1.white-space属性
- 声明建立布局过程中如何处理元素中的空白符
demo:
div {
float: left;
margin-left: 50px;
height: 100px;
width: 100px;
border: 1px solid black;
}
/* 默认.空白会被浏览器忽略 */
.box1 {
white-space: normal;
}
/* 空白会被浏览器保留 */
.box2 {
white-space: pre;
}
/* 文本不会换行,在一行上显示 */
.box3 {
white-space: nowrap;
}
/* 保留空白符 */
.box4 {
white-space: pre-wrap;
}
/* 合并空白符 */
.box5 {
white-space: pre-line;
}
/* 从父元素继承属性值 */
.box6 {
white-space: inherit;
}
<div class="box1"> 000000 000 0001 </div>
<div class="box2"> 000000 000 0001 </div>
<div class="box3"> 000000 000 0001 </div>
<div class="box4"> 000000 000 0001 </div>
<div class="box5"> 000000 000 0001 </div>
<div class="box6"> 000000 000 0001 </div>
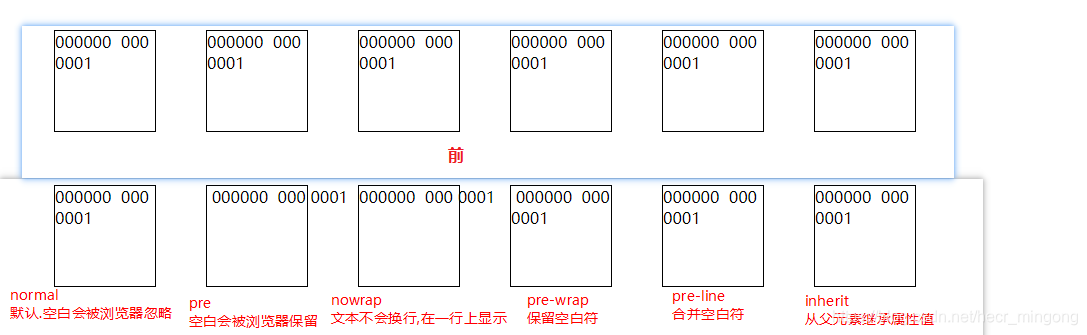
效果:

2.单行文本溢出显示省略号
必须满足三个条件:
- 先强制一行内显示文本
white-space: nowrap; ( 默认 normal 自动换行) - 超出的部分隐藏
overflow: hidden; - 文字用省略号替代超出的部分
text-overflow: ellipsis;
demo:
div {
width: 100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
<div>
111111111122222222223333333333
</div>
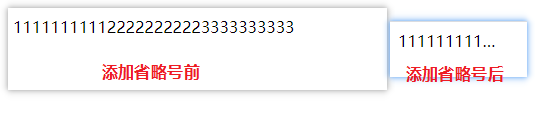
效果:

3.多行文本溢出显示省略号
- 多行文本溢出显示省略号,有较大兼容性问题, 适合于webKit浏览器或移动端(移动端大部分是webkit内核)
demo:
div {
height: 100px;
width: 100px;
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
}
<div>111111111122222222222333333333344444444</div>
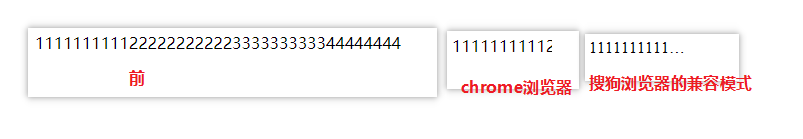
效果:

3.文章参考链接
a. https://www.boxuegu.com/
b. https://blog.csdn.net/small_rain_/article/details/108104332
c. http://w3c0.com/cssref/136491
d. https://blog.csdn.net/zhy0929/article/details/88774703
e. http://ie.sogou.com/help/help-4-7.html





















 91
91











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








