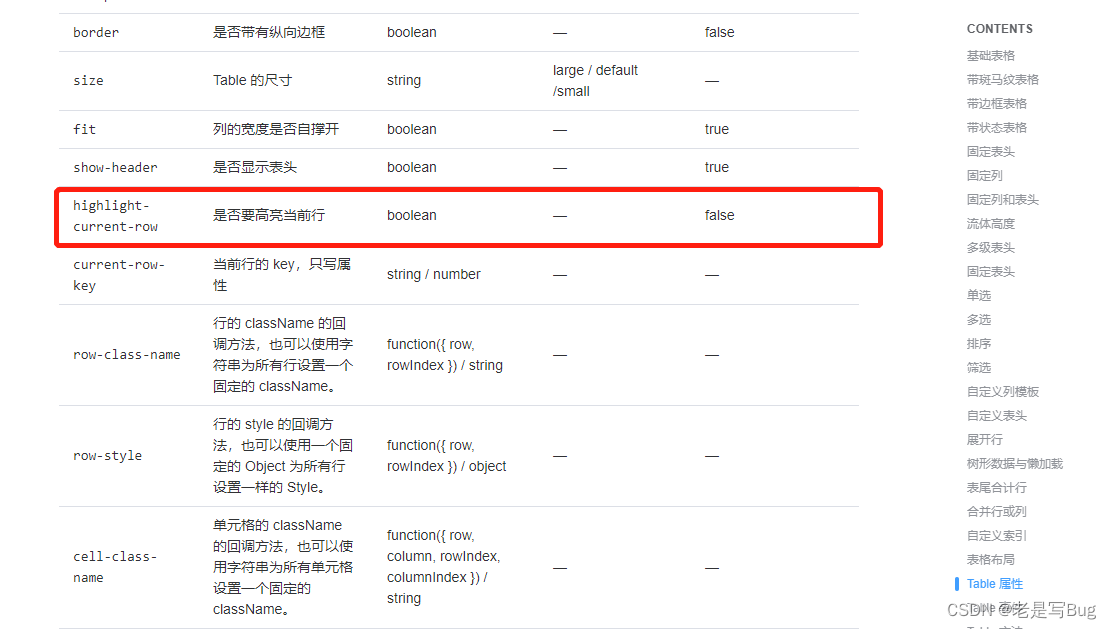
在饿了吗的官网上我们可以看到table的属性里面highlight-current-row

在vue中的使用方法如下
<el-table :data="tableData"
@row-click="rowClick"
ref='inRuTabRef'
highlight-current-row>
<el-table-column label="设备名称"
align="center">
<template #default="scope">
{{scope.row.devicePointVo.deviceName}}
</template>
</el-table-column>
</el-table>
可以通过样式穿透修改他的高亮显示样式
::v-deep .ep-table__body tr.current-row > td.ep-table__cell {
background-color: #0887bd !important;
}通过上面的代就可以实现表格的单行点击高亮
★但是可能还有这样的一个需求,默认第一行高亮,我们就需要用table的一个方法setCurrentRow,他的使用方法是用于单选表格,设定某一行为选中行, 如果调用时不加参数,则会取消目前高亮行的选中状态。

首先给el-table绑定ref的值,通过$ref获取到表格的一个实例,但是在vue3中使用了 setup的语法糖,是没有this的,需要导入getCurrentInstance来使用$refs设置默认第一行高亮,
import { getCurrentInstance } from '@vue/runtime-core';
const currentInstance = getCurrentInstance()
//获取厚道返回的数据后执行nextTick函数
nextTick(() => {
currentInstance.ctx.$refs.inRuTabRef.setCurrentRow(tableData.value[0]);
})




















 2787
2787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








