记录最近使用uniapp+BPMN 在手机端展示流程图的项目案例
uniapp 没有windos对象,用之前需用到RenderJs
1、uniapp(vue项目同理)中引入bpmn.js,在package.json在原有的基础下加入以下内容后npm install
"dependencies": {
"bpmn-js": "^9.4.0",
"crypto-js": "^3.1.9-1",
"minio": "^7.0.29",
"qs": "^6.9.7",
"vue-i18n": "^8.20.0"
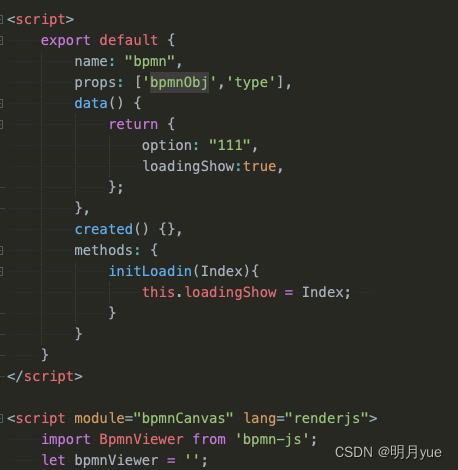
},2.uniapp 引入bpmn.js(注意此时应在rederjs 层级引入包)

3、接下来在页面中创建id为bpmnCanvas(id叫啥都行)的view标签
<template>
<view id="bpmnCanvas" :change:prop="bpmnCanvas.initPage" :prop="bpmnObj"
class="bpmnCanvas bpmnCanvasBox">
</view>
</template>特此说明:此处的bpmnObj数据均在第一个script接受/

初始化BpmnViewer,并创建流程图(注意此操作,均在renderjs中创建)

async initPage() {
let that = this;
bpmnViewer && bpmnViewer.destroy();
bpmnViewer = new BpmnViewer({
container: document.getElementById('bpmnCanvas'),
width: '100%'
});
//this.bpmnTemplate是后端传过来的数据
try {
const result = await bpmnViewer.importXML(this.bpmnTemplate);
const { warnings } = result;
document.getElementById('bpmnCanvas').addMarker('BPMNEdge_flow9','highlight');
this.importXmlSuccess();
} catch (err) {
console.log(err.message, err.warnings);
}
},
importXmlSuccess() {
// 使流程图自适应屏幕
let canvas = bpmnViewer.get('canvas');
this.$ownerInstance.callMethod('initLoadin',false);
// canvas.zoom('fit-viewport', 'auto')
//设置高亮线和高亮节点,需要配合style中的css样式一起使用,否则没有颜色
this.setViewerStyle(canvas)
},
setViewerStyle(canvas) {
//已完成节点高亮
let executedLightNode = this.executedLightNode;
if (executedLightNode && executedLightNode.length > 0) {
executedLightNode.forEach(item => {
canvas.addMarker(item, 'highlight')
})
document.querySelectorAll('.highlight').forEach((item, index) => {
item.querySelector('.djs-visual rect').setAttribute('stroke-dasharray', '4,4')
})
}
//顺序线高亮
let highlightLines = this.highlightLine;
if (highlightLines && highlightLines.length > 0) {
highlightLines.forEach(item => {
canvas.addMarker(item, 'highlight');
})
}
//正在执行节点高亮
let activeLightNode = this.bpmnObj.activeLightNode;
if (activeLightNode && activeLightNode.length > 0) {
activeLightNode.forEach((item, index) => {
canvas.addMarker(item, 'highlight')
})
document.querySelectorAll('.highlight').forEach((item, index) => {
item.querySelector('.djs-visual rect').setAttribute('stroke-dasharray', '4,4')
})
}
},






 本文详细描述了如何在uniapp项目中使用BPMN.js库创建并显示流程图,包括引入步骤、页面结构、初始化BpmnViewer以及设置高亮效果的过程。作者强调了在renderjs层级进行相关操作的重要性。
本文详细描述了如何在uniapp项目中使用BPMN.js库创建并显示流程图,包括引入步骤、页面结构、初始化BpmnViewer以及设置高亮效果的过程。作者强调了在renderjs层级进行相关操作的重要性。














 509
509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








