Html
超文本标记语言超文本是指定义了额外特征的普通文本,如格式,图像,多媒体,其他链接等.标记语言是一种特殊类型的计算机语言,引文他只关心对文件中的各部分按其功能分类,表明哪部分是文章的标题,哪部分是子标题等等.
Html是把用户的文件按各部分进行分类,以便浏览器可以正确的显示它.
简单的html页面
打开文本编辑器,输入下面代码保存为.html的文件,双击之后就可以看到我们的html页面了
举例说明: 显示结果:
一个标准的Html页面是由两个部分构成的.<Head></Head>构成头部,由<body></body>构成身体部分。在Html文档中,第一个标签<html>,这个标签告诉浏览器这是HTML文档的开始。</html>标签告诉浏览器这是HTML文档的终止。<Head></Head>标签之间是文本的头信息,在浏览器窗口中,头信息是不被显示的。在<title></title>标签之间的文本是文档标题,它被显示在浏览器窗口的标题栏。
什么是html元素:
HTML 元素指的是从开始标签(starttag)到结束标签(end tag)的所有代码。
HTML 实例解释
<p> 元素:
<p>This is my firstparagraph.</p>
这个 <p> 元素定义了 HTML文档中的一个段落。
这个元素拥有一个开始标签<p>,以及一个结束标签 </p>。
元素内容是:This is my firstparagraph。
一个html元素主要包括html标签和纯文本.标签定义了网页显示的格式,文本表示网页的内容.
什么是html标签:
HTML 文档和 HTML 元素是通过 HTML标签进行标记的
HTML 标签由开始标签和结束标签组成
开始标签是被括号包围的元素名
结束标签是被括号包围的斜杠和元素名
某些 HTML 元素没有结束标签,比如<br />
4个基本的html标签
HTML 标题
标题(Heading)是通过 <h1>- <h6> 等标签进行定义的。
<h1>定义最大的标题。<h6> 定义最小的标题。
HTML 段落是通过 <p>标签进行定义的。
HTML 链接是通过 <a>标签进行定义的。
HTML 图像是通过 <img>标签进行定义的。
HTML 属性
HTML 标签可以拥有属性。属性提供了有关HTML 元素的更多的信息。
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在 HTML 元素的开始标签中规定。
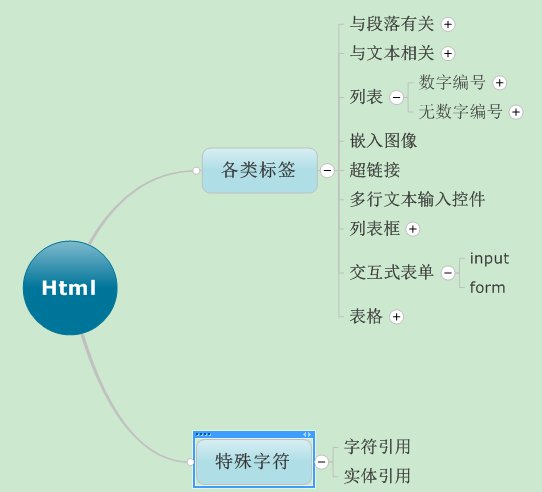
对于孙鑫老师讲的html,下面附上一张图:
当然要设计漂亮的html文档需要我们懂得更多的这方面的知识,但是我觉得掌握基本的html语言,对于一些不常用的,我们要在以后的实践中不断地丰富,这就是老师说的即学式吧!

























 317
317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








