解决electron打包vue-element-admin项目页面无法跳转的问题
说明之前通过这个教程已经打包成功,但是发现进行账号密码登录后页面无法跳转的问题。现在已经解决,所以记录一下。
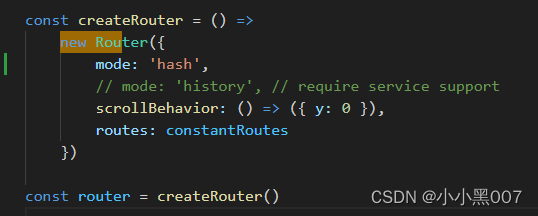
1、检查路由模式是否为hash模式,如果不是改成hash模式。
new Router({
mode: 'hash',
})

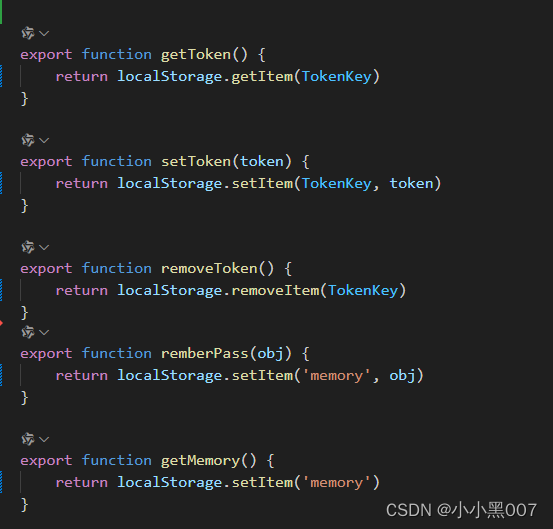
2、因为会使用 js-cookie的cookie,但是electron是不支持的,但是也不会报错,所以在登录成功以后读写cookie等操作会失败。
解决方法:就是不用 js-cookie了,用本地缓存替换。

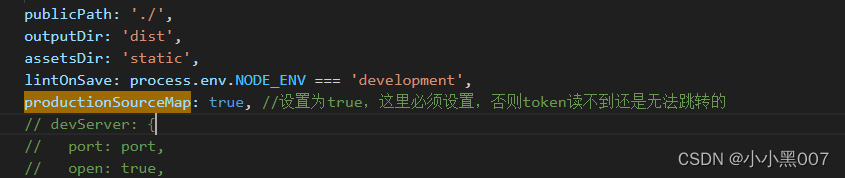
3、在vue.config.js文件中,把productionSourceMap设置为true。这之后再重新打包放到electron-quick-start文件里就可以跳转了。
productionSourceMap: true, //设置为true,这里必须设置,否则token读不到还是无法跳转的








 本文讲述了在使用electron打包Vue-element-admin项目时遇到的登录后页面无法跳转问题,解决方案包括将路由模式改为hash模式、弃用不支持的js-cookie并使用本地缓存、以及在vue.config.js中设置productionSourceMap以确保正确加载资源。
本文讲述了在使用electron打包Vue-element-admin项目时遇到的登录后页面无法跳转问题,解决方案包括将路由模式改为hash模式、弃用不支持的js-cookie并使用本地缓存、以及在vue.config.js中设置productionSourceMap以确保正确加载资源。















 2667
2667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








