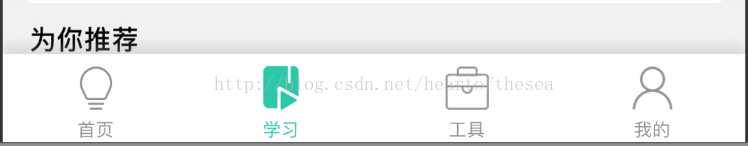
效果图如下所示:
直接上代码
//移除顶部线条
self.tabBar.backgroundImage = [UIImage new];
self.tabBar.shadowImage = [UIImage new];
//添加阴影
self.tabBar.layer.shadowColor = [UIColor lightGrayColor].CGColor;
self.tabBar.layer.shadowOffset = CGSizeMake(0, -5);
self.tabBar.layer.shadowOpacity = 0.3;当然,直接设置一个带阴影的shadowImage貌似也是可以的,但是需要结合自定义的背景图,大家可以试一下。
文档如下:
The shadow image to use for the tab bar.
For tab bars with custom backgrounds, you can use this property to specify a custom shadow image for your bar. The shadow image is positioned outside the bounds of the tab bar itself, usually above or below the tab bar’s frame rectangle. The exact position depends on the current platform. For example, shadow images are positioned above the tab bar on iPhone and iPad.
You must use this property in conjunction with a custom background image. If the backgroundImage property is nil, the tab bar ignores the value in this property and uses a default shadow.























 746
746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








