<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>IE6 浮动元素与非浮动元素在一起,3px偏移BUG</title>
<style>
*{
margin:0;
padding:0;
font-size:12px;
}
.box{
width:220px;
overflow:auto;
}
.leftbox{
background:#CCC;
width:100px;
height:100px;
float:left;
*margin-right:-3px; /*针对IE6 浮动元素水平右外边距移动-3px 即可解决*/
}
.rightbox{
background:#CCC;
width:100px;
height:100px;
float:right;
*margin-left:-3px; /*针对IE6 浮动元素水平左外边距移动-3px 即可解决*/
}
.textbox{
background:#FFCCCC;
}
</style>
</head>
<body>
<div class="box">
<div class="leftbox">浮动元素</div><p class="textbox">文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本</p>
</div>
<div class="box">
<div class="leftbox">浮动元素</div><img src="http://avatar.csdn.net/6/1/E/3_hedong37518585.jpg" border="0" />
</div>
<div class="box">
<div class="rightbox">浮动元素</div><p class="textbox">文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本</p>
</div>
</body>
</html>
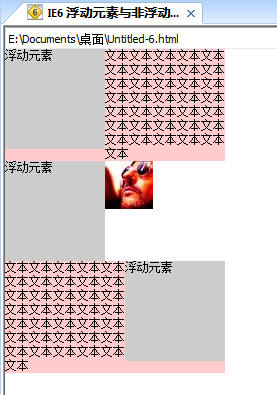
在IE6下,左浮动和非浮动元素在一起,非浮动元素和浮动元素之间3px的空隙,右浮动也一样,图片也是一样

解决后,空隙没有了

出现的前提条件是,浮动元素和非浮动元素在一起
























 96
96

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








