一、Docker环境准备
二、Jenkins环境准备
三、登录Jenkins 安装NodeJs插件
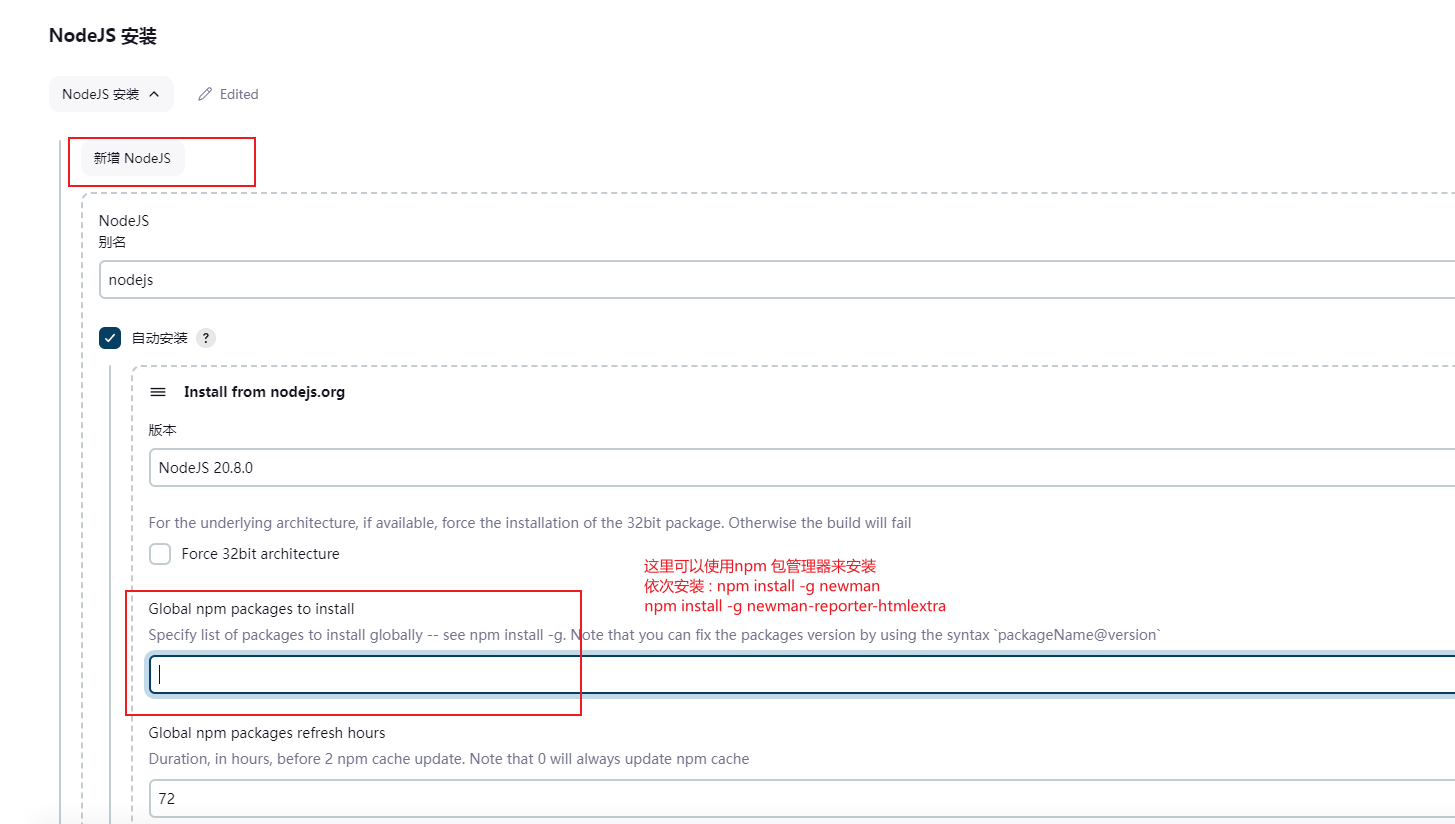
四、Jenkins全局工具配置Nodejs

五、创建Jenkins自由风格项目
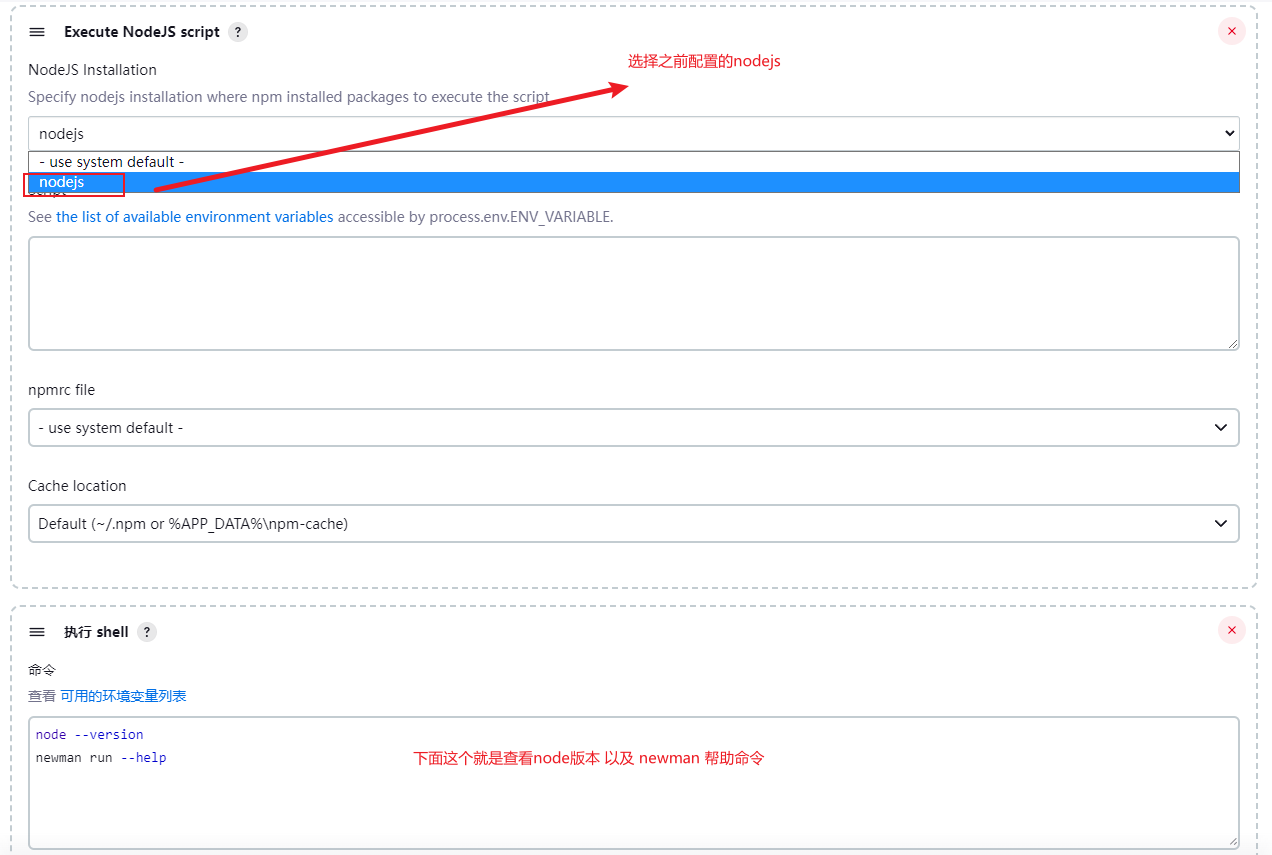
- 构建步骤1:选择Execute NodeJS script
- 构建步骤2:选择执行shell脚本


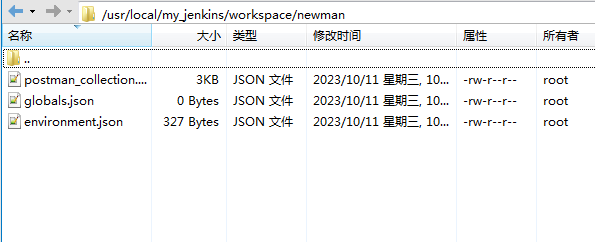
六、将postman相关的脚本、环境变量数据、全局变量数据等拷贝到Jenkins的workspace/项目名称下

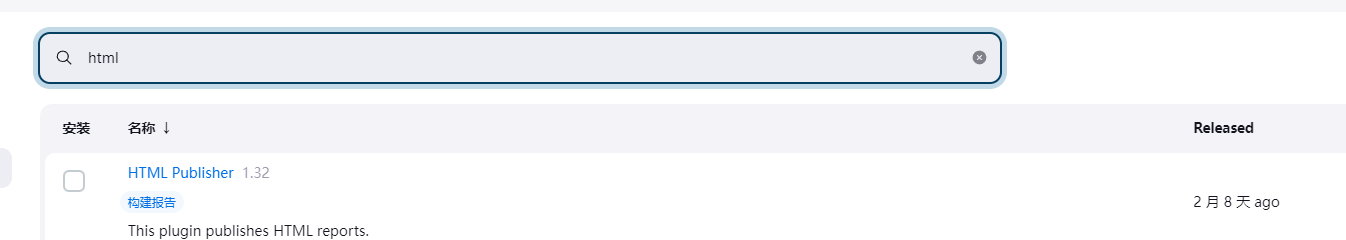
七、安装一个jenkins插件用于展示报告

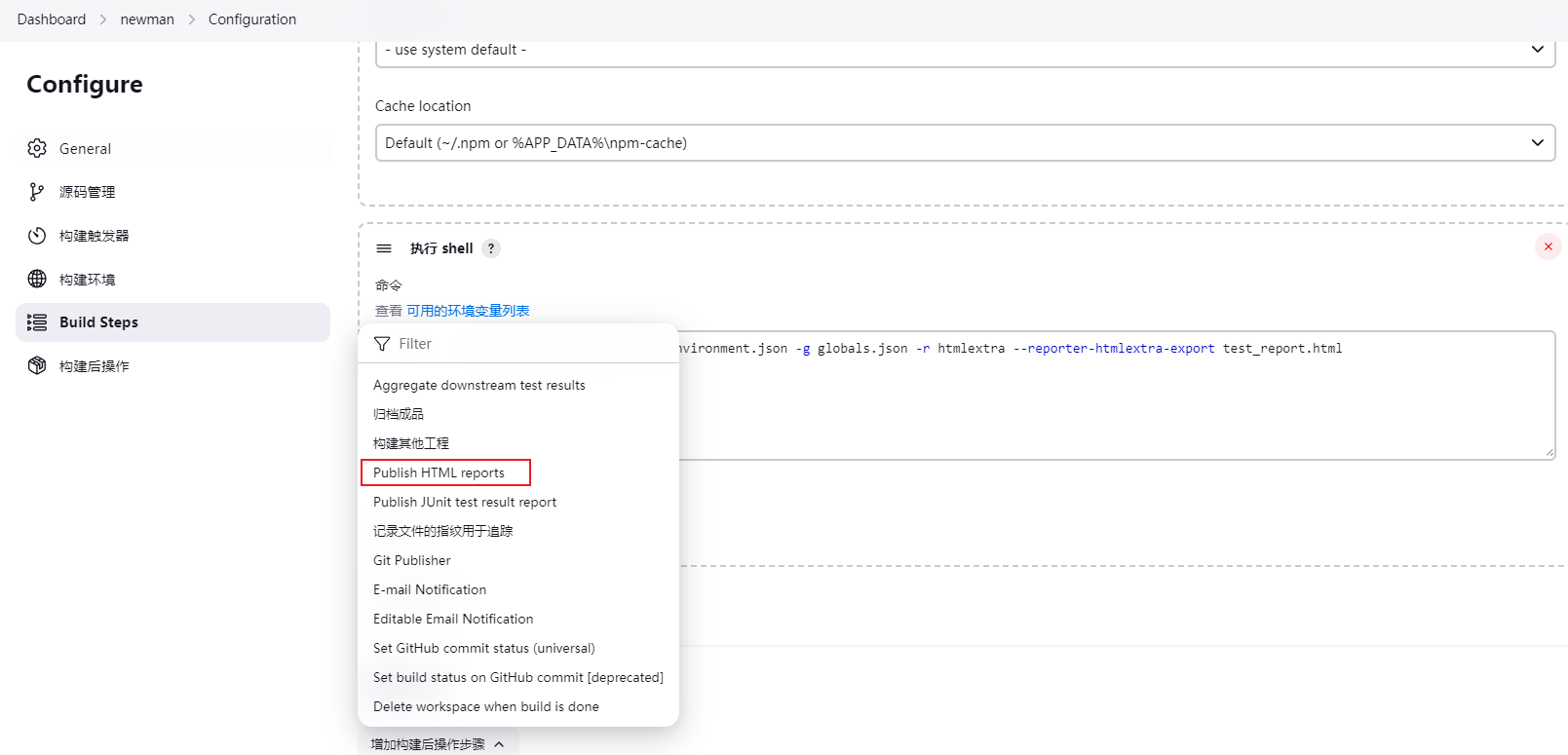
八、配置Jenkins项目,增加构建后的步骤
- publish html report



九、报告缺少样式解决方案
-
进入Jenkins管理
-
脚本命令行

-
执行
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")


参考jenkins插件https://plugins.jenkins.io/nodejs/
























 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








