<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>垂直外边距叠加</title>
<style>
*{
margin:0;
padding:0;
}
.top{
background:#666;
margin-bottom:10px;
width:100px;
height:100px;
}
.bottom{
background:#CCC;
margin-top:20px;
width:100px;
height:100px;
}
.outbox{
background:#666;
margin:10px;
width:140px;
}
.inbox{
background:#CCC;
margin:20px;
width:100px;
height:100px;
}
.box{
background:#CCC;
margin:20px;
}
.testbox{
background:#CCC;
width:100px;
height:100px;
}
</style>
</head>
<body>
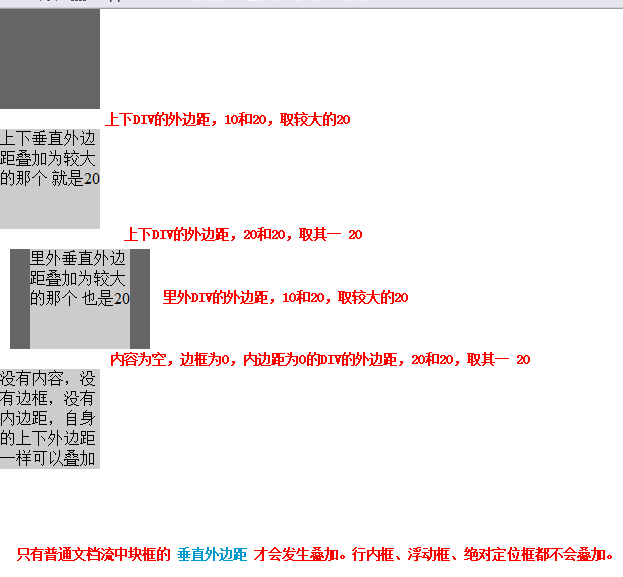
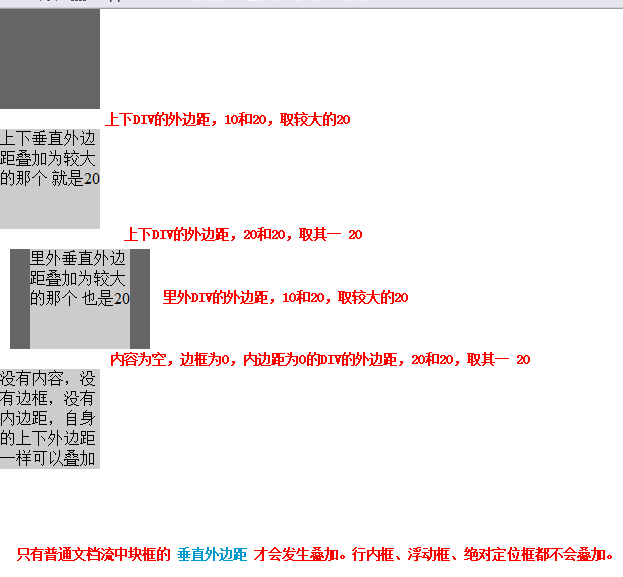
<div class="top"></div>
<div class="bottom">上下垂直外边距叠加为较大的那个 就是20</div>
<div class="outbox">
<div class="inbox">里外垂直外边距叠加为较大的那个 也是20</div>
</div>
<div class="box"></div>
<div class="testbox">没有内容,没有边框,没有内边距,自身的上下外边距一样可以叠加</div>
</body>
</html>

实际操作发现,相对定位垂直外边距会叠加,但是任何情况下,水平外边距是不会叠加的。























 200
200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








