转载自:http://code.qtuba.com/article-17008.html
本文内容比较简单,给大家介绍一下微信的文本输入框是如何实现的,其实那只是个普通的文本框设了一个特殊的背景而已。具体微信怎么实现的,大家可以反编译下,这里介绍下如何实现这个背景。
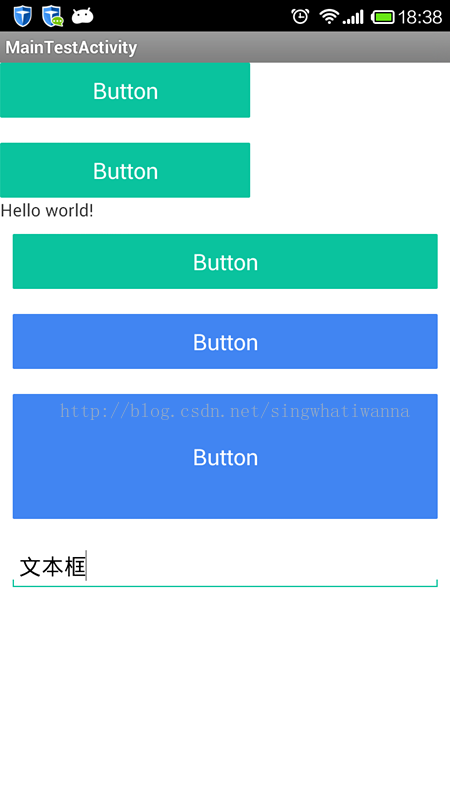
可以先看下文章末尾的效果图,里面的文本框是不是和微信的比较像啊,下面说下实现思想:
首先,这种效果用.9图我不知道是否可以做出来。如果不用.9图的话,那就只能用drawable来写,这种drawable有点复杂,可以采用LayerList来实现,我的思想如下:
分三层实现,这里假设activity的背景是白色,第一层也(就是最底层)是绿色;第二次是白色,但是距离底部有一段小偏移,目的是为了做出文本框两边的小勾;第三层也是白色,但是它距离底部和左右两边都有一定距离。通过三层配合,即可实现这种效果,巧妙之处大家可以细细体会。xml如下:
- <?xml version="1.0" encoding="utf-8"?>
- <layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
- <item>
- <shape android:shape="rectangle" >
- <solid android:color="#0ac39e" />
- </shape>
- </item>
- <item android:bottom="6dp">
- <shape android:shape="rectangle" >
- <solid android:color="#ffffff" />
- </shape>
- </item>
- <item
- android:bottom="1dp"
- android:left="1dp"
- android:right="1dp">
- <shape android:shape="rectangle" >
- <solid android:color="#ffffff" />
- </shape>
- </item>
- </layer-list>
我的修收:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<solid android:color="#4fc1e9" />
</shape>
</item>
<!-- <item android:bottom="10dp">
<shape android:shape="oval" >
<solid android:color="#4fc1e9" />
</shape>
</item> -->
<item
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp">
<shape android:shape="rectangle" >
<solid android:color="@android:color/white" />
<corners android:radius="5dp"/>
</shape>
</item>
</layer-list>
效果如下:
























 857
857

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








