之前一直是用elelement-ui实现树形图,现在需求需要修改为antd UI组件实现,在开发过程中出来了好几个坑,记录一下。
首先看一下要实现的效果:
1、可拖拽;
2、点击节点高亮,且点击请求当前节点对应的数据;
3、默认树形图的第一个节点高亮,且请求第一个节点的数据;
4、每个节点右侧需要一个添加的icon用来添加同级/子级节点;

1、可拖拽
【坑:】需要写onDrop方法

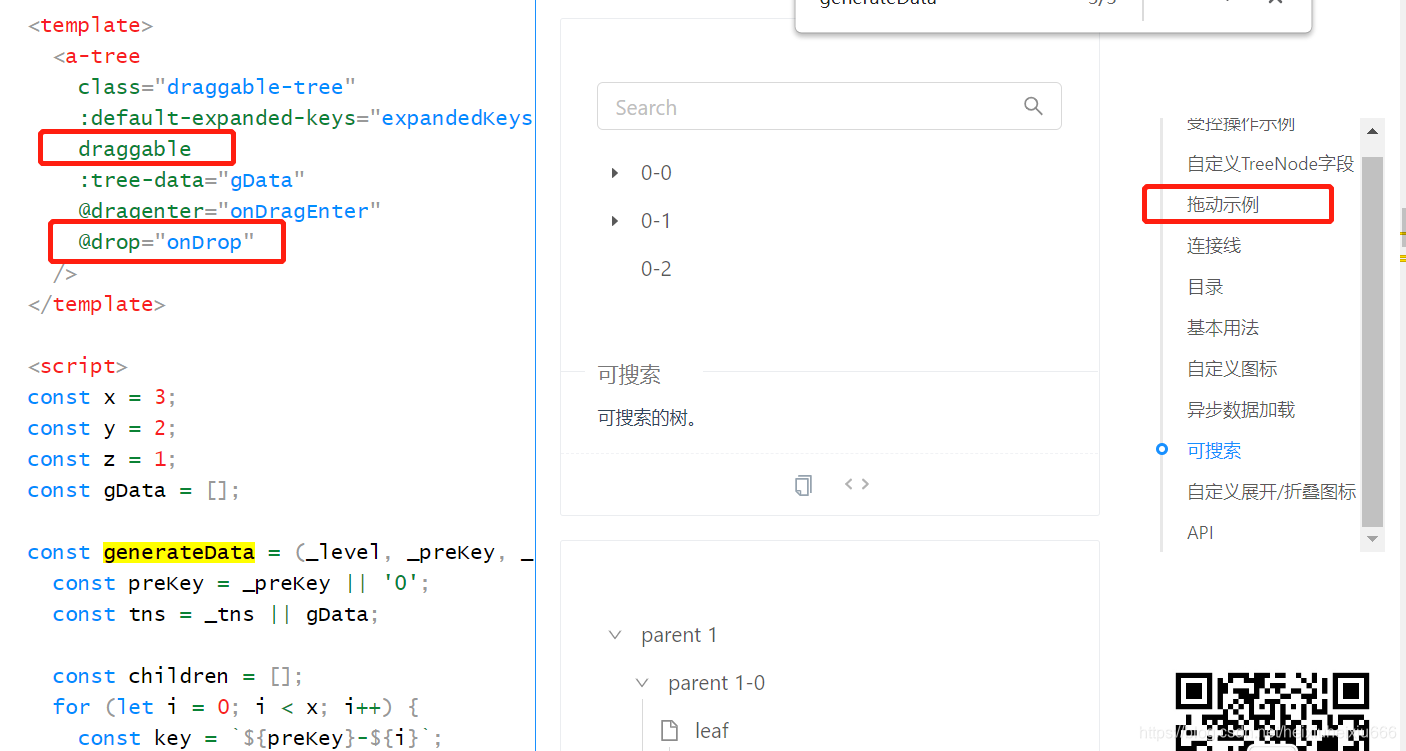
根据官网上的拖拽示例开发
需要注意的点:
1、拖拽属性是draggable,但是并不是设置为true就可以拖拽了,还需要写drop方法;
2、在drop方法中,需要注意,我们的数据的替换,不能直接复制官网代码就结束了。
首先,树形图我命名的数据是treeData,官网示例是gData,注意需要修改;其次是我设置了replaceFields替换字段,我的key用的是id,因此也需要替换,这里一定要注意。
因为element-ui是只需要设置可拖动的属性即可实现拖动,但是antd这里还需要写方法,否则不生效,因此还是踩到了几个坑

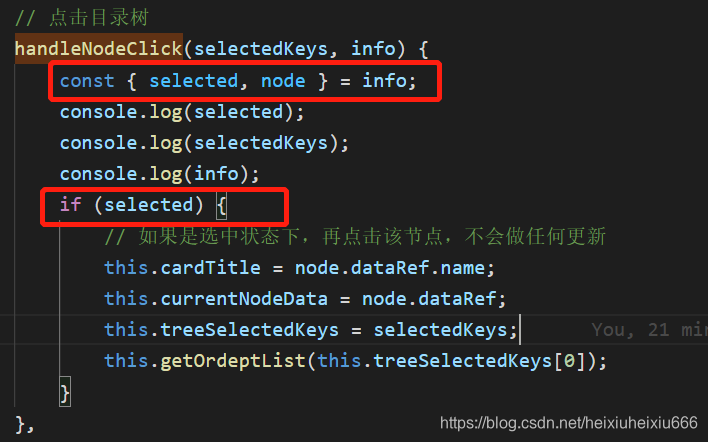
2、点击节点高亮,且点击请求当前节点对应的数据
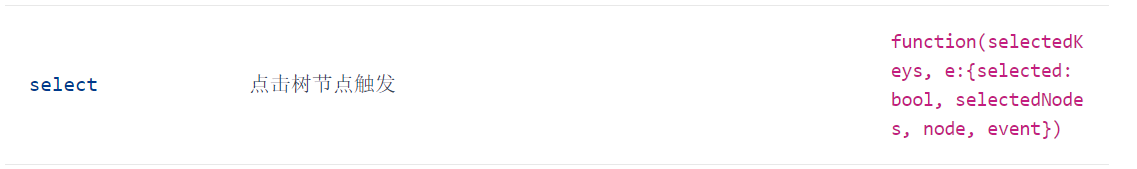
【坑:】@select方法会对节点进行选中和取消选中的操作(注意还有取消选中)

我设置了@select=“handleNodeClick”
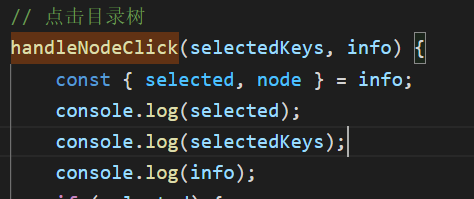
关于节点点击之后的几个参数,antd没有element-ui直观的可以拿到node和data,需要自己在第二个参数中获取。
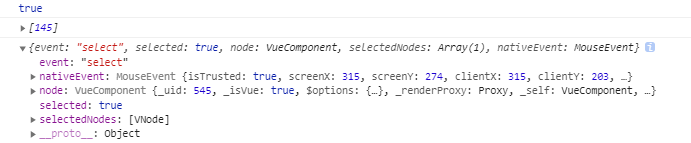
看一下打印出来的参数:


高亮节点使用:selected-keys=“treeSelectedKeys”
点击之后只需要将treeSelectedKeys赋值为selectedKeys即可高亮当前点击节点。
点击节点请求数据:
在点击方法之后即可请求接口,但是注意这里有一个小坑,就是如果你点击了正在选中状态的节点,当前节点会取消选中,你也就获取不到节点对应的数据了(因为取消选中了)
简而言之就是@select方法可以进行选中节点和取消选中节点的操作
解决办法如下:

如果选中状态再点击,selected属性的值会被变成false,此时我们只需要不要更新treeSelectedKeys,不调取接口,不做任何的反应,则不会报错,高亮也不会消失。
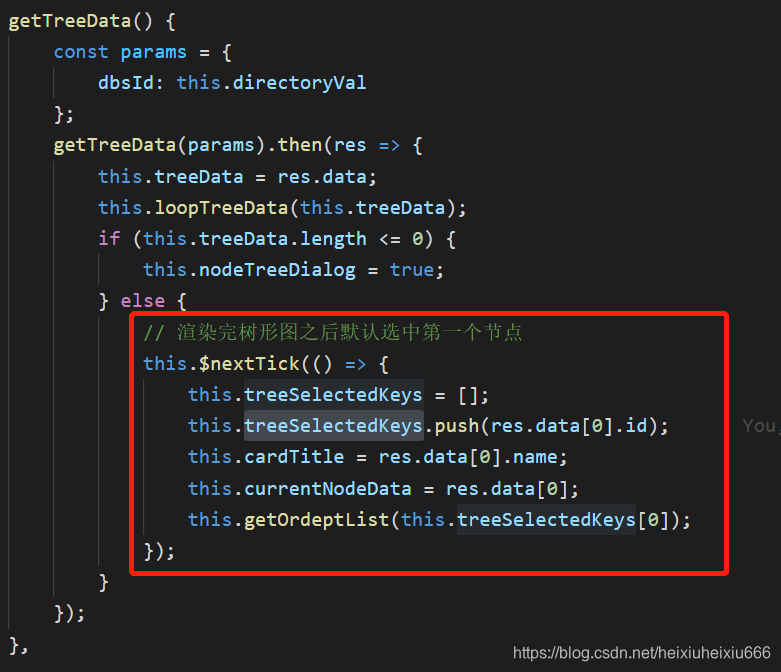
3、默认树形图的第一个节点高亮
这个比较简单,只需要在获取了树形图数据之后,默认将treeSelectedKeys赋值为第一个数据并调取接口即可。

4、每个节点右侧需要一个添加的icon
【坑:】icon的加入,icon需要在treeData中设置slots或者scopedSlots
element-ui有自己对应的API来向右侧插入数据,但是antd我使用的方式是,加入自定义的icon之后,进行css样式的调整

在树形图中添加节点的方式:

通过slot-scope可以拿到当前节点的数据,如果sclot-scope=“node”,node则为当前节点,node中的dataRef为当前节点的数据。






















 5600
5600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








