注:本文在根据 微软官方文档指导下,根据自己的学习中整理,并不完全照搬文档,但也大体和文档学习路线相似,主要为记录学习过程。
官方学习地址:
https://code.visualstudio.com/docs/other/dotnet
https://docs.microsoft.com/en-us/dotnet/csharp/getting-started/with-visual-studio-code#debug
Windows 开发环境搭建:
1.安装最新 VSCode,https://code.visualstudio.com/;
2.安装最新 .NET CORE,https://microsoft.com/net/core;
3. 在 VS Code 中获取 C# extension ;
一、创建C#项目
1.打开VS Code,从命令行打开预先定义的文件夹,如: E:\NetCore\demo;
使用快键键调出命令行窗口,Ctrl + `; 其实这里有两种方式,直接通过windows 命令行也是一样的。前提是安装了 .NET CORE SDK.

2. 输入dotnet new console,此时会生成和文件夹名字相同的项目,如demo.csproj;

3. 输入dotnet restore 编译项目;

4. 运行项目,dotnet run 。

二、命令行使用,可以通过 dotnet help 来查看。

还有一个比较重要的命令,直接使用 dotnet new 可以查看帮助,可以查看创建各种项目如: 控制台程序、 Web项目、Web MVC、类库、测试项目以及解决方案。
这个命令应该也是从dotnet core 1.1以后才出现的,之前创建项目是通过json格式,之后回到了csproj解决方案的模式。

三、小试一把,创建 Web Mvc 程序
1. 打开VS Code, 定位到你想要的文件夹,如:E:\MvcDemo1
2. 使用快捷键 Ctrl + `, 这时候右下角会弹出终端 cmd.exe 窗口
3. 使用 dotnet new mvc -n MvcDemo

4. 这时候回到左边菜单窗口,查看创建好的项目,任意点击一个文件

点击后稍等一会,在输出窗口会看到正在下载OmniSharp 包,等待下载完成......

貌似国内的下载速度比较慢,如果遇到下载包失败,可重新打开,会再次下载。
下载完 OmniSharp 后会下载.NET Core Debugger...

5. 运行MVC程序,在左边菜单栏点击调试图标,选择.NET Core Launch(Web),然后点击开始调试

运行结果

6. 发布.NET Core 应用程序,可查看微软官方文档
使用dotnet publish 来发布程序,发布之前应先执行 dotnet restore 还原以来想 以及dotnet build 生成项目
步骤如下:
6.1 生成依赖项,dotnet restore
6.2 生成项目,dotnet build
6.3 发布项目,dotnet publish -f netcoreapp1.1 -c Release
dotnet publish [<PROJECT>] [-f|--framework] [-r|--runtime] [-o|--output] [-c|--configuration] [--version-suffix] [-v|--verbosity] [-h|--help]
指定目标框架 -f|--framework <FRAMEWORK>,请参考
指定Runtime RID ,-r|--runtime <RUNTIME_IDENTIFIER> 具体RID 请参考
经测试发现,指定RID 始终发布不成功,不清楚是哪里的问题,如有人告知,万分感谢。
后来使用,dotnet publish -f netcoreapp1.1 -c Release, 则发布成功。在bin/Release/netcoreapp1.1/publish 中可以看到生成的文件

使用VS Code开发.Net Core 2.0 MVC Web应用程序教程之一
好吧,现在我们假设你已经安装好了VS Code开发工具、.Net Core 2.0预览版的SDK dotnet-sdk-2.0.0(注意自己的操作系统),并且已经为VS Code安装好了C#扩展(在VS Code的扩展菜单中输入OmniSharp,安装扩展即可)
一、我们先在我们的电脑硬盘的某个神奇的目录下新建一个文件夹。我把这个地方选在D:\WorkTest下,创建的文件夹名称为MyCMS。注意,这一步不是在VS Code中完成的,貌似VS Code中不能创建文件夹。
二、在VS Code开发环境中,选择 文件->打开文件夹,然后选择我们刚刚创建的那个神奇的文件夹MyCMS打开
三、选择 查看->集成终端 命令或直接摁下快捷键Ctrl+`,VS Code开发环境中会出现一个很厉害的工具。为什么说它厉害呢?因为我们在这里输入一些神奇的命令,我们的项目中会发生一些神奇的现象。比如我接下来在集成终端中输入命令dotnet new sln -n MyCMS,在我们的MyCMS文件夹下会出现一个解决方案MyCMS.sln。如下图:

四、接下来,我们再在集成终端中输入dotnet new mvc -n MyCMS.Web,经过VS Code一阵的挣扎和折腾,我们会发现左边的文件列表中多了一个叫MyCMS.Web的MVC项目。如下图:

五、好啦,下边我们来尝试摁下F5键后会发生什么吧?哈哈……有点失望,程序没有直接运行。而是出现了下边这样一个鬼东西。好吧,我们选择.NET Core

六、再次使劲摁下F5,咦,我去,出来一个launch.json,如下图:

七、看来这东西还是跑不起来,那要不咱们先把它生成一下?好,如上图,在集成终端中输入命令dotnet build MyCMS.Web命令,回车,完事后成成了一个东西在Debug下边。好了,我们把这段生成的东西放在launch.json的.NET Core Launch (web)配置项的program中,然后顺便改一下下边那个cwd。完事后看起来效果是下边这样子的:

八、点击左边的那个小虫子,VS Code中的左侧会出现上图中的情况,选择.NET Core Launch (web),再次摁下F5,还是不行,而且,它告送我们下边还要弄个什么鬼东西:

九、点击“配置任务运行程序”,自动生成了下边这个配置json文件:


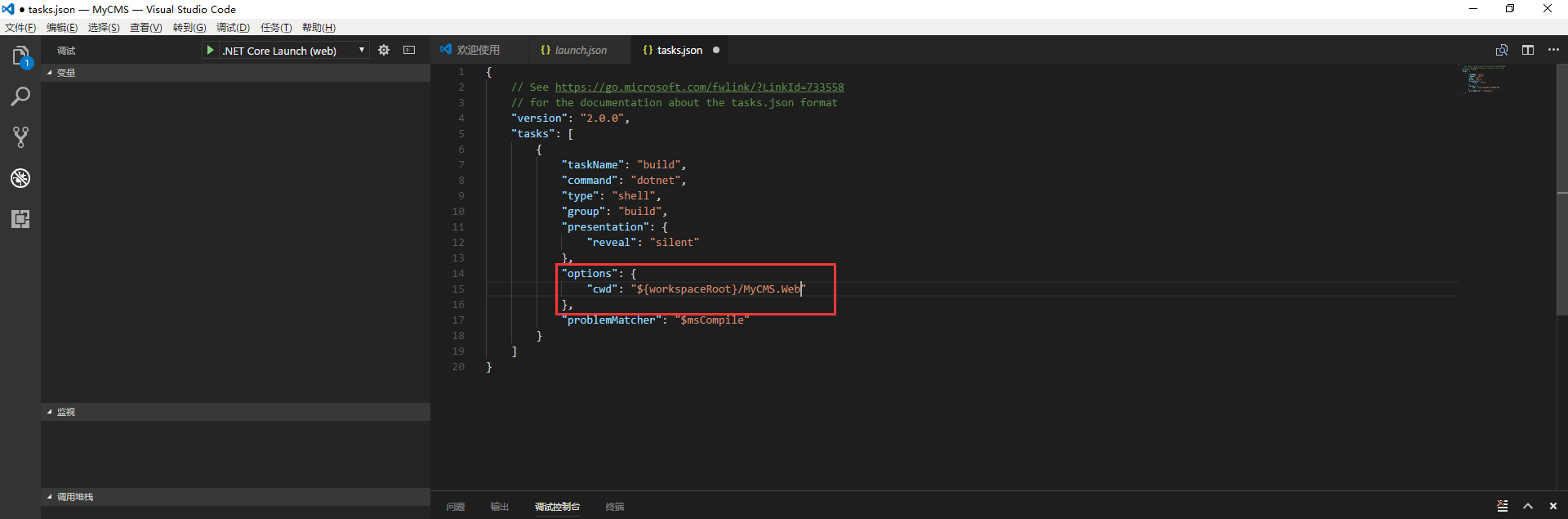
十、好了,我们现在配置一下这个新生成的task.json吧。也就是在tasks配置项中添加如下内容,指定一下任务在build时的直接命令对象。${workspaceRoot}的意思就是你项目的根目录,别写成绝对路径啊,不然回头你项目发布后找不到东西别怪我。























 643
643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








