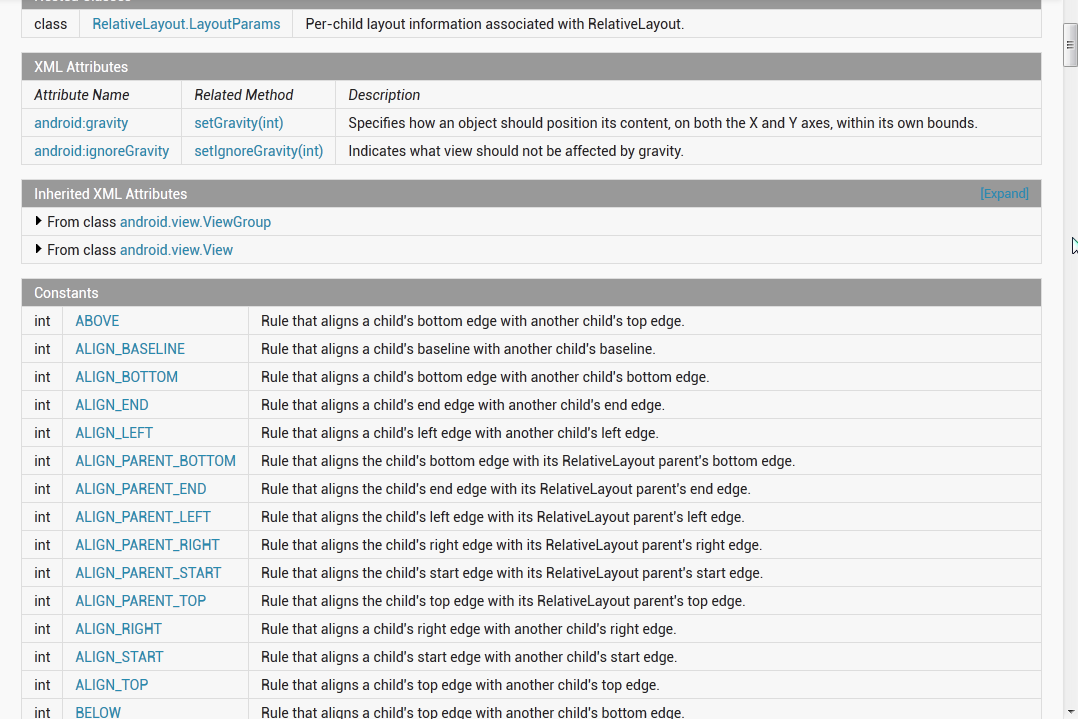
先来看看官方的
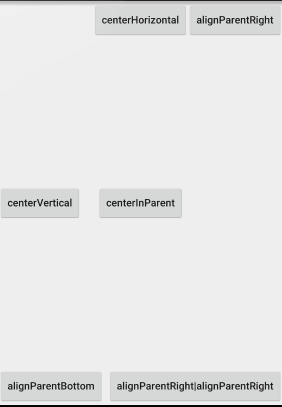
有关于父窗体的位置操作
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="centerInParent"
android:textAllCaps="false"
android:textSize="13sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="centerHorizontal"
android:textAllCaps="false"
android:textSize="13sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="centerVertical"
android:textAllCaps="false"
android:textSize="13sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="alignParentBottom"
android:textAllCaps="false"
android:textSize="13sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="alignParentRight"
android:textAllCaps="false"
android:textSize="13sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="alignParentRight|alignParentRight"
android:textAllCaps="false"
android:textSize="13sp"
/>
</RelativeLayout>
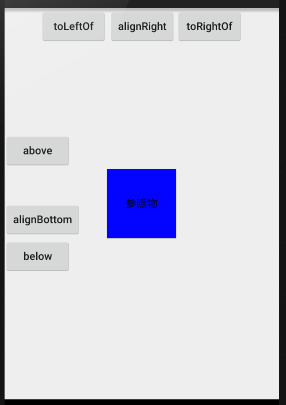
同级别为参照物的位置操作
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btnCenter"
android:layout_width="90dp"
android:layout_height="90dp"
android:layout_centerInParent="true"
android:text="参照物"
android:background="@color/blue"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/btnCenter"
android:text="above"
android:textAllCaps="false" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btnCenter"
android:text="below"
android:textAllCaps="false" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/btnCenter"
android:text="toLeftOf"
android:textAllCaps="false" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btnCenter"
android:text="toRightOf"
android:textAllCaps="false" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@id/btnCenter"
android:text="alignRight"
android:textAllCaps="false" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/btnCenter"
android:text="alignBottom"
android:textAllCaps="false" />
</RelativeLayout>
























 1949
1949

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








