今天先复习三个知识点,先上一段代码:
<!DOCTYPE html>
<html>
<head>
<title>Just Canvas Demo</title>
<meta charset="utf-8">
<script src="D:/myweb/jquery-1.9.1.js"></script>
<script>
$(document).ready(function(){
var canvas = $("#myCanvas");
var context = canvas.get(0).getContext("2d");
canvas.attr("width",$(window).get(0).innerWidth);
canvas.attr("height",$(window).get(0).innerHeight);
context.fillRect(0,0,canvas.width(),canvas.height());
context.fillStyle = "rgb(255,0,0)";
context.fillRect(10,10,100,100);
//
context.strokeStyle ="red";
context.beginPath();
context.moveTo(110,110);
context.lineTo(3000,3000);
context.closePath();
context.stroke();
//
context.beginPath();
context.arc(100,100,30,0,Math.PI*2,false);
context.closePath();
context.fill();
});
</script>
</head>
<body>
<canvas id="myCanvas" width="500px" height="500px">
<!--codes-->
</canvas>
</body>
</html>
我相信如果利用Canvas作为游戏开发的技术之一,不能全屏那用户玩起来多不爽啊!那怎么做呢?百度一下?找书看看?好吧,都会有答案的。
下面我来总结一个办法吧:最简单的办法就是将Canvas元素的高度和宽度精度设置为浏览器窗口的宽度和高度。如何做呢?可以使用window浏览器对象和jQuery方法获取窗口的宽度和高度!也就是上述代码中的:
canvas.attr("width",$(window).get(0).innerWidth);
canvas.attr("height",$(window).get(0).innerHeight);
context.fillRect(0,0,canvas.width(),canvas.height());这三行代码就是本篇博文所要说明的重点。其他的与Canvas基础1是类似的,没有分析价值。
注意的是这里使用了$(window).get(0).innerHeight ,而不是$(window).height() ,为什么?因为浏览器兼容性的区别。具体WHY?百度吧亲!
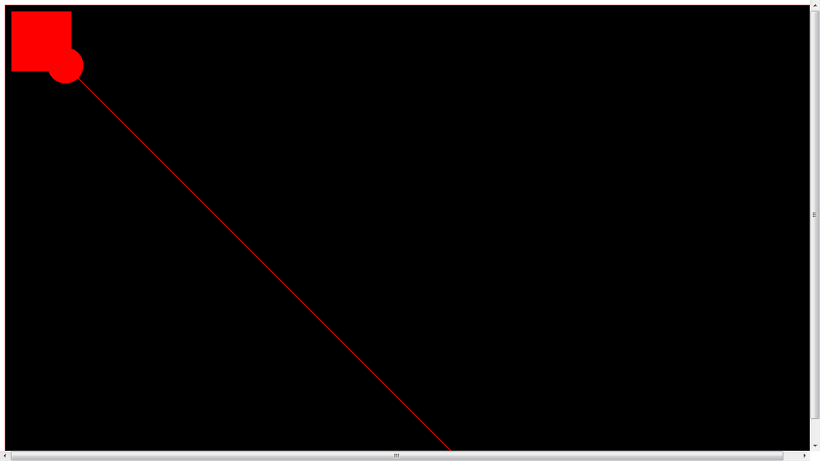
截个图显示下效果细心的人就会轻易发现不完美,四周会有白色空隙,而且还有滚条我擦,玩游戏怎能爽?为了突出,我把边框特意加厚了,那么,我们这里需要使用下CSS的知识来解决这个问题。这个希望今后不用CSS浏览器就能自行解决(好吧,我想没必要)。。。
加入样式
*{margin:0; padding:0;}
html,body{height:100%; width:100%;}
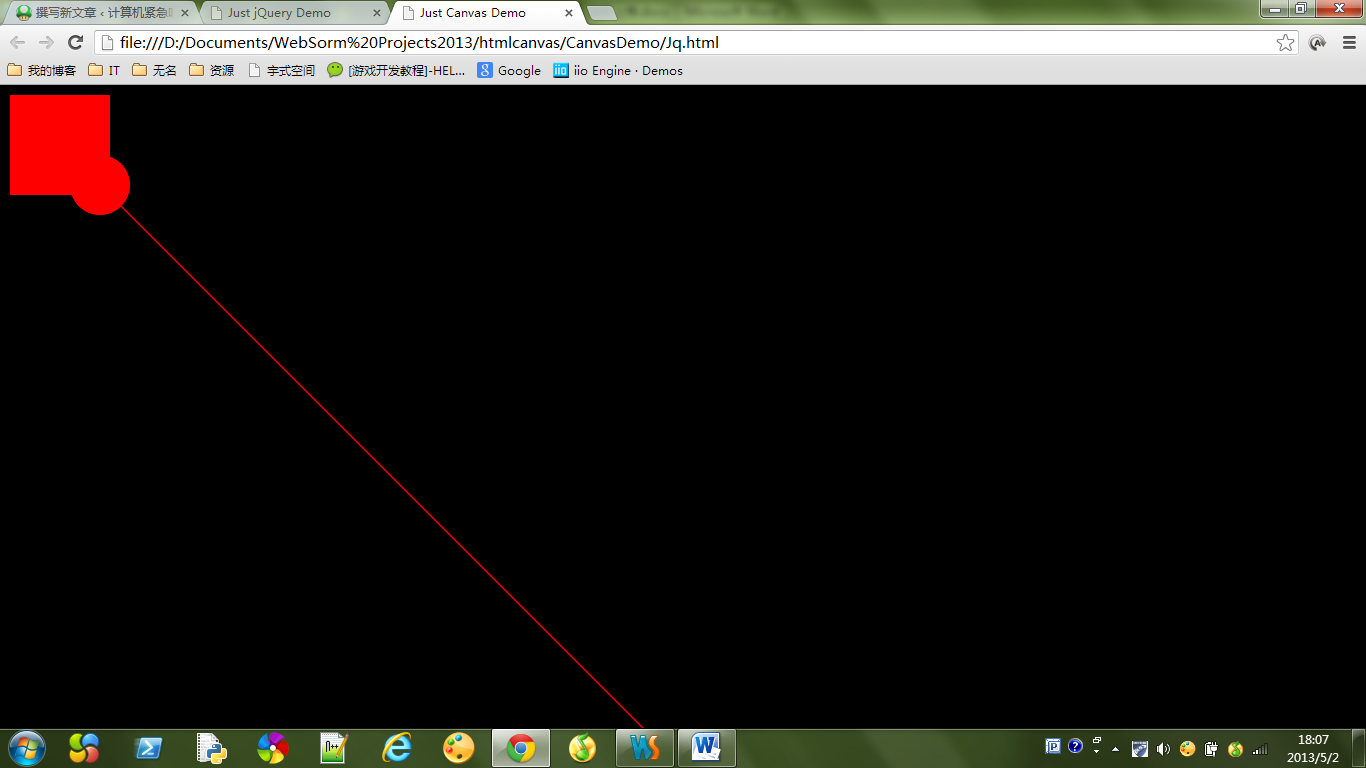
canvas{display:block;}效果 似乎比较完美:
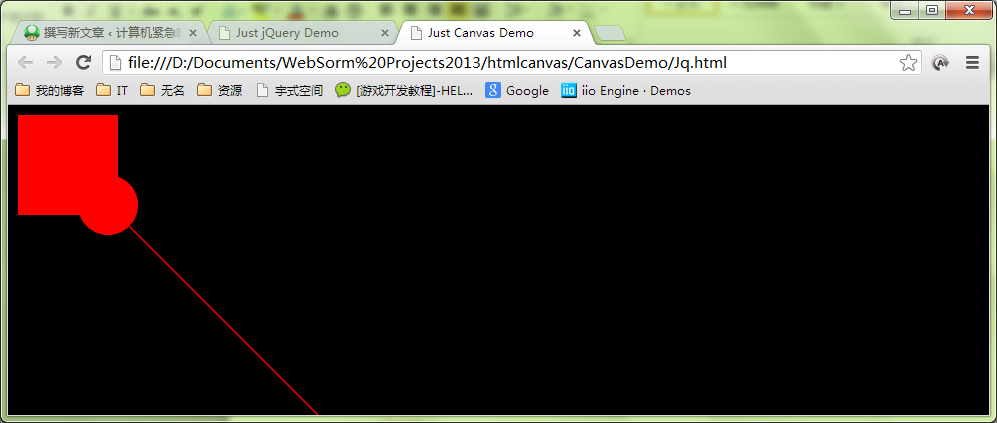
但是你最小化窗口试试,又会有滑条。又是一个问题,怎么解决呢?百度下撒?好吧,jQuery有一个当浏览器窗口大小调整时触发的resize方法,所以放在resizeCanvas函数里面:
<style>
*{margin:0; padding:0;}
html,body{height:100%; width:100%;}
canvas{display:block;} /*去掉窗口滑条此句关键*/
</style>
<script src="D:/myweb/jquery-1.9.1.js"></script>
<script>
$(document).ready(function(){
var canvas = $("#myCanvas");
var context = canvas.get(0).getContext("2d");
$(window).resize(resizeCanvas);
function resizeCanvas(){
canvas.attr("width",$(window).get(0).innerWidth);
canvas.attr("height",$(window).get(0).innerHeight);
context.fillRect(0,0,canvas.width(),canvas.height());
context.fillStyle = "rgb(255,0,0)";
context.fillRect(10,10,100,100);
//
context.strokeStyle ="red";
context.beginPath();
context.moveTo(110,110);
context.lineTo(3000,3000);
context.closePath();
context.stroke();
//
context.beginPath();
context.arc(100,100,30,0,Math.PI*2,false);
context.closePath();
context.fill();
}
resizeCanvas();
});
</script>就没有滑动条了

























 684
684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








