引言
大家可以去查阅官方文档,这里我整合了一些,方便学习
声明,本文章大多数来自官方文档,不得商用
一.代码阅读
DevEco Studio支持使用多种语言进行应用/服务的开发,包括ArkTS、JS和C/C++。在编写应用/服务阶段,可以通过掌握代码编写的各种常用技巧,来提升编码效率。
代码高亮
支持对代码关键字、运算符、字符串、类、标识符、注释等进行高亮显示,您可以打开File > Settings(macOS为DevEco Studio > Preferences)面板,在Editor > Color Scheme自定义各字段的高亮显示颜色。默认情况下,您可以在Language Defaults中设置源代码中的各种高亮显示方案,该设置将对所有语言生效;如果您需要针对具体语言的源码高亮显示方案进行定制,可以在左侧边栏选择对应的语言,然后取消“Inherit values from”选项后设置对应的颜色即可。

代码跳转
在编辑器中,可以按住Ctrl键(macOS为Command键),鼠标单击代码中引用的类、方法、参数、变量等名称,自动跳转到定义处。若单击定义处的类、变量等名称,当仅有一处引用时,可直接跳转到引用位置;若有多处引用,在弹窗中可以选择想要查看的引用位置。

跨语言跳转
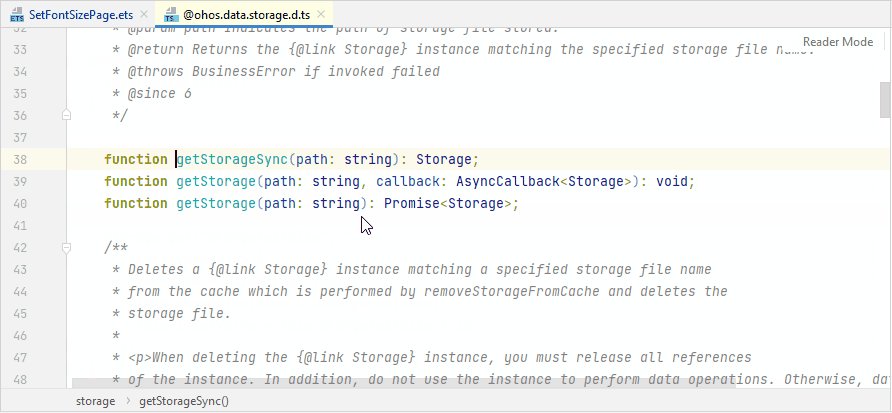
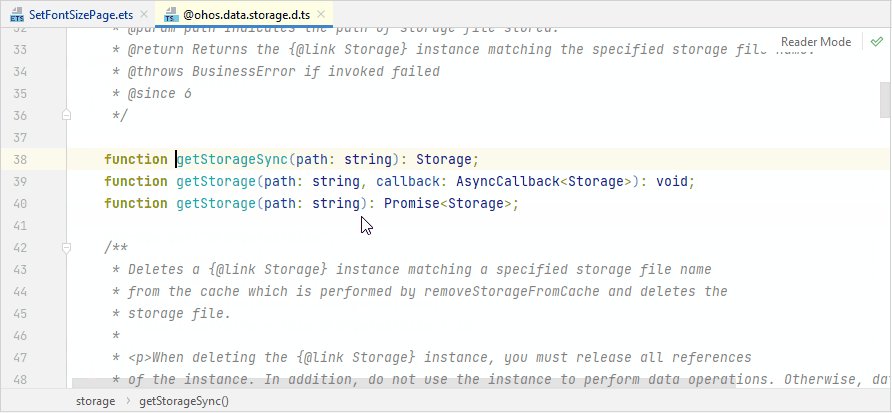
DevEco Studio支持在声明或引用了Native接口的文件中(如d.ts)跨语言跳转其对应的C/C++函数,从而提升混合语言开发时的开发效率。您可以选中接口名称单击右键,在弹出的菜单中选择Go To > Implementation(s)(或使用快捷键Ctrl+Alt+B,macOS为Command+Option+B)实现跨语言跳转。

代码格式化
代码格式化功能可以帮助您快速的调整和规范代码格式,提升代码的美观度和可读性。默认情况下,DevEco Studio已预置了代码格式化的规范,您也可以个性化的设置各个文件的格式化规范,设置方式如下:在File > Settings > Editor > Code Style(macOS为DevEco Studio > Preferences > Editor > Code Style)下,选择需要定制的文件类型,如ArkTS,然后自定义格式化规范即可。

在使用代码格式化功能时,您可以使用快捷键Ctrl + Alt + L(macOS为Option+Shift+Command +L) 可以快速对选定范围的代码进行格式化。
如果在进行格式化时,对于部分代码片段不需要进行自动的格式化处理,可以通过如下方式进行设置:
- 在File > Settings >Editor > Code Style(macOS为DevEco Studio > Preferences > Editor > Code Style),单击“Formatter”,勾选“Turn formatter on/off with markers in code comments”。

- 在不需要进行格式化操作的代码块前增加“//@formatter:off”,在不格式化代码块的最后增加“//@formatter:on”,即表示对该范围的代码块不需要进行格式化操作。

若工程已配置code-linter.json5文件,选中code-linter.json5文件右键选择Apply CodeLinter Style Rules,代码格式化规则将与已配置的code-linter.json5文件中相关规则保持一致。code-linter.json5文件配置请参考配置代码检查规则。

代码折叠
支持对代码块的快速折叠和展开,既可以单击编辑器左侧边栏的折叠和展开按钮对代码块进行折叠和展开操作,还可以对选中的代码块单击鼠标右键选择折叠方式,包括折叠、递归折叠、全部折叠等操作。

代码快速注释
支持对选择的代码块进行快速注释,使用快捷键Ctrl+/(macOS为Command+/)进行快速注释。对于已注释的代码块,再次使用快捷键Ctrl+/(macOS为Command+/)取消注释。

代码结构树
使用快捷键Alt + 7 / Ctrl + F12(macOS为Command+7)打开代码结构树,快速查看文件代码的结构树,包括全局变量和函数,类成员变量和方法等,并可以跳转到对应代码行。

代码引用查找
提供Find Usages代码引用查找功能,帮助开发者快速查看某个对象(变量、函数或者类等)被引用的地方,用于后续的代码重构,可以极大的提升开发者的开发效率。
使用方法:在要查找的对象上,单击鼠标右键 > Find Usages或使用快捷键Alt +F7(macOS为Option + F7)。

函数注释生成
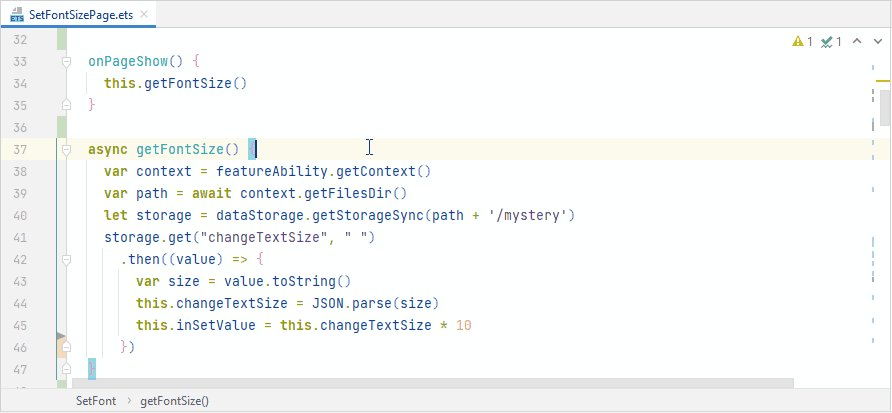
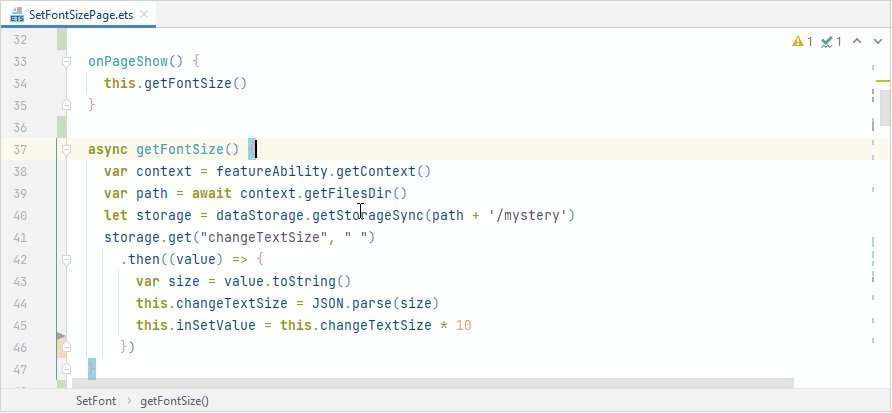
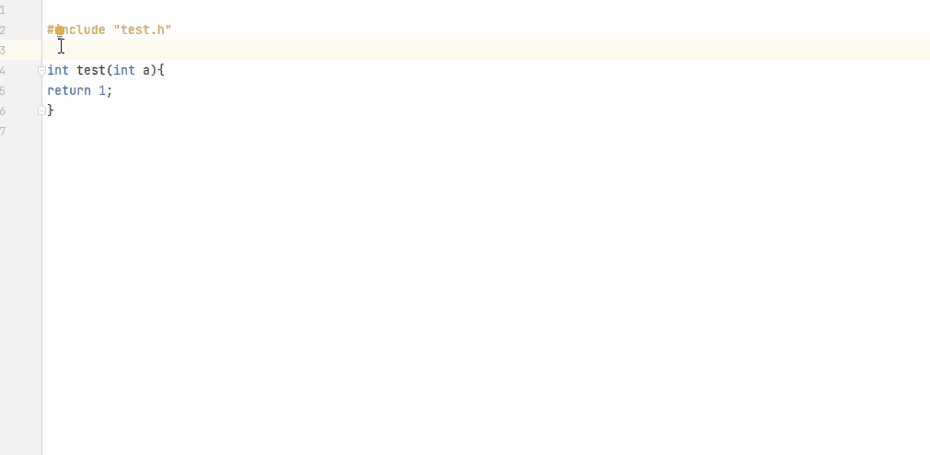
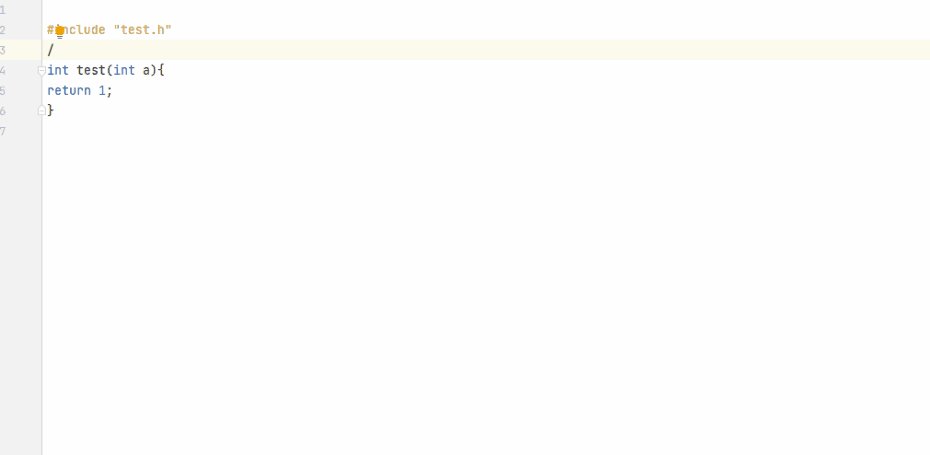
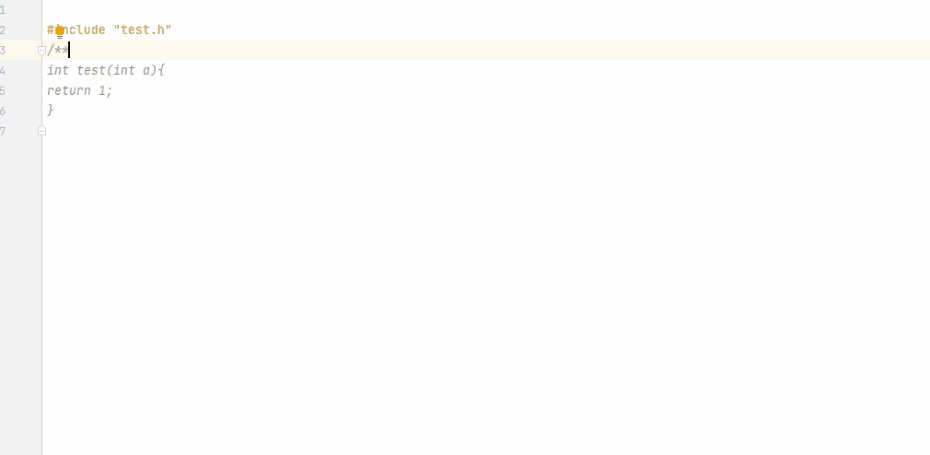
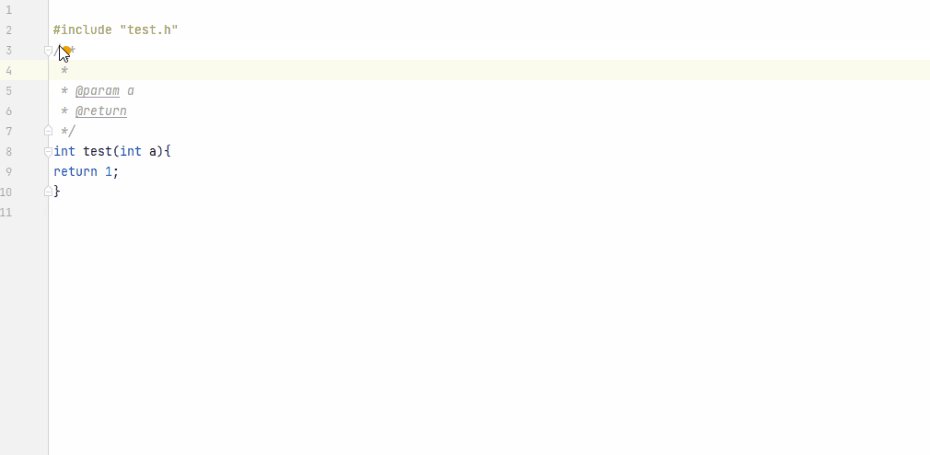
DevEco Studio支持在函数定义处,快速生成对应的注释。在函数定义的代码块前,输入“/**”+回车键,快速生成注释信息。
说明
C++文件同时支持使用“//!”+回车键快速生成注释。

代码查找
通过对符号、类或文件的即时导航来查找代码。检查调用或类型层次结构,轻松地搜索工程里的所有内容。通过连续点击两次Shift快捷键,打开代码查找界面,在搜索框中输入需要查找内容,下方窗口实时展示搜索结果。双击查找的结果可以快速打开所在文件的位置。

快速查阅API接口及组件参考文档
在编辑器中调用ArkTS/JS API或组件时,支持在编辑器中快速、精准调取出对应的参考文档。
可在编辑器中,鼠标悬停在需要查阅的接口或组件,弹窗将显示当前接口/组件在不同API版本下的参数等信息,单击弹窗右下角Show in API Reference,可以快速查阅更详细的API文档。
说明
DevEco Studio集成了离线版API参考类文档,最新版本请参考官网HarmonyOS API参考。

在弹窗中可以查看:
- 使用的API是否涉及权限申请或仅支持在测试框架下使用。
- 使用的接口状态。deprecated标签表示即将废弃的API接口,可使用useinstead标记的API进行替代,请开发时关注。

Optimize Imports功能
使用编辑器提供的Optimize Imports,可以快速清除未使用的import,并根据设置的规则对import进行合并或排序。选择文件或目录,使用快捷键Ctrl+Alt+O(macOS为Control+Option+O),或单击菜单栏Code > Optimize Imports。

如需修改优化配置,进入File > Settings... > Editor > Code Style,选择开发语言(当前以ArkTS为例),在Imports标签页中,可选择在优化时是否需合并来自同一模块的import,是否需要对同一条import语句导入的元素进行排序,或对多条import语句按模块排序。

查看父类/子类继承关系
编辑器支持查看当前接口、类、方法、属性的继承关系。点击代码编辑区域左侧的Gutter Icons(装订线图标)可以跳转到对应的父/子接口或类。如有多个继承关系,在弹窗的文件列表中选择需要查看的接口/类即可。
-
Implemented:支持跳转到对应的实现类或子接口及其对应的属性/方法。
-
Implementing:支持跳转到对应的父接口或父接口的属性/方法。
-
Overridden:支持跳转到对应的子类或子类的属性/方法。
-
Overriding:支持跳转到对应的父类或父类的属性/方法。

查看父类/子类继承关系功能默认开启,可以通过菜单栏进入File > Settings > Editor > General > Gutter Icons,通过勾选或取消勾选Implemented、Implementing、Overridden、Overriding四项可以开启或关闭该功能。

二.代码生成/补全
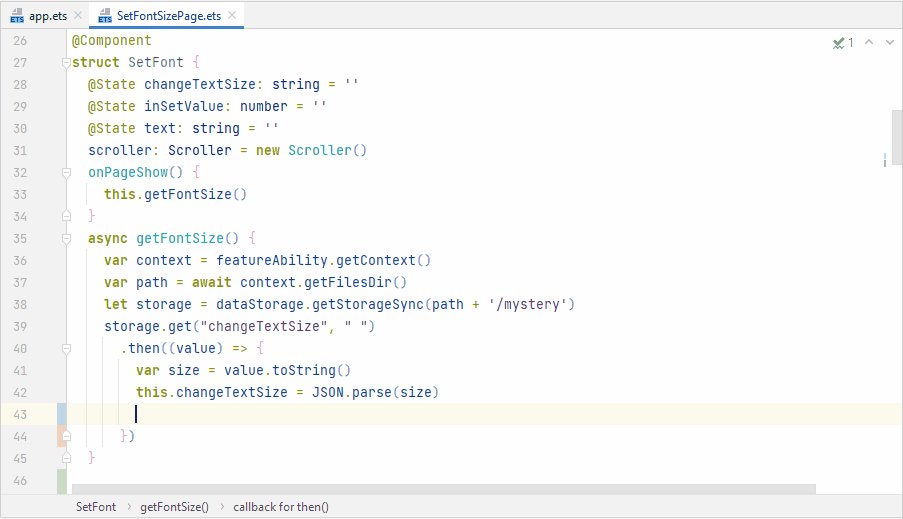
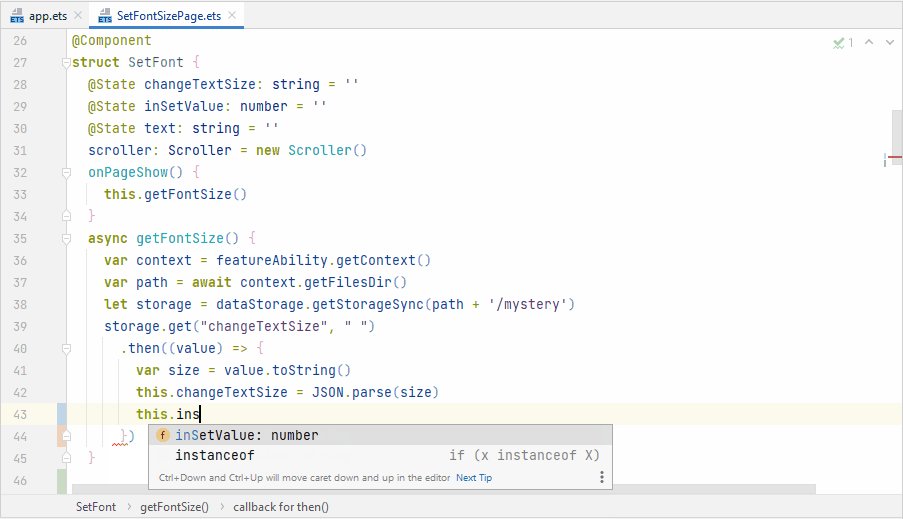
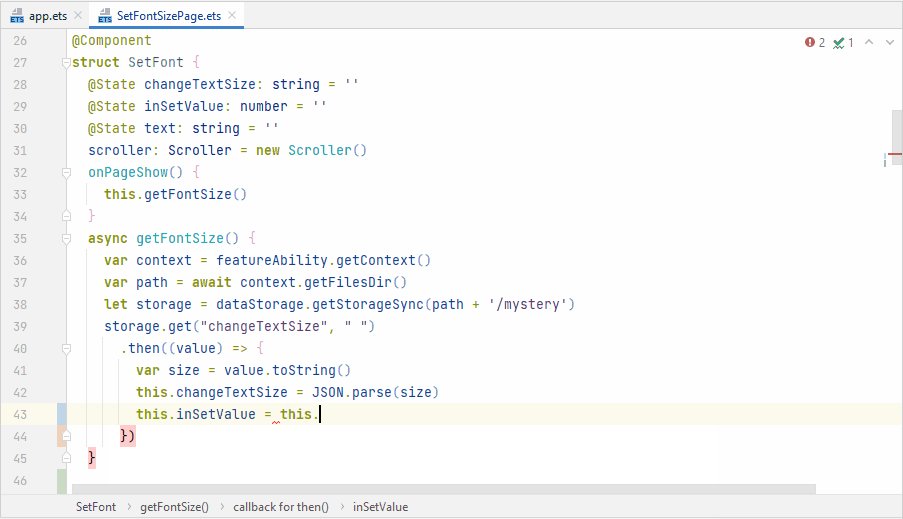
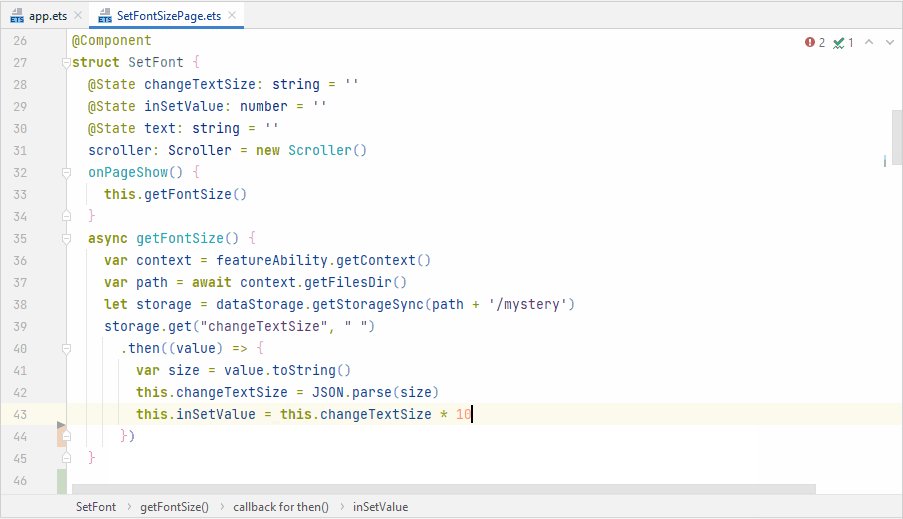
提供代码的自动补全能力,编辑器工具会分析上下文,并根据输入的内容,提示可补全的类、方法、字段和关键字的名称等,支持模糊匹配。
自动补齐功能默认按最短路径进行排序,如仅需按照最近使用过的类、方法、字段和关键字等名称提供补全内容排序,可以在File > Settings > Editor > General > Code Completion 中勾选“Sort suggestions by recently used”。若已勾选代码补齐按最近使用排序但未生效,请检查Code Completion页面,确保“Sort suggestions alphabetically”已取消勾选。

快速覆写父类
DevEco Studio提供Override Methods,辅助开发者根据父类模板快速生成子类方法,提升开发效率。将光标放于子类定义位置,使用快捷键Ctrl+O,或右键单击Generate...,选择Override Methods,指定需要覆写的对象(方法、变量等),点击OK将自动生成该对象的覆写代码。
快速生成构造器
编辑器支持为类快速生成一个对应的构造函数。
在类中使用快捷键Alt+Insert,或单击鼠标右键选择Generate...,在弹窗中选择Constructor,选择一个或多个需要生成构造函数的参数,点击OK。若选择Select None,则生成不带参数的构造器。

快速生成get/set方法
编辑器支持为类成员变量或对象属性快速生成get和set方法。
将光标放置在当前类中,单击右键选择Generate...>Getter and Setter,或者使用快捷键Alt+Insert,在菜单中选择Getter and Setter,完成方法快速生成。

快速生成声明信息到Index文件
编辑器支持将HSP和HAR模块中变量、方法、接口、类等需要对外暴露的信息,通过Generate...>Declarations功能,批量在Index.ets文件中进行声明,便于其他模块调用。
在HSP或HAR模块内的文件编辑界面,单击右键选择Generate...>Declarations,或者使用快捷键Alt+Insert,在菜单中选择Declarations,按住快捷键Ctrl并选择需要声明的变量名、方法名、接口名、类名等,即可在模块的Index.ets文件中批量生成相应的声明信息。

三.实时检查
编辑器会实时的进行代码分析,如果输入的语法不符合编码规范,或者出现语义语法错误,将在代码中突出显示错误或警告,将鼠标放置在错误代码处,会提示详细的错误信息。
从DevEco Studio 4.0 Release版本开始,当compatibleSdkVersion≥10时,编辑器代码实时检查支持ArkTS性能语法规范检查。

当前compileSDKVersion≥10且arkTSVersion≥1.1(默认)时ArkTS严格类型检查支持实时检查。
另外,通过Code Linter功能还可以手工对代码进行编程规范等方面的检查。更多关于Code Linter的内容请参考代码Code Linter检查。
四.代码code Linter检查
Code Linter针对ArkTS/TS代码进行最佳实践/编程规范方面的检查。检查规则支持配置,配置方式请参考配置代码检查规则。
开发者可根据扫描结果中告警提示手工修复代码缺陷,或者执行一键式自动修复,在代码开发阶段,确保代码质量。
检查方法:
在已打开的代码编辑器窗口单击右键点击Code Linter,或在工程管理窗口中鼠标选中单个或多个工程文件/目录,右键选择Code Linter > Full Linter执行代码全量检查;如只需对Git工程中增量文件(包含新增/修改/重命名)进行检查,可选择Incremental Linter执行。

若未配置代码检查规则文件,直接执行Code Linter,将按照默认的编程规范规则对.ets文件进行检查。
配置代码检查规则
在工程根目录下创建code-linter.json5配置文件,可对于代码检查的范围及对应生效的检查规则进行配置,其中files和ignore配置项共同确定了代码检查范围,ruleSet和rules配置项共同确定了生效的规则范围。具体配置项功能如下:
files:配置待检查的文件名单,如未指定目录,规则适用于所有文件,例如:[“**/*.ets”,”**/*.js”,”**/*.ts”]。
ignore:配置无需检查的文件目录,其指定的目录或文件需使用相对路径格式,相对于code-linter.json5所在工程根目录,例如:build/**/*。
ruleSet:配置检查使用的规则集,规则集支持一次导入多条规则。规则详情请参见Code Linter代码检查规则。目前支持的规则集包括:
- 通用规则@typescript-eslint
- 一次开发多端部署规则@cross-device-app-dev
- ArkTS代码风格规则@hw-stylistic
- 安全规则@security
- 性能规则@performance
- 预览规则@previewer
说明(以上规则集均分为all和recommended两种规则集。all规则集是规则全集,包含所有规则;recommended规则集是推荐使用的规则集合。all规则集包含recommended规则集。不在工程根目录新建code-linter.json5文件的情况下,Code Linter默认会检查@performance/recommended和@typescript-eslint/recommended规则集包含的规则。)
rules:可以基于ruleSet配置的规则集,新增额外规则项,或修改ruleSet中规则默认配置,例如:将规则集中某条规则告警级别由warn改为error。
overrides:针对工程根目录下部分特定目录或文件,可配置定制化检查的规则。
{
"files": //用于表示配置适用的文件范围的 glob 模式数组。在没有指定的情况下,应用默认配置
[
"**/*.js", //字符串类型
"**/*.ts"
],
"ignore": //一个表示配置对象不应适用的文件的 glob 模式数组。如果没有指定,配置对象将适用于所有由 files 匹配的文件
[
"build/**/*", //字符串类型
"node_modules/**/*"
],
"ruleSet": //设置检查待应用的规则集
[
"plugin:@typescript-eslint/recommended" //快捷批量引入的规则集, 枚举类型:plugin:@typescript-eslint/all, plugin:@typescript-eslint/recommended, plugin:@cross-device-app-dev/all, plugin:@cross-device-app-dev/recommended等
],
"rules": //可以对ruleSet配置的规则集中特定的某些规则进行修改、去使能, 或者新增规则集以外的规则;ruleSet和rules共同确定了代码检查所应用的规则
{
"@typescript-eslint/no-explicit-any": // ruleId后面跟数组时, 第一个元素为告警级别, 后面的对象元素为规则特定开关配置
[
"error", //告警级别: 枚举类型, 支持配置为suggestion, error, warn, off
{
"ignoreRestArgs": true //规则特定的开关配置, 为可选项, 不同规则其下层的配置项不同
}
],
"@typescript-eslint/explicit-function-return-type": 2, // ruleId后面跟单独一个数字时, 表示仅设置告警级别, 枚举值为: 3(suggestion), 2(error), 1(warn), 0(off)
"@typescript-eslint/no-unsafe-return": "warn" // ruleId后面跟单独一个字符串时, 表示仅设置告警级别, 枚举值为: suggestion, error, warn, off
},
"overrides": //针对特定的目录或文件采用定制化的规则配置
[
{
"files": //指定需要定制化配置规则的文件或目录
[
"entry/**/*.ts" //字符串类型
],
"excluded":
[
"entry/**/*.test.js" //指定需要排除的目录或文件, 被排除的目录或文件不会被检查; 字符串类型
],
"rules": //支持对overrides外公共配置的规则进行修改、去使能, 或者新增公共配置以外的规则; 该配置将覆盖公共配置
{
"@typescript-eslint/explicit-function-return-type": // ruleId: 枚举类型
[
"warn", //告警级别: 枚举类型, 支持配置为error, warn, off; 覆盖公共配置, explicit-function-return-type告警级别为warn
{
allowExpressions: true //规则特定的开关配置, 为可选项, 不同规则其下层的配置项不同
}
],
"@typescript-eslint/no-unsafe-return": "off" // 覆盖公共配置, 不检查no-unsafe-return规则
}
}
]
}查看/处理代码检查结果
扫描完成后,在底部工具面板查看检查结果。勾选Defects中不同告警等级,可分别查看对应告警级别的信息。双击某条告警结果,可以跳转到对应代码缺陷位置;选中告警结果时,可以在右侧Defect Description窗口查看告警对应的规则详细说明,其中包含正向和反向示例,并根据其中的建议修改代码;搜索规则时,可设定是否全词匹配和大小写敏感。
单击
![]()
图标,查看可修复的代码规则,点击
![]()
代码修复图标,可以一键式批量修复告警,并刷新检查结果。

屏蔽告警信息:
- 在某些特殊场景下,若扫描结果中出现误报,点击单条告警结果后的
Ignore图标,可以忽略对告警所在行的code linter检查;或勾选文件名称或多条待屏蔽的告警,点击左侧工具面板Ingore图标批量执行操作;
- 在文件顶部添加注释/* eslint-disable */可以屏蔽整个文件执行code linter检查,在eslint-disable 后加入一个或多个以逗号分隔的规则Id,可以屏蔽具体检查规则;
- 在需要忽略检查的代码块前后分别添加/* eslint-disable */和/* eslint-enable */添加注释信息,再执行Code Linter,将不再显示该代码块扫描结果;在待屏蔽的代码行前一行添加/* eslint-disable-next-line */,也可屏蔽对该代码行的codelinter检查。
如需恢复忽略的报错信息,可以直接删除该行上方的注释,重新执行Code Linter检查。

导出检查结果:点击工具面板左侧
![]()
导出按钮,即可导出检查结果到excel文件,包含告警所在行,告警明细,告警级别等信息。

实践说明
以@typescript-eslint/no-restricted-syntax(使用某类语法时,codelinter告警)、@typescript-eslint/naming-convention(命名风格校验)和@hw-stylistic/file-naming-convention(检查代码文件的命名风格)三个规则为例,介绍codelinter配置文件的使用方法。
示例1:调用类Foo下bar方法时,Code Linter告警
在配置文件中定义规则
在ArkTS工程中,pages/Index.ets文件下增加以下用例:
class Foo {
static bar() {}
}
Foo.bar();在工程根目录下新建code-linter.json5文件(文件名不可修改),新增以下配置:
{
"rules": {
"@typescript-eslint/no-restricted-syntax": [
// 告警级别: 枚举类型, 支持配置为error, warn, off
"error",
{
// selector属性必选,配置要禁用的语法
// 可通过特定DSL筛选待限制的语句,CallExpression表示方法调用表达式,后面的中括号里面是筛选条件(根据语法树Node节点来确定)
// 其中callee.object.name根据指定的名称筛选调用方法的对象(class,namespace或module),以上示例中为"Foo"
// callee.property.name则根据指定的名称筛选被调用的方法,以上示例中为"bar"
"selector": "CallExpression[callee.object.name='Foo'][callee.property.name='bar']",
// message属性可选,配置要展示的报错信息
"message": "Foo.bar() is not allowed"
}
]
},
}如需在code-linter.json5文件中配置其他字段,请参见配置代码检查规则。
执行代码检查
对pages/Index.ets文件执行代码检查,检查结果如下:

示例2:对类名Foo的命名风格校验
在配置文件中定义规则
在ArkTS工程中,pages/Index.ets文件下增加以下用例:
class foo { //此处构造一个命名风格错误的示例,foo为错误使用类名,正确类名应为Foo
bar() {}
}在工程根目录下新建code-linter.json5文件,新增以下配置:
{
"rules": {
"@typescript-eslint/naming-convention": [
"error",
{
// selector属性必选,配置要检查的语法,这里配置的class表示检查自定义组件名
"selector": "class",
// format属性必选,配置期望的命名风格,支持枚举值,这里配置的PascalCase表示大驼峰风格
"format": ["PascalCase"],
// custom属性可选,配置用户自定义的命名风格
"custom": {
// regex属性必选,配置具体的正则
"regex": "^[a-zA-Z]+$",
// match属性必选,配置为true表示正则未命中时报错;配置为false表示正则命中时报错
"match": true
}
}
]
},
}字段说明:
| 字段名称 | 参数说明 | 是否必选 | 类型 | 支持的参数 |
| selector | 配置要检查的语法 | 是 | 字符串、字符串数组 |
|
| format | 配置期望的命名风格 | 是 | 字符串数组 |
|
| custom | 配置用户自定义的命名风格 | 否 | 对象 |
|
| leadingUnderscore/trailingUnderscore | 配置是否允许以下划线开头/以下划线结尾的命名风格 | 否 | 字符串 |
|
| prefix/suffix | 配置固定前缀/后缀的命名风格。如果前缀/后缀未匹配则报错 | 否 | 字符串数组 | 用户自定义前缀/后缀 |
| filter | 过滤特定的命名风格,检查或者不检查正则命中的命名 | 否 | 对象 | 配置格式与custom相似 match:设置为true表示只检查正则命中的名字,设置为false表示不检查正则命中的名字 regex:设置过滤的正则 说明 支持直接配置一个字符串,这个字符串配置的是regex,此时match相当于配置的是true。 |
| modifiers | 匹配修饰符,只有包含特定修饰符的命名才会检查 | 否 | 字符串数组 |
|
| types | 匹配类型,只有特定类型的名字才会检查 | 否 | 字符串数组 |
|
说明
以上配置的参数有校验优先级:filter > types > modifiers > validate leading underscore > validate trailing underscore > validate prefix > validate suffix > validate custom > validate format。
执行代码检查
对pages/Index.ets文件执行代码检查,检查结果如下:

示例3:检查代码文件的命名风格
在配置文件中定义规则
在ArkTS工程中,pages目录下新建test.ets文件;
在工程根目录下新建code-linter.json5文件,新增以下配置:
{
"rules": {
"@hw-stylistic/file-naming-convention": [
// 告警级别:枚举类型,支持配置为error,warn,off
"error",
{
// selector属性可选,支持配置为code或者resources
// code表示检查代码文件的命名风格
// resources表示检查资源文件的命名风格
"selector": "code"
}
]
},
}如果selector属性不配置,默认检查代码文件和资源文件的命名风格
执行代码检查
对pages/test.ets文件执行代码检查,检查结果如下:

五.代码Quick Fix快速修复
DevEco Studio支持对Quick Fix能力,辅助开发者快速修复ArkTS或C++代码问题。
查看告警信息:使用双击Shift快捷键打开文件查询框,输入problems打开问题工具面板;双击对应告警信息,可以查看告警的具体位置及原因。
快速修复:将光标放在错误告警的位置,可在弹出的悬浮窗中查看问题描述和对应修复方式;单击More actions可查看更多修复方法。或是在页面出现灯泡图标时,可点击图标并根据相应建议,实现代码快速修复。

使用演示
下面通过示例展示C++代码中快速修复功能的使用方法。
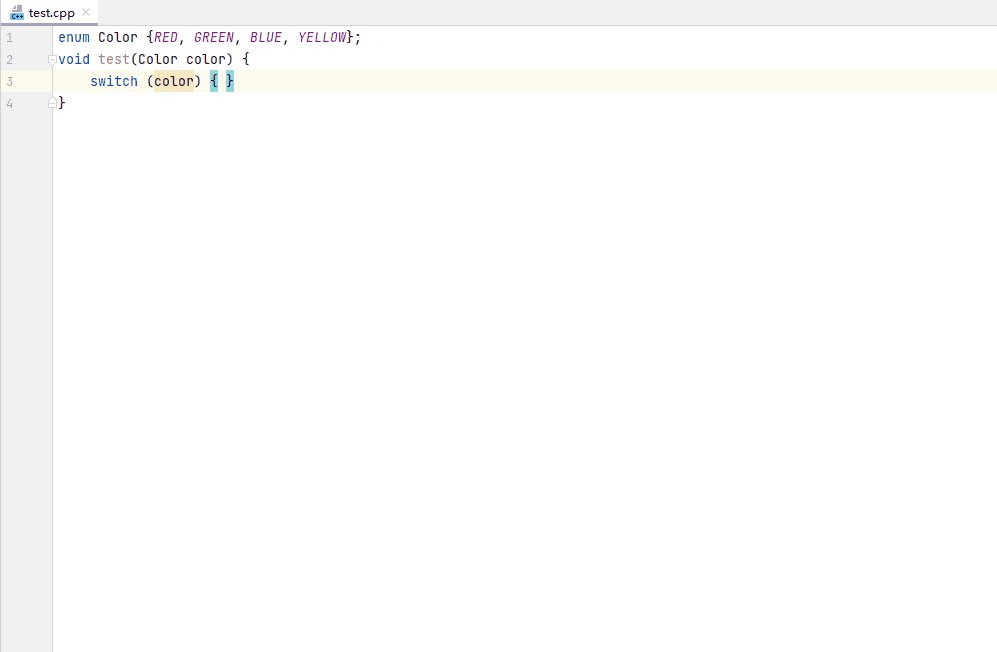
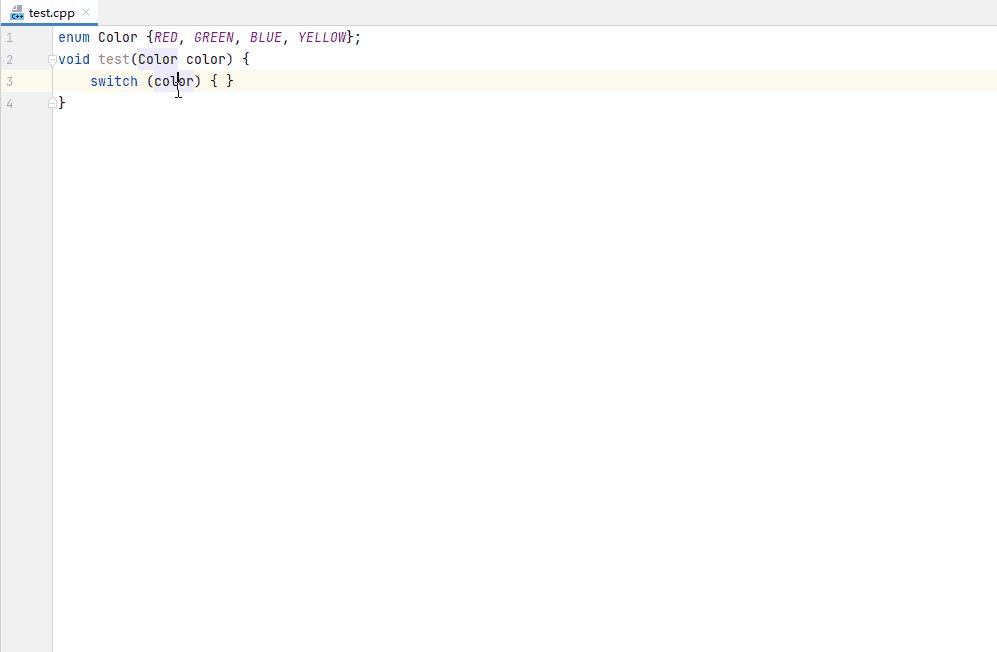
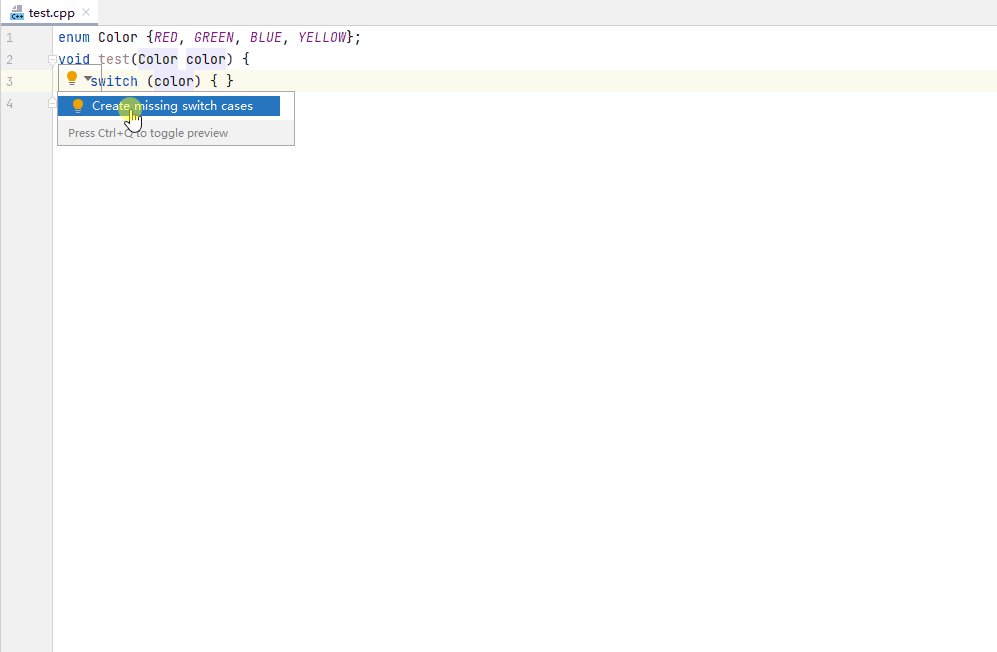
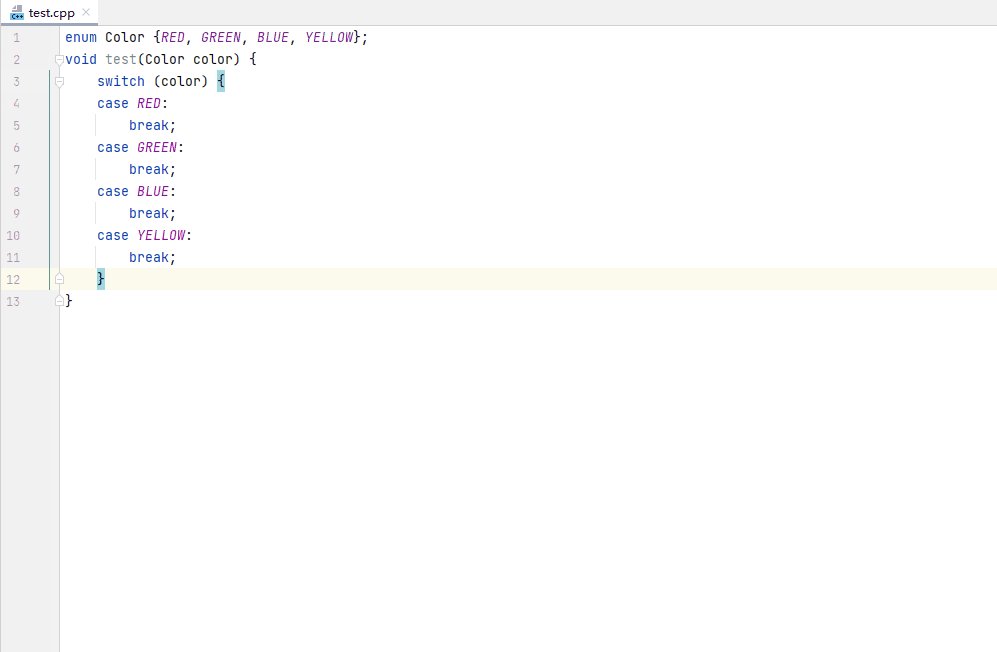
填充switch语句
编辑器支持快速修复方式,对C++代码自动补齐switch条件表达式缺失的case条件,提升编码效率。
光标悬浮在switch表达式的条件变量处,点击灯泡图标,在下拉菜单中选择Create missing switch cases,完成缺失的case条件补充。

使用auto替换类型
编辑器中可以用 auto 替换 iterator,new expression,cast expression的声明类型。光标悬浮在类型名称处,点击灯泡图标,在下拉菜单中选择Replace the type with 'auto'完成替换。

用?:三元操作符替换if-else
编辑器中支持将if-else语句替换为?:三元操作符。光标放在if表达式的条件处,左侧出现黄色灯泡图标,点击灯泡图标,在下拉菜单中选择Replace 'if else' with '?:'完成替换。

从使用处生成构造函数
如使用了未定义的构造函数,可通过quickfix方式快速生成相应的构造函数定义。点击构造函数名称,左侧出现红色灯泡后,点击灯泡图标选择Create new constructor 'xxx'生成构造函数。

将变量拆分为声明和赋值
光标点击需要拆分的变量,左侧出现黄色灯泡后,点击灯泡图标选择Split into declaration and assignment,将变量的声明赋值语句拆分成声明语句和赋值语句。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










