1.定义与用法:(定义来源于菜鸟教程)
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变
/* 从上到下,蓝色渐变到红色 */
linear-gradient(blue, red);
/* 渐变轴为45度,从蓝色渐变到红色 */
linear-gradient(45deg, blue, red);
/* 从右下到左上、从蓝色渐变到红色 */
linear-gradient(to left top, blue, red);
/* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */
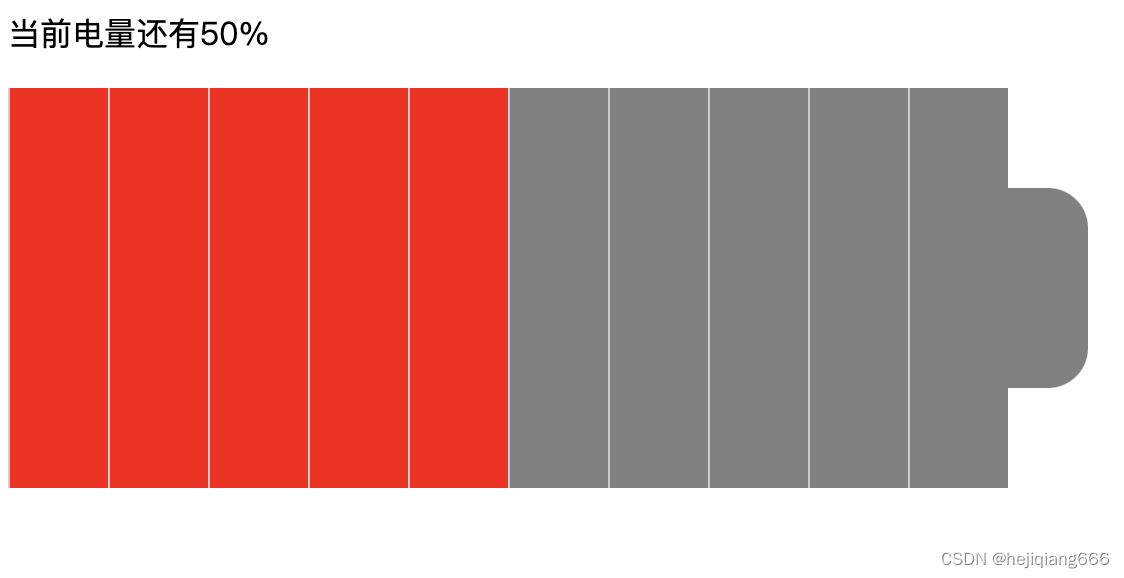
linear-gradient(0deg, blue, green 40%, red);2.实现电量来图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>电量图</title>
<style>
.battery {
display:flex;
align-items: center;
}
.battery-box {
height: 200px;
width:500px;
background-image: linear-gradient(to right, #cdcdcd 1px, gray 1px);
background-size:50px 1px;
background-repeat: repeat;
}
.battery-body {
height: 200px;
width:500px;
background-image: linear-gradient(to right, #cdcdcd 1px, red 1px);
background-size:50px 1px;
background-repeat: repeat;
}
.battery-header {
width:40px;
height:100px;
background-color: gray;
border-radius: 0 20px 20px 0px;
}
</style>
</head>
<body>
<p>当前电量还有50%<p>
<div class="battery">
<div class="battery-box">
<div class="battery-body" style="width:250px">
</div>
</div>
<div class="battery-header"><div>
</div>
</body>
</html>





















 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








