el-table 高亮显示选中的行(element-ui)
解决措施: 只需要配置 highlight-current-row 属性即可
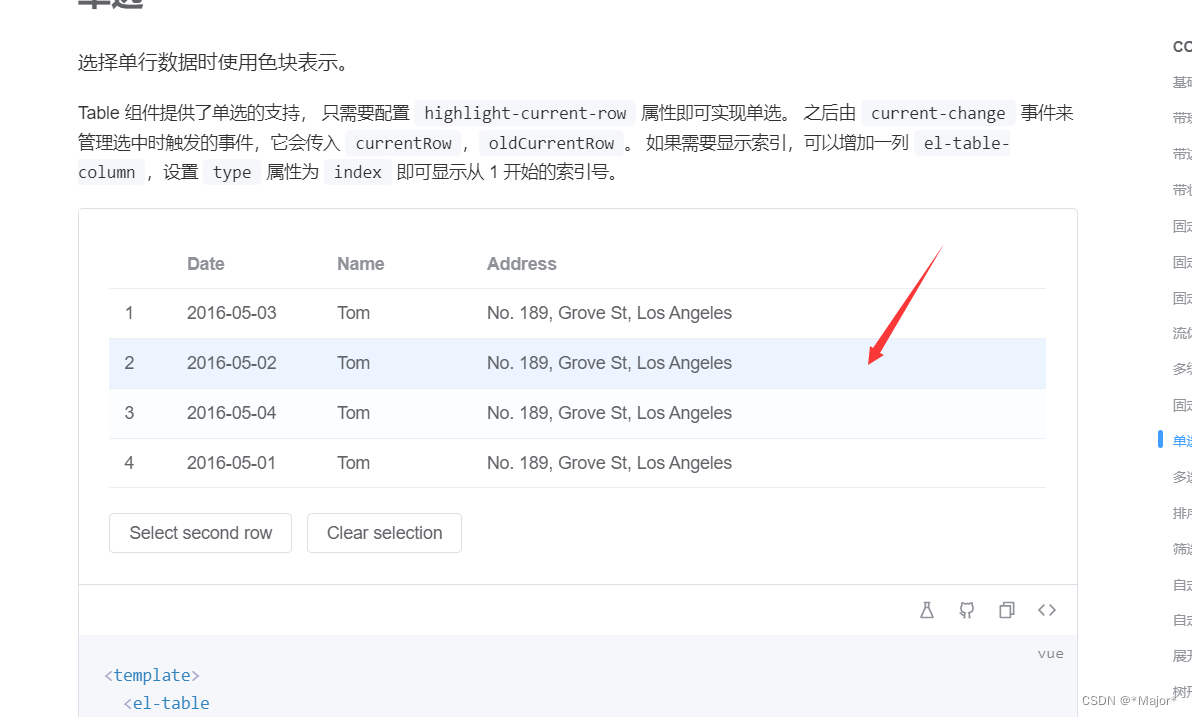
选择单行数据时使用色块表示。
Table 组件提供了单选的支持, 只需要配置 highlight-current-row 属性即可实现单选。 之后由 current-change 事件来管理选中时触发的事件,它会传入 currentRow,oldCurrentRow。 如果需要显示索引,可以增加一列 el-table-column,设置 type 属性为 index 即可显示从 1 开始的索引号。

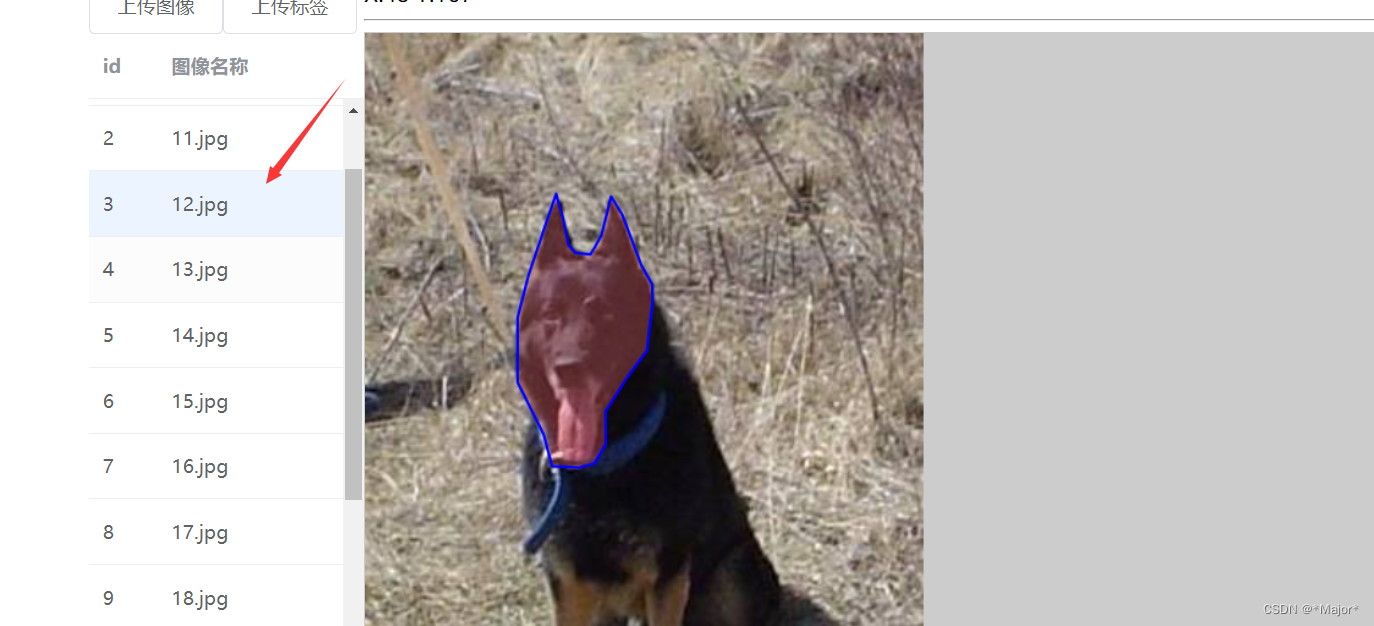
<!-- 图像列表显示 -->
<el-table :data="imgNameList" height="650" style="width:100%" @row-click="imgSelected" highlight-current-row>
<el-table-column prop="index" label="id" width="50px"></el-table-column>
<el-table-column prop="imgName" label="图像名称" width="150px" ></el-table-column>
</el-table>





















 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








