今天复习3个知识点:
- 平移 translate(x,y); x,y是移动原点的坐标值,原点最初的默认值是(0,0)
- 缩放 scale(a,b); a,b是缩放的倍数,不是像素值。
- 旋转 rotate(m); m是旋转角度
首先还是老掉牙的“练习框架”:
<!doctype html>
<html lang="en">
<head>
<title>Just Canvas Demo</title>
<meta charset="utf-8">
<style>
#myCanvas{
border:1px solid red;
}
</style>
<script src="jquery-1.9.1.js"></script>
<script>
$(document).ready(function(){
});
</script>
</head>
<body>
<canvas id="myCanvas" width="1000px" height="500px">
<!--code?-->
</canvas>
</body>
</html>每一个变形方法,都会影响方法执行后绘制的所有元素。这是因为他们都是直接在2D渲染上下文上操作的,而不是针对所绘制的图形。这也想到了前面学到的fillStyle属性,效果类似,新的颜色会影响后来绘制的所有元素。
把代码填进:
<script>
$(document).ready(function(){
var context = $("#myCanvas").get(0).getContext("2d");
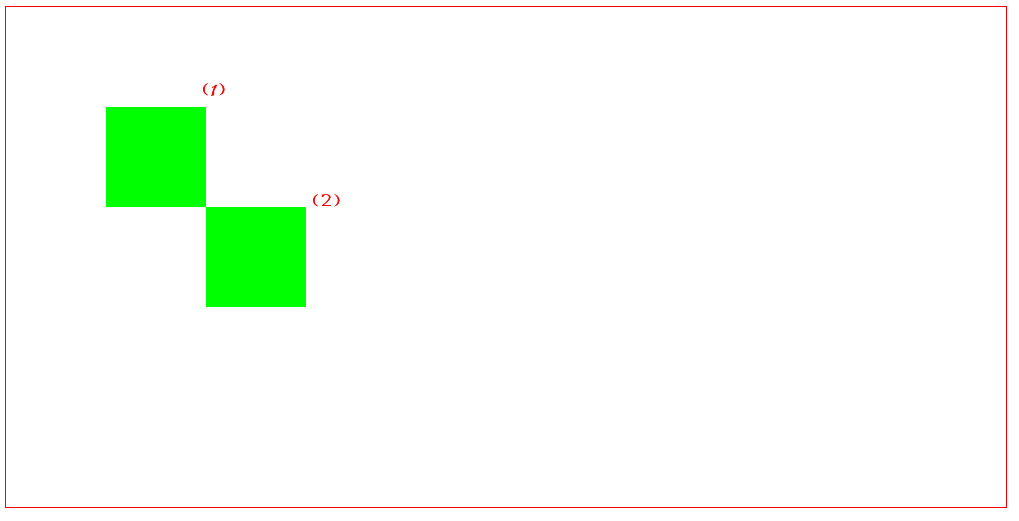
//(1)一个矩形:
context.fillStyle = "rgb(0,255,0)";
context.fillRect(100,100,100,100);
//(2)将前一个图平移:translate方法
context.translate(100,100); //使画布坐标原点跑到上面矩形的左上顶点的位置了,又如下一个注释;
context.fillRect(100,100,100,100); //即使看起来以为还是坐标(100,100),但其实位置变化了,因为移动的实际上是2D渲染上下文的坐标原点而不是所绘制的对象
//假如想在移动坐标圆点之后保持原图覆盖,使两图合并,则本例中只要改为:context.translate(0,0,100,100);为什么?
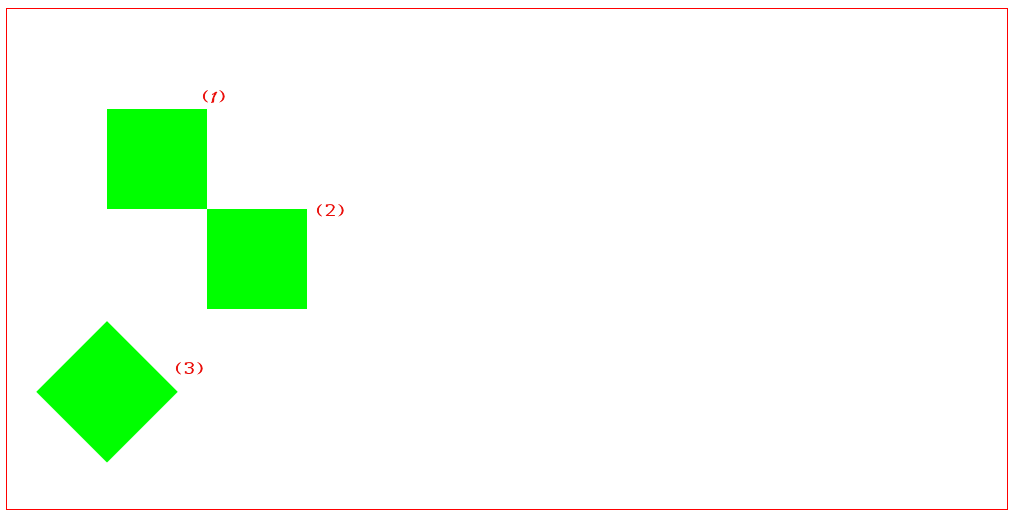
//(3)将前一个图旋转:rotate方法
context.rotate(Math.PI/4);
context.fillRect(150,150,100,100);//你会发现不是在原处旋转,而是跑到左下角了,怎么解决?
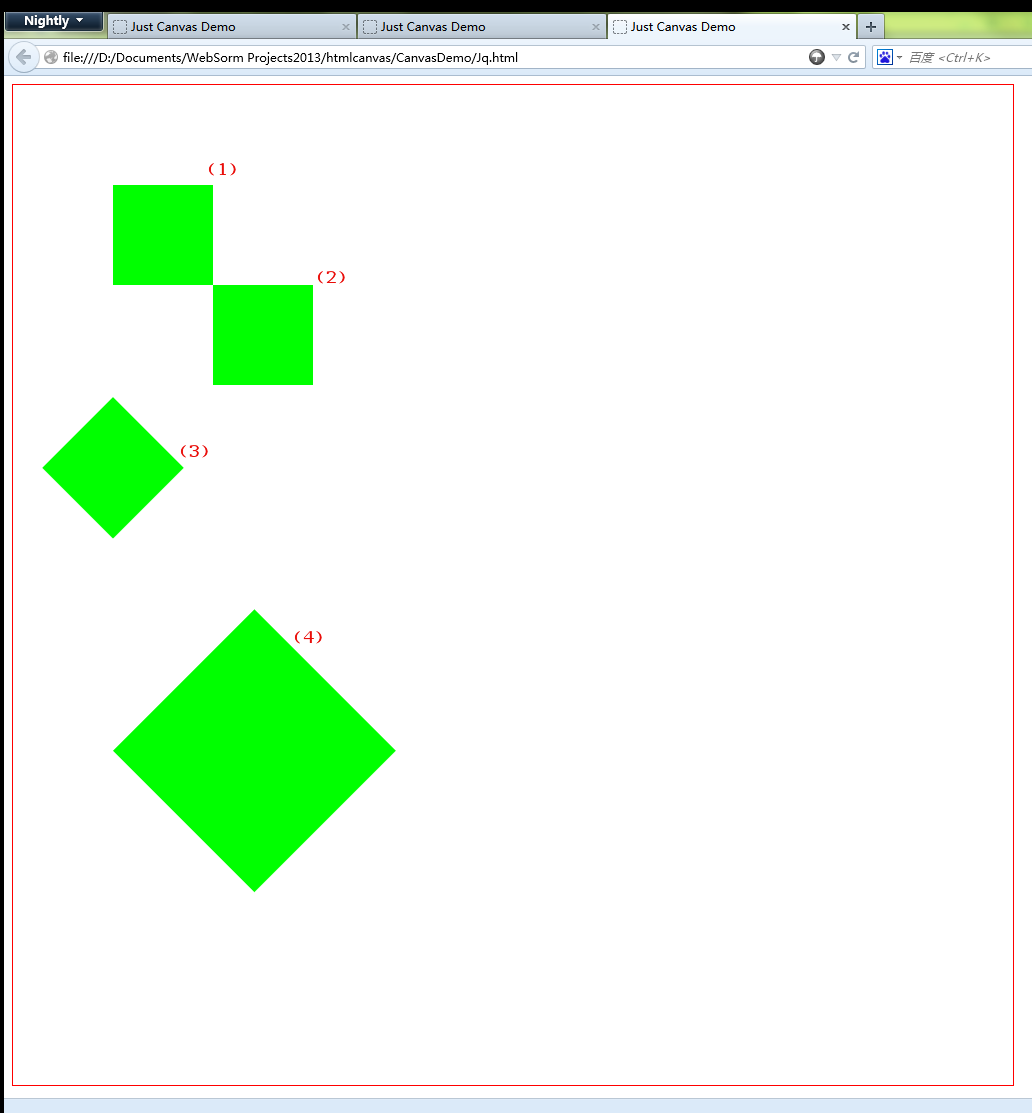
//(4)将前一个图缩放:scale方法
context.scale(2,2);//精2D渲染上下文的X、Y方向都乘以2
context.fillRect(200,100,100,100);
});
</script>我按(1)(2)(3)(4)逐一写代码
结果:

























 2043
2043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








