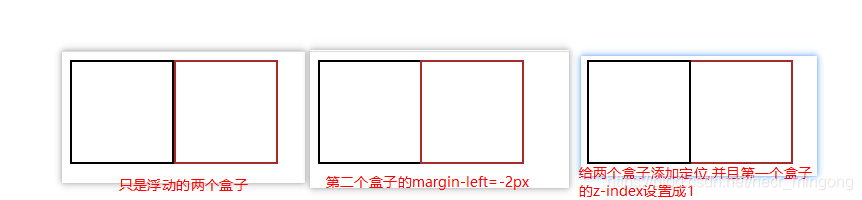
1.margin负值的运用
- 让每个盒子margin 往左侧移动 -1px 正好压住相邻盒子边框
- 鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则加相对定位(保留位置),如果有定位,则加z-index)
demo:
div {
position: relative;
float: left;
border: 2px solid;
height: 100px;
width: 100px;
}
.box1 {
z-index: 1;
}
.box2 {
margin-left: -2px;
border-color: brown;
}
<div class="box1"></div>
<div class="box2"></div>
效果:

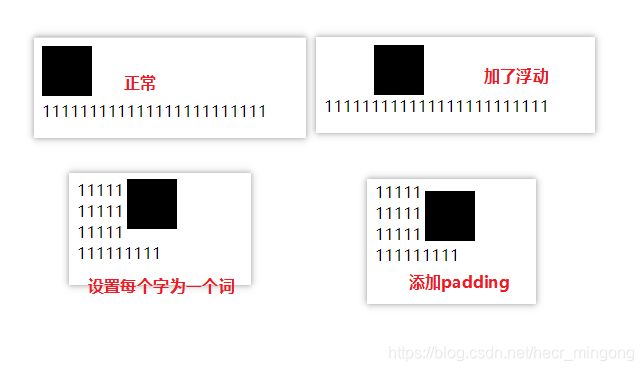
2.文字围绕浮动元素
- 巧妙运用浮动元素不会压住文字的特性
demo:
div {
width: 100px;
}
img {
float: right;
padding-top: 10px;
height: 50px;
width: 50px;
}
span {
word-wrap: break-word;
}
<div class="box1">
<img src="./t1.png" alt="#">
<span>111111111111111111111111</span>
</div>
效果:

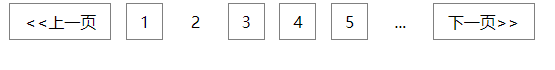
3.行内块巧妙运用
页码在页面中间显示:
- 把这些链接盒子转换为行内块, 之后给父级指定 text-align:center;
- 利用行内块元素中间有缝隙,并且给父级添加 text-align:center; 行内块元素会水平会居中
* {
margin: 0;
padding: 0;
}
ul {
height: 35px;
text-align: center;
}
ul li {
display: inline-block;
list-style: none;
margin: 5px;
height: 35px;
width: 35px;
text-align: center;
line-height: 35px;
}
.px100 {
width: 100px;
}
.bd {
border: 1px solid gray;
}
<ul>
<li class="first px100 bd"><<上一页</li>
<li class="bd">1</li>
<li>2</li>
<li class="bd">3</li>
<li class="bd">4</li>
<li class="bd">5</li>
<li><span>...</span></li>
<li class="next px100 bd">下一页>></li>
</ul>
效果:

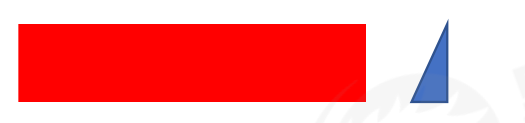
4.CSS 三角强化
原理:
- 利用盒子的各个边框的尺寸值大小不同来对三角形的角度进行调整

demo:
div {
width: 200px;
border-top: 50px solid red;
border-right: 30px solid blue;
}
<div></div>
效果:

5.文章参考链接
a. https://www.boxuegu.com/
b. https://www.cnblogs.com/lanleiming/p/5434314.html





















 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








