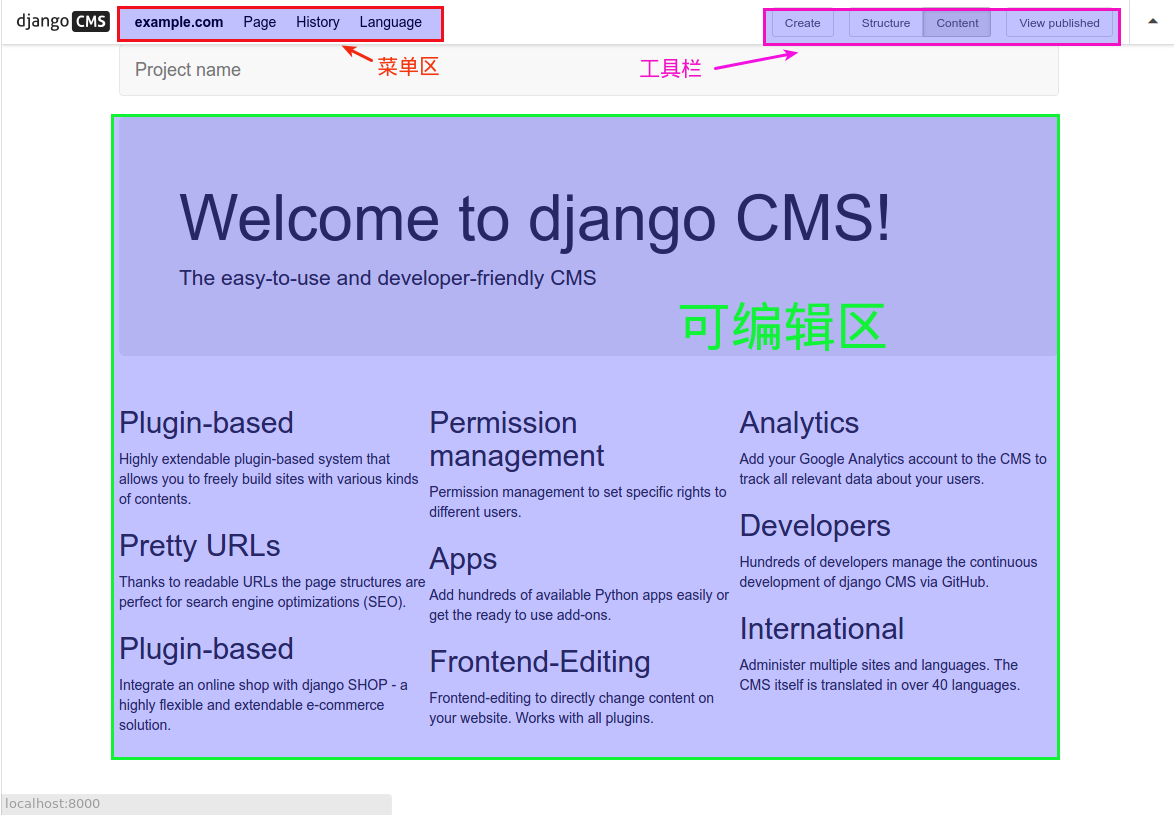
如果你在使用cms安装器的时候选择安装实例页面,那么在打开http://localhost:8000/之后,你会看到如下页面:
注:这是edit页面,需要在url后加?edit并登陆管理员账户

《图一》
- 左上角的菜单区域提供了丰富的下拉列表项供使用者选择,在这些下拉列表中,你可以进行基本的页面添加,权限控制等,还可以选择当前页面语言
- 右上角的工具栏提供了常用工具的快捷按钮,包括创建页面,查看页面结构/内容,查看站点等快捷功能
- 页面中间是django cms提供的前台网页编辑器,在编辑模式下,双击该区域就可以在前








 本文介绍了django-cms的前端页面功能,包括菜单区域、工具栏和前端网页编辑器。详细讲解了模板插件占位符的概念,以及如何在页面中添加和使用占位符。此外,还阐述了如何添加自定义占位符,并通过实例展示了添加图片展示区域的过程。
本文介绍了django-cms的前端页面功能,包括菜单区域、工具栏和前端网页编辑器。详细讲解了模板插件占位符的概念,以及如何在页面中添加和使用占位符。此外,还阐述了如何添加自定义占位符,并通过实例展示了添加图片展示区域的过程。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 966
966

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








