一、React Hooks简介
React Hooks就是用函数的形式代替原来的继承类的形式,并且使用预函数的形式管理state,有Hooks可以不再使用类的形式定义组件了。
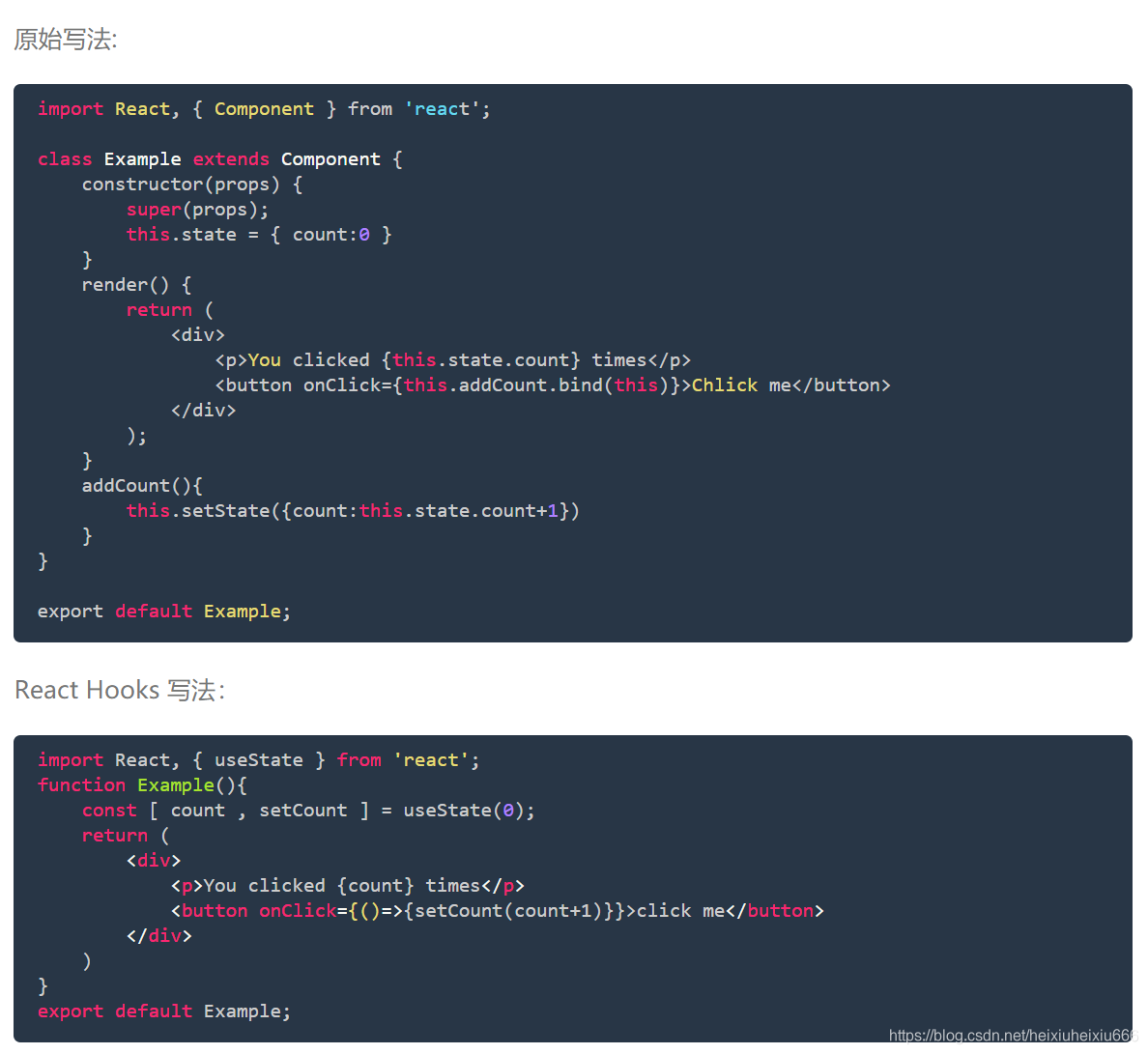
与原始写法对比:

二、useState
useState是react自带的一个hook函数,它的作用是用来声明状态变量。
1、useState的声明
useState这个函数接收的参数是状态的初始值,它返回一个数组。
const [ count , setCount ] = useState(0);
// 声明一个count,初始值为0;
// 提供一个可修改count的状态值的方法函数setCount
2、useState的读取
在jsx语法中,直接使用{count}
3、useState的值的修改
直接调用setCount函数,这个函数接收的参数是修改过的新状态值
<button onClick={()=>{setCount(count+1)}}>click me</button>
补充:多状态声明
// 声明多个的方法
const [ age , setAge ] = useState(18)
const [ sex , setSex ] = useState('男')
const [ work , setWork ] = useState('前端程序员')
React是怎么保证这三个useState找到它自己对应的state呢
答:React是根据useState出现的顺序来确定的
useState不能在if…else…这样的条件语句中进行调用,必须要按照相同的顺序进行渲染。
React Hooks不能出现在条件判断语句中,因为它必须有完全一样的渲染顺序。






















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








